
وردپرس ۶٫۶ “دورسی” منتشر شد! دومین به روز رسانی بزرگ در سال ۲۰۲۴ برخی از ویژگی های مورد انتظار و سایر پیشرفت ها را برای همه کاربران وردپرس به ارمغان آورد.
این بهروزرسانی عمدتاً بر بهبود تجربه بلاک تمرکز دارد. این شامل ویژگی لغو الگوی تاخیری است که در ابتدا برای WordPress 6.5 و نسخه جدید theme.json برنامه ریزی شده بود.
در مجموع، این نسخه هشت نسخه گوتنبرگ را ادغام کرد و بیش از ۵۵ پیشرفت دسترسی را معرفی کرد. من شما را از طریق برخی تغییرات هیجان انگیز و به روز رسانی های مهمی که باید از آنها استفاده کنید راهنمایی خواهم کرد.
ویژگی های اولویت دار وردپرس ۶٫۶
زمانی که نسخه بتا وردپرس ۶٫۶ بیش از یک ماه پیش منتشر شد، شش ویژگی اولویت دار برجسته شدند. دوست ما Bud Kraus یک پست وبلاگ ویژه در مورد آنها نوشت، که در آن عمیقاً صحبت کرد و نحوه استفاده از برخی از این ویژگی ها را به تفصیل توضیح داد. من به شدت توصیه می کنم پست وبلاگ او را بررسی کنید.
در اینجا خلاصه ای از ویژگی های اولویت دار در WordPress 6.6 آورده شده است:
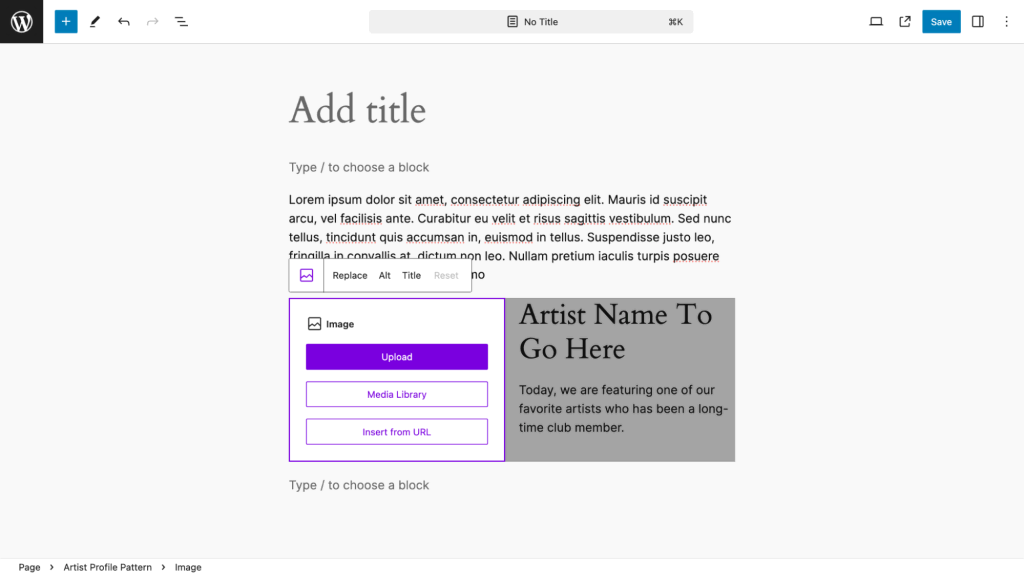
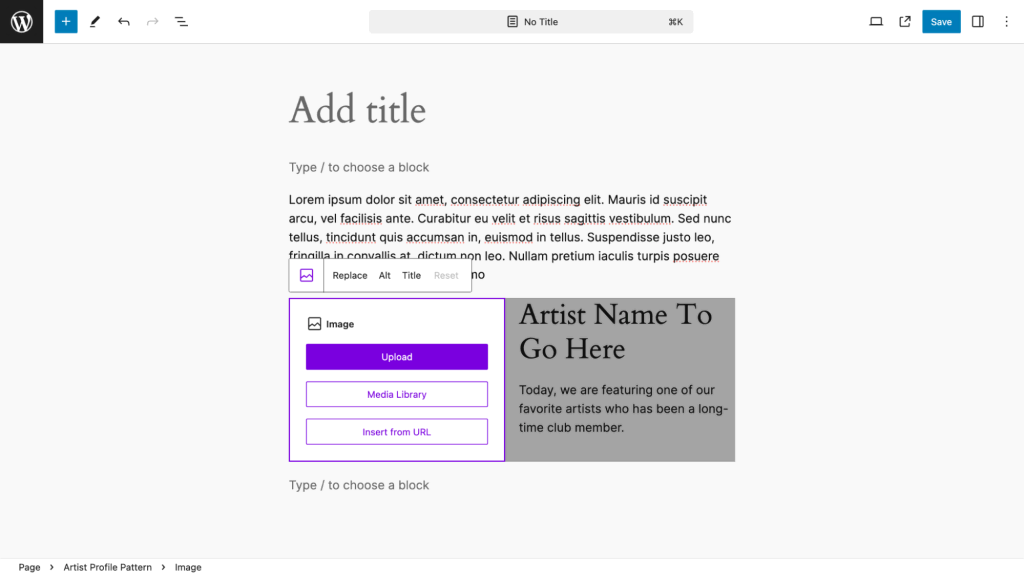
الگو لغو می شود
این یکی از مورد انتظارترین ویژگی های وردپرس ۶٫۶ است. لغو الگوها از وردپرس ۶٫۵ برای برخی اصلاحات به تعویق افتاد. در حال حاضر، کاربران می توانند در نهایت روش جدیدی از کار با الگوها را تجربه کنند.
در اصل، شبیه به الگوهای همگامسازی شده کار میکند، اما اکنون به کاربران اجازه میدهد تا بلوکهای خاصی را انتخاب کنند تا قابل لغو باشند. این بدان معنی است که کاربران می توانند برخی از عناصر مانند متن، عنوان یا تصویر را تغییر دهند و در عین حال به لطف ویژگی همگام سازی شده، سبک یکنواخت را در کل وب سایت حفظ کنند.


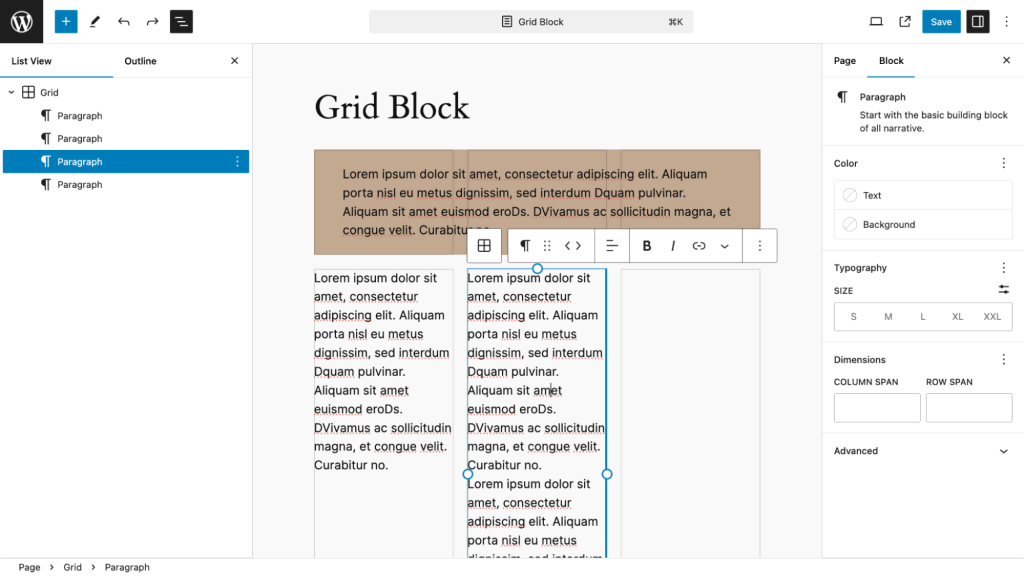
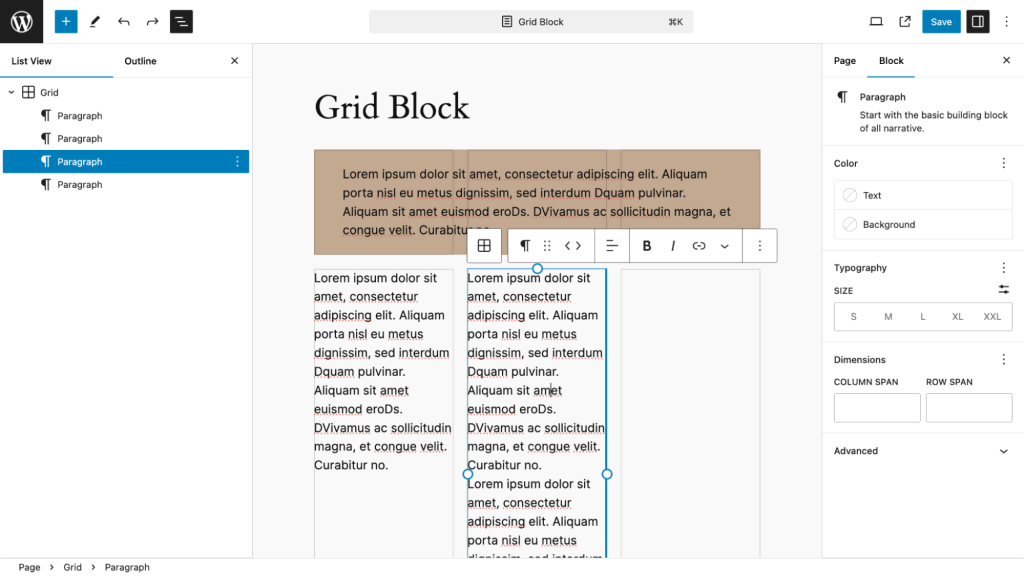
بلوک شبکه
یک بلوک کانتینر جدید به عنوان روشی جدید برای چیدمان چیدمان محتوا معرفی شده است که در برخی موارد می تواند سرعت سایت شما را نیز افزایش دهد.
پیش از این، طرحبندی محتوای شبکهای تنها با استفاده خلاقانه از بلوکهای سطر یا ستون امکانپذیر بود. در حالی که ممکن است، این روش مقداری نفخ در HTML ایجاد می کند. بلوک شبکه اختصاصی جدید، سربار را حذف میکند و در نتیجه یک پایگاه کد نابتر ایجاد میکند.
همانطور که می بینید، بلوک شبکه به کاربران اجازه می دهد تعداد ستون ها، ردیف ها و گستره شبکه فردی را تغییر دهند.


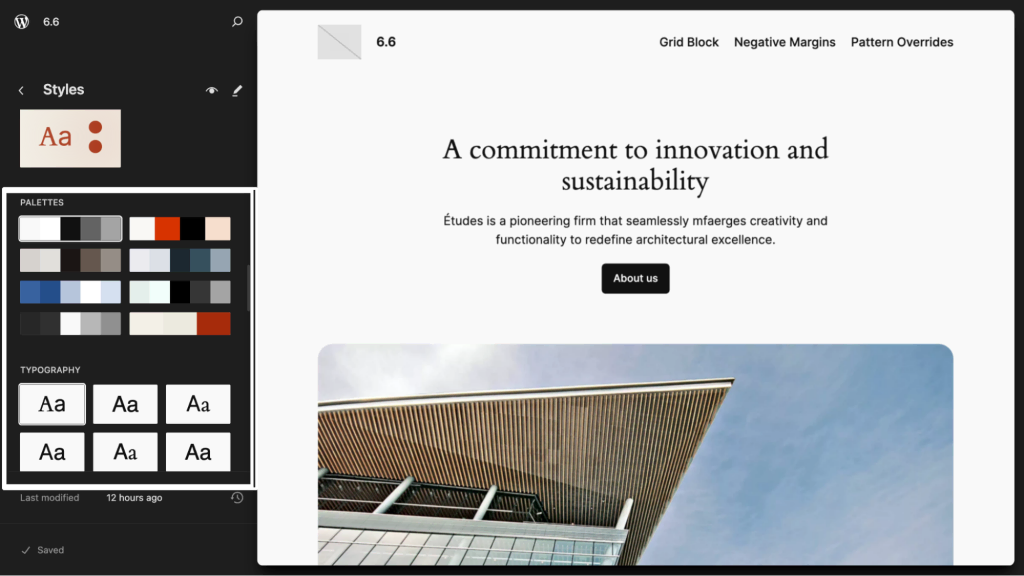
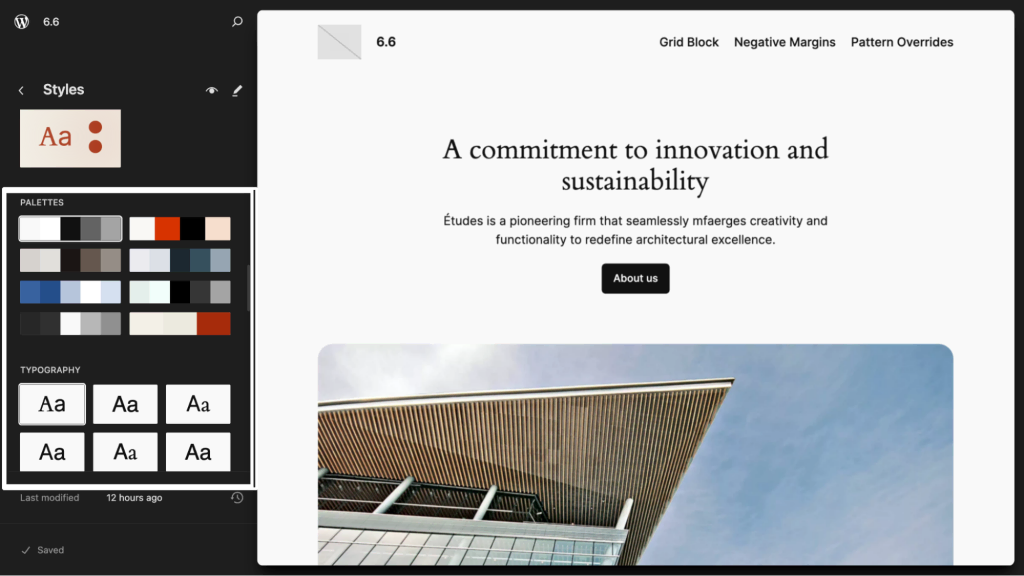
از پیش تنظیم های پالت و تایپوگرافی
ویژگی تغییرات سبک چند نسخه پیش به عنوان راهی برای ایجاد کتابخانه ای از ظواهر برای تم های بلوک معرفی شد. وردپرس ۶٫۶ با معرفی پالت رنگ سبک و تنظیمات تایپوگرافی بر این اساس استوار است. اکنون، هر تغییر سبک میتواند چندین پالت رنگ و گزینههای تایپوگرافی داشته باشد.
البته، این به شدت به نحوه طراحی موضوع در وهله اول بستگی دارد. نویسندگان تم بلوک باید این تنظیمات رنگی و تایپوگرافی را در فایل JSON تغییر سبک فعال کنند تا در دسترس قرار گیرند.


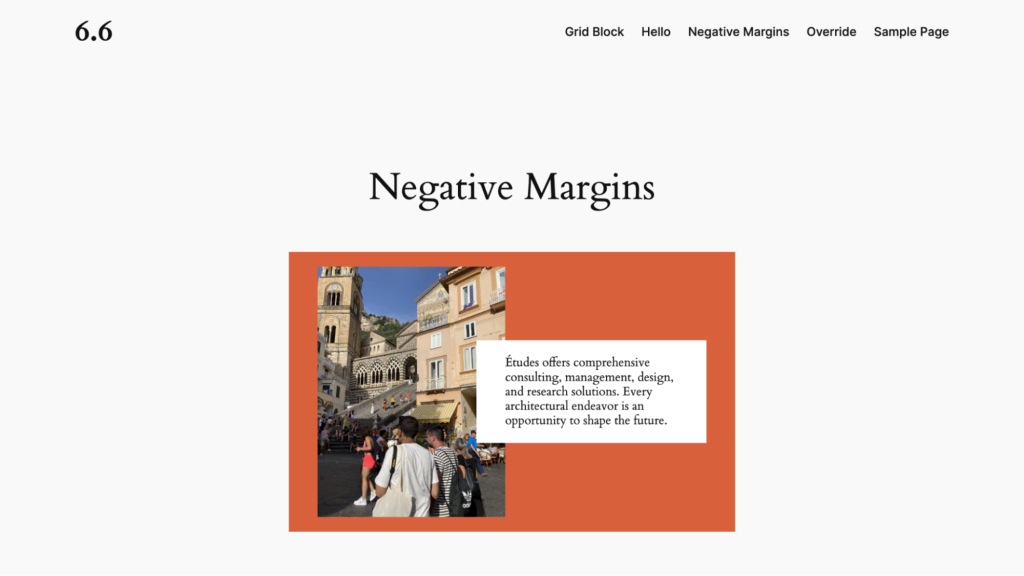
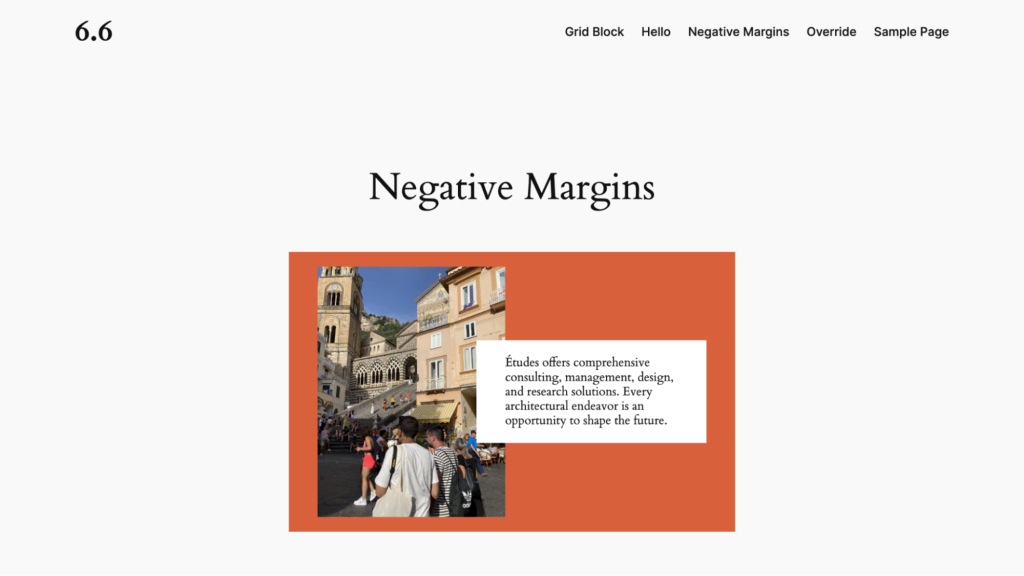
حاشیه های منفی
مفهوم بلوک در وردپرس برای ساخت محتوا با عناصر مختلف عالی است. با این حال، یک امکان طراحی وجود نداشت – محتوای همپوشانی. این تا زمانی است که وردپرس ۶٫۶ حاشیه های منفی را معرفی کرد.
در اصطلاح طراحی وردپرس، حاشیه ها فضای بین بلوک ها هستند. با اعمال حاشیه منفی، دو بلوک می توانند با یکدیگر تداخل ایجاد کنند تا محتوای چند لایه و همپوشانی ایجاد کنند.


نمایش داده های بهتر در ویرایشگر سایت
مشارکت کنندگان وردپرس در حال اصلاح رابط کاربری هستند، با برنامه نهایی برای طراحی مجدد کل منطقه مدیریت وردپرس. این آثار را می توان به تدریج در ویرایشگر سایت مشاهده کرد، زیرا آنها به روز رسانی دیگری را برای بهبود نماهای داده معرفی کردند.
این بار قسمت صفحات و قالب ها در ویرایشگر سایت آپدیت شده است. بخش صفحات اکنون دارای اطلاعات نویسنده و وضعیت انتشار است. در همین حال، بخش Templates به طور قابل توجهی تغییر کرده است و پیش نمایش آن اکنون در دسترس است.
مدیریت الگو در مضامین کلاسیک
این یکی دیگر از به روز رسانی های رابط کاربری است. پیش از این، وردپرس ۶٫۵ یک پیوند ناوبری به پنل الگو برای کاربران تم کلاسیک معرفی کرد. رابط کاربری مشابه لیست پست و صفحه بود.
وردپرس ۶٫۶ آن را با یک رابط جدید بهبود بخشید. بنابراین، هنگامی که کاربران تم کلاسیک پانل الگو را باز می کنند، رابط کاربری مشابهی با ویرایشگر سایت خواهند دید. آنها میتوانند پیشنمایشهای مناسب الگو را ببینند و آنها را مدیریت کنند، چه برای کپی کردن، چه کپی کردن یا صادر کردن.


چه چیز دیگری در به روز رسانی وردپرس ۶٫۶
به غیر از ویژگیهای اولویتدار بسیار مورد انتظار، وردپرس ۶٫۶ چندین بهبود سفارشیسازی و بهروزرسانیهای زیربنایی دیگر، از جمله نسخه جدید theme.json و تغییر در پشتیبانی PHP را به همراه داشت.
من برخی ارتقاها را انتخاب کرده ام که تجربه وردپرس شما را بهبود می بخشد. بیایید بدانیم آنها چه هستند و چگونه می توانند برای شما مفید باشند.
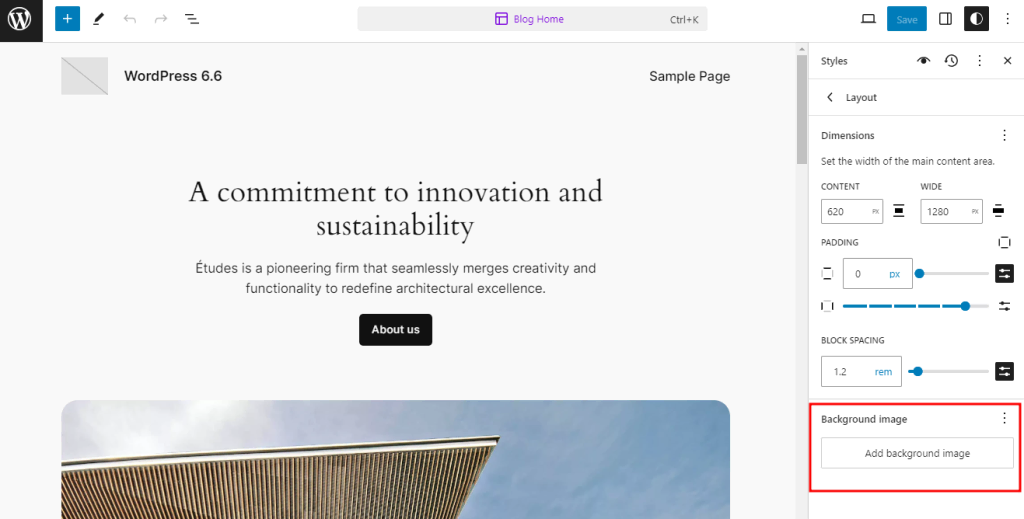
تصویر پس زمینه گسترده سایت
یکی از ویژگی های جدید مورد علاقه من در وردپرس ۶٫۶ امکان افزودن یک تصویر پس زمینه گسترده سایت به سبک تم بلوک است.
قبلاً، افزودن یکی به یک طرح زمینه بلوک با استفاده از یک جلد یا یک بلوک گروهی نیاز به ترفند داشت. حتی در این صورت، برای کل سایت اعمال نمی شود، زیرا شما باید تمام قالب های استفاده شده را سفارشی کنید. یک روش CSS نیز وجود دارد، اما نیاز به دانش کدنویسی دارد.
در وردپرس ۶٫۶، تصویر پس زمینه بخشی از پیکربندی سبک است.
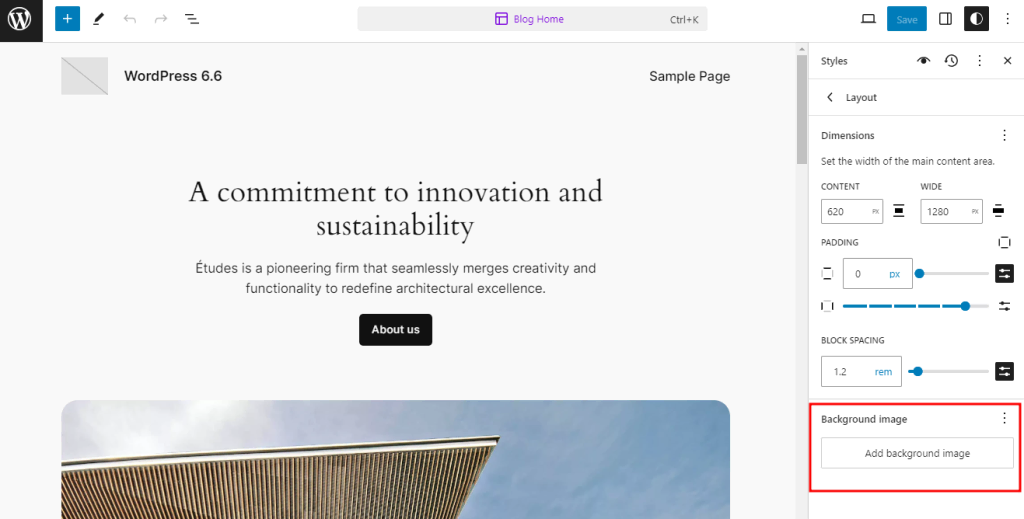
برای پیکربندی آن، به ویرایشگر سایت بروید و آن را باز کنید سبک ها پانل. انتخاب چیدمان گزینه و به پایین اسکرول کنید تصویر پس زمینه بخش. کلیک کنید بر روی اضافه کردن تصویر پس زمینه تصویری را که می خواهید استفاده کنید را فشار دهید و آپلود کنید یا یکی را از کتابخانه رسانه انتخاب کنید.


اکنون تصویر پسزمینه روی کل وبسایت اعمال میشود و میتوانید چند تنظیمات را تغییر دهید.


ابتدا توصیه می کنم اندازه تصویر را انتخاب کنید:
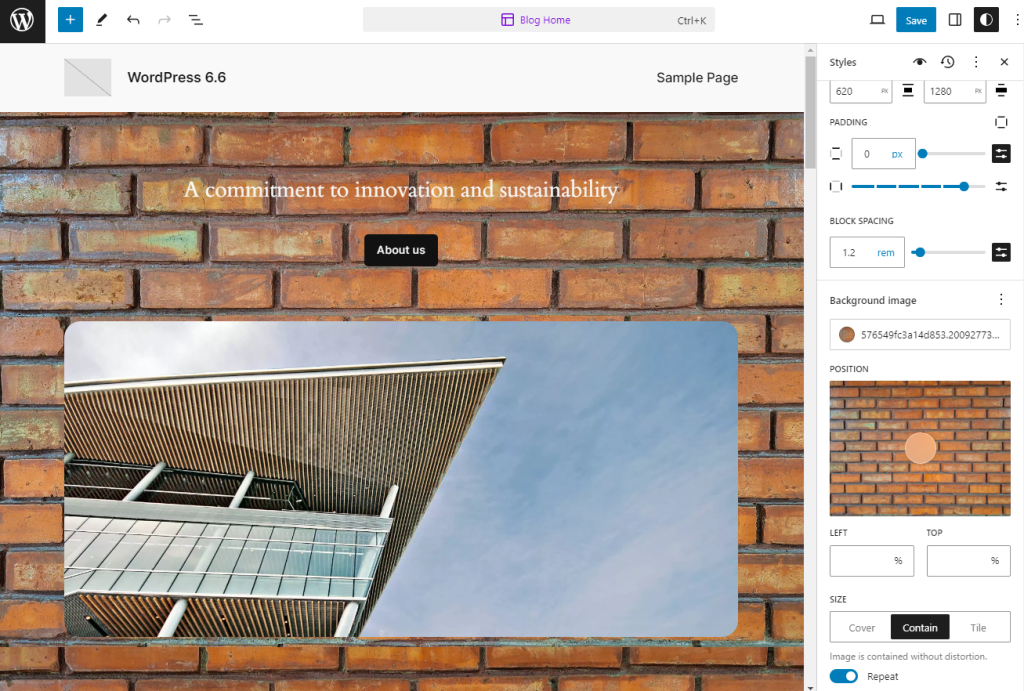
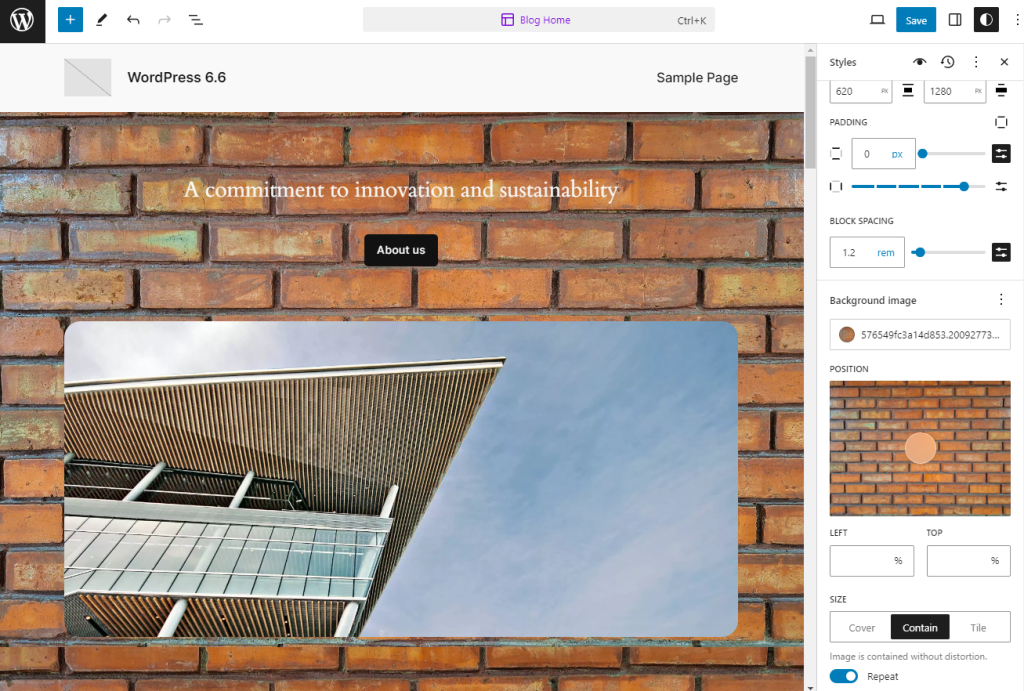
- پوشش – تصویر کل فضای محتوا را به طور یکنواخت پوشش می دهد. من فقط در صورتی استفاده از آن را توصیه می کنم که تصویری از نوع الگوی با وضوح صحیح داشته باشید. در غیر این صورت، ممکن است بهترین ظاهر را ایجاد نکند.
- حاوی – تصویر به گونه ای تنظیم می شود که عرض طرف را بپوشاند. اگر این مورد را انتخاب کنید، گزینه تکرار تصویر را در حالی که کاربران صفحه را به پایین اسکرول می کنند، خواهید دید.
- کاشی – تصویر دارای عرض ثابت خواهد بود. می توانید عرض را تنظیم کنید و تکرار تصاویر را فعال کنید و جلوه ای منحصر به فرد و خلاقانه ایجاد کنید.
پس از آن می توانید از موقعیت بخش برای تنظیم بخشی از تصویر که می خواهید نمایش داده شود. به سادگی دسته دایره را بکشید تا تصویر را تا زمانی که مناسب تشخیص دهید تغییر مکان دهید.
اگر می خواهید تصویر را حذف کنید، روی نماد بیضی کلیک کنید و انتخاب کنید بازنشانی کنید.
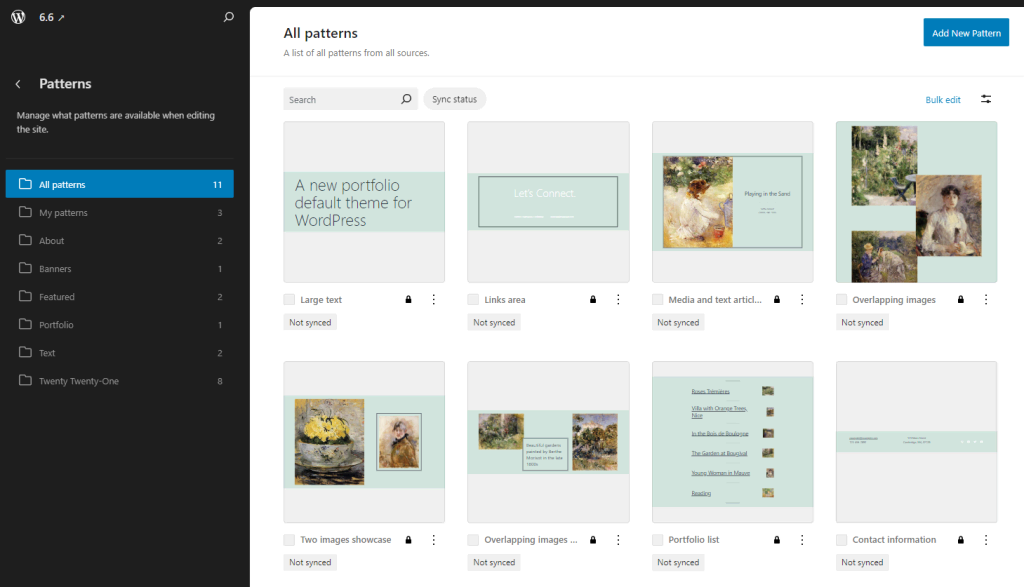
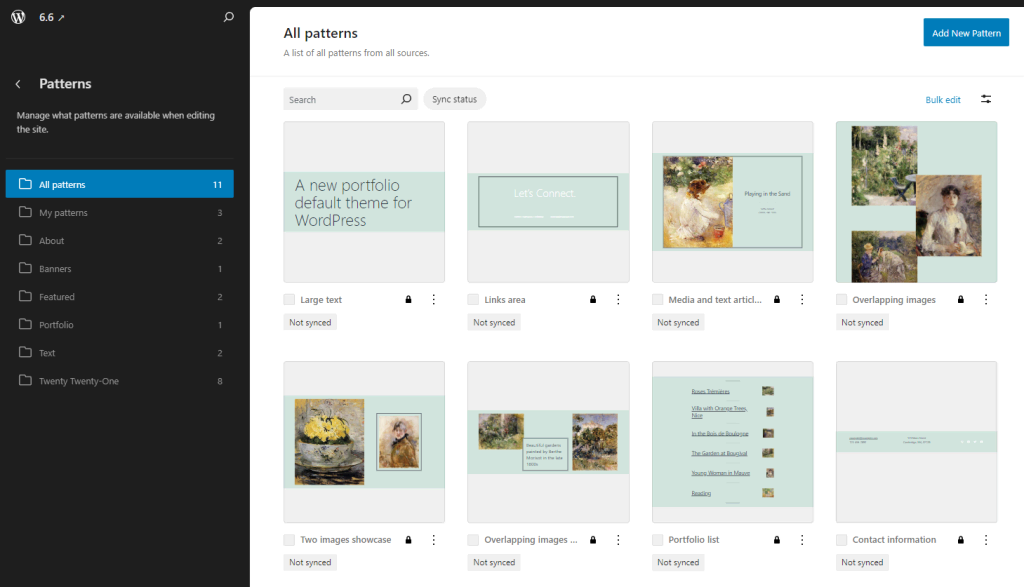
الگوهای صادرات فله
قابلیت صادرات الگوهای وردپرس در وردپرس ۶٫۴ معرفی شد. هنگامی که از یک سایت به سایت دیگر مهاجرت می کنید یا زمانی که می خواهید مجموعه های الگوی مشابهی را در سایت جدید خود داشته باشید، گردش کار را ساده می کند.
با این حال، یک هشدار وجود داشت – شما باید آن را به صورت جداگانه انجام می دادید. خوشبختانه، با این بهروزرسانی، دیگر اینطور نیست.
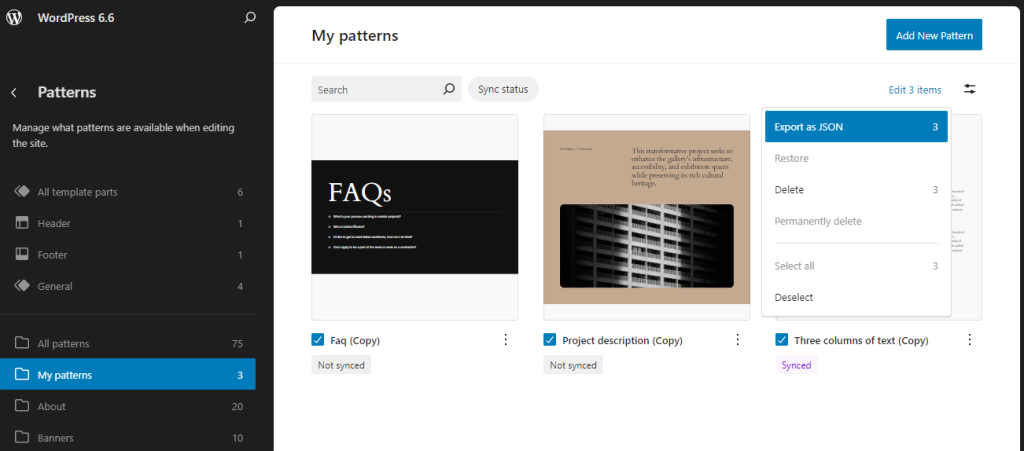
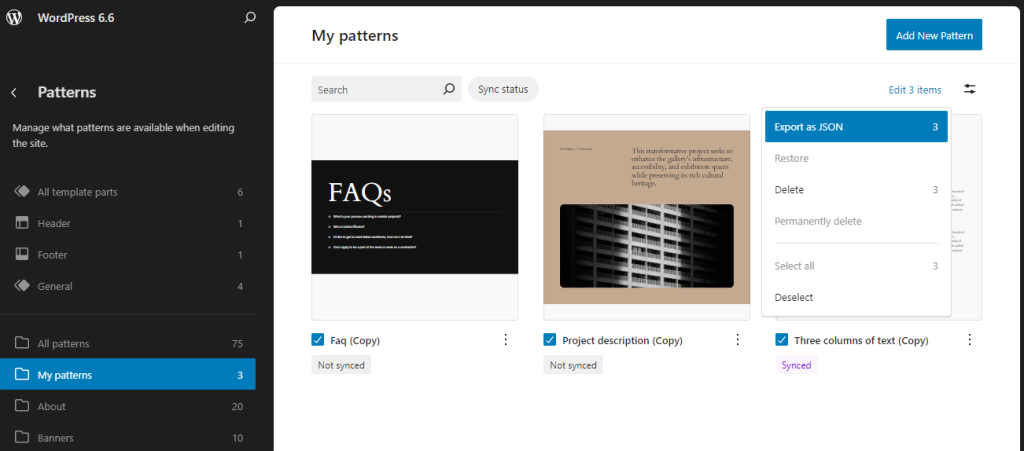
در وردپرس ۶٫۶، میتوانید به راحتی الگوها را به فایلهای JSON صادر کنید. اگر به پنل الگوها در ویرایشگر سایت بروید، می توانید از کادر انتخاب برای انتخاب الگوهای متعدد استفاده کنید. پس از انتخاب برخی از الگوها، کلیک کنید x موارد را ویرایش کنید در سمت راست بالای پانل و انتخاب کنید صادرات به عنوان JSON. فایلها با فرمت ZIP در رایانه شما دانلود میشوند و برای آپلود در سایت دیگری آماده میشوند.


گفتنی است، نمیتوانید الگوها را به صورت انبوه وارد کنید، بنابراین همچنان باید آنها را به صورت جداگانه آپلود کنید.
با نگاهی به اینکه مدیریت الگو تا کنون چگونه بهبود یافته است، من انتظار دارم که این قابلیت دیگری باشد که توسعه دهندگان امیدواریم در نسخه های آینده معرفی کنند.
از پیش تنظیم نسبت ابعاد سفارشی
هنگامی که تنظیمات نسبت تصویر در وردپرس ۶٫۴ معرفی شد، ویژگی مورد علاقه من در آن به روز رسانی شد. ایجاد یک اندازه تصویر یکنواخت در ویرایشگر بلوک را بسیار ساده تر می کند.
اما اگرچه گزینهها محبوبترین نسبت تصویر را پوشش میدهند، هنوز هم بسیار محدود است، به خصوص اگر میخواهید یک طرح سفارشی برای محتوای بلوک خود داشته باشید. یعنی تا زمانی که وردپرس ۶٫۶ آمد.
اکنون، میتوانید نسبت ابعاد سفارشی را اضافه کنید، اگرچه نیاز به تغییر آن دارد theme.json فایل. اما نگران نباشید – بسیار ساده است. تنها کاری که باید انجام دهید این است که از این قطعه کد استفاده کنید:
{
"version": 3,
"settings": {
"dimensions": {
"defaultAspectRatios": true,
"aspectRatios": [
{
"name": "Custom ratio - 7:4",
"ratio": "7/4",
"slug": "7-4"
}
]
}
}
}
زیر نسبت ابعاد، شما متغیر نام، نسبت و اسلاگ را دارید. شما می توانید همه آنها را بر اساس نیاز خود سفارشی کنید.
- نام – نام نسبت ابعادی که می خواهید در صفحه ویرایشگر ظاهر شود.
- نسبت – نسبت تصویر واقعی که می خواهید استفاده کنید. استفاده از اسلش رو به جلو به جای دو نقطه برای این متغیر مهم است.
- حلزون حرکت کردن – اسلاگی که اطلاعات نسبت ابعاد با آن ذخیره می شود.
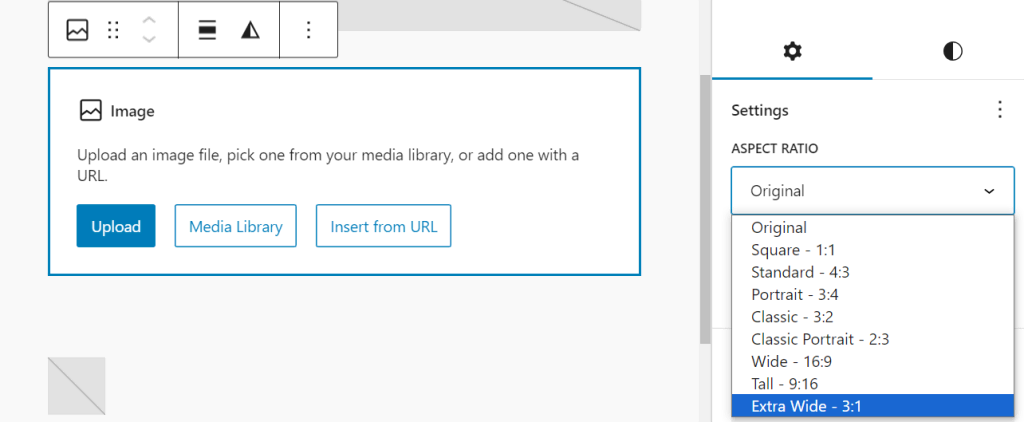
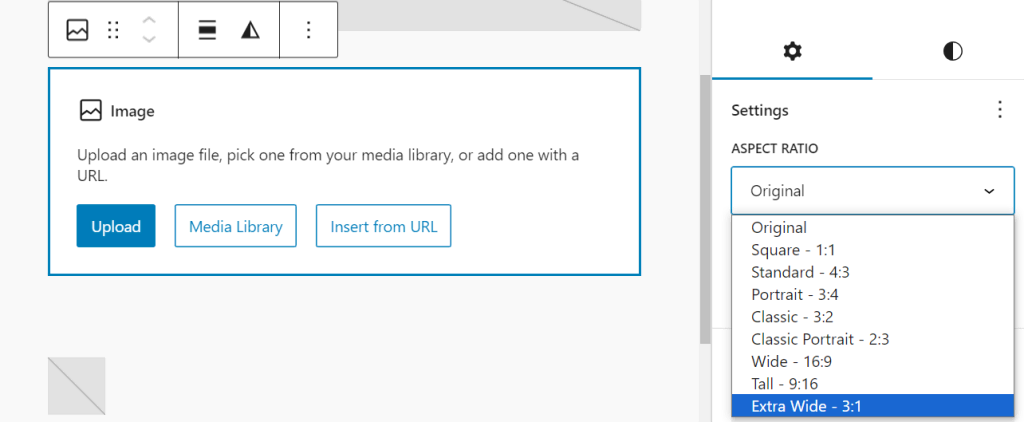
هنگامی که شما به روز رسانی theme.json فایل با این کد جدید، می توانید نسبت ابعاد جدید را در ویرایشگر بلوک انتخاب کنید.


theme.json نسخه ۳
اگر نویسنده طرح زمینه یا کاربری هستید که دوست دارد فایل های تم را تغییر دهید، توجه داشته باشید که نسخه جدید theme.json 3 اکنون در دسترس است.
نسخه جدید تغییرات اساسی در پیش فرض ایجاد کرد اندازه فونت و فاصله اندازه ها از پیش تعیین شده، همانطور که اکنون وجود دارد اندازه فونت های پیش فرض و defaultSpacingSizes گزینه هایی برای لغو تنظیمات پیش فرض
در اینجا نحوه کار آنها آمده است: پیش فرض اندازه فونت از پیش تعیین شده شامل اندازه فونت های کوچک، متوسط، بزرگ و فوق العاده بزرگ است. این اندازه فونت های پیش فرض گزینه را می توان تنظیم کرد درست است، واقعی یا نادرست و تعیین می کند که آیا موضوع می تواند اندازه فونت های پیش فرض را لغو کند یا خیر.
در اینجا چگونه به نظر می رسد در کد.
"settings": {
"typography": {
"defaultFontSizes": false,
"fontSizes": [
{
"name": "Small",
"slug": "small",
"size": "10px"
},
{
"name": "Medium",
"slug": "medium",
"size": "14px"
},
{
"name": "Large",
"slug": "large",
"size": "20px"
}
]
}
در مثال بالا، اندازه فونت های پیش فرض گزینه تنظیم شده است نادرست قبل از تعریف اندازه فونت. این به این دلیل است که موضوع می خواهد اندازه فونت های پیش فرض را با استفاده از همان نام لغو کند. اگر اندازه فونت های پیش فرض تنظیم شده است درست است، واقعیاندازه فونت زیر کار نخواهد کرد.
همین منطق در مورد هم صدق می کند فاصله اندازه ها و defaultSpacingSizesهمانطور که باید گزینه را تنظیم کنید نادرست قبل از تعریف اندازههای فاصله پیشفرض جدید.
"settings": {
"spacing": {
"defaultSpacingSizes": false,
"spacingSizes": [
{
"name": "Small",
"slug": "40",
"size": "1rem"
},
{
"name": "Medium",
"slug": "50",
"size": "1.5rem"
},
{
"name": "Large",
"slug": "60",
"size": "2rem"
}
]
}
پیشنهاد میکنم کتاب راهنمای توسعهدهنده را بخوانید تا درباره تغییرات بین theme.json نسخههای ۲ و ۳ و روش مهاجرت اطلاعات بیشتری کسب کنید.
حذف پشتیبانی از PHP 7.0 و ۷٫۱
تیم هسته وردپرس حداقل الزامات PHP را به صورت دوره ای به روز می کند. در وردپرس ۶٫۶، پشتیبانی از PHP 7.0 و ۷٫۱ را قطع کردند. این تصمیم در ماه آوریل گرفته شد، زیرا تنها ۲٫۴۵٪ از نصب های وردپرس نظارت شده از این نسخه ها استفاده می کنند.
این منجر به تغییر حداقل الزامات وردپرس می شود: PHP 7.2.24. که گفت، توصیه شده نسخه PHP نسخه ۷٫۴ باقی می ماند.
به روز رسانی به وردپرس ۶٫۶
به روز رسانی نسخه وردپرس شما ساده است، اما باید قبل از فشار دادن به روز رسانی به سایت زنده، مقدماتی را انجام دهید.
ابتدا از سایت وردپرسی خود نسخه پشتیبان تهیه کنید. اگر در طول فرآیند به روز رسانی مشکلی پیش آمد، می توانید از فایل های پشتیبان برای بازیابی وب سایت استفاده کنید.
گام بعدی ایجاد یک سایت مرحلهبندی برای آزمایش بهروزرسانی و بررسی هرگونه مشکل سازگاری است. با هاستینگر هاست وردپرس تجاری و همه هاست ابری برنامه ها، می توانید به راحتی از ویژگی مرحله بندی ما برای ایجاد یک محیط آزمایشی استفاده کنید.
اما اگر از PHP 7.1 یا پایینتر استفاده میکنید، اکنون زمان آن است که نسخه PHP میزبان خود را حداقل به ۷٫۴ ارتقا دهید. شما به راحتی می توانید این کار را از طریق hPanel انجام دهید، اما ابتدا مطمئن شوید که همه افزونه ها و تم های وب سایت شما با نسخه جدید PHP سازگار هستند.
پس از اطمینان از اینکه همه چیز به خوبی در سایت استیجینگ کار می کند، به روز رسانی را به وب سایت تولید فشار دهید و از آخرین نسخه وردپرس لذت ببرید.
منبع: https://www.hostinger.com/blog/wordpress-6-6