
از آنجایی که وردپرس ۶٫۶ برای انتشار در ۱۶ جولای برنامه ریزی شده است، اکنون زمان خوبی است تا نگاهی گذرا به آنچه می توانیم انتظار داشته باشیم داشته باشیم. در حالی که نسخه جدید وردپرس اکنون در نسخه بتا است، به احتمال زیاد همه این تغییرات را مشاهده خواهید کرد تا تجربه کار با وردپرس راحت تر و لذت بخش تر شود.
این یک بررسی کامل از همه تغییرات آینده نیست، بلکه برجستهای از برخی از ویژگیهای جدیدی است که به زودی میتوانید در جریان کاری خود قرار دهید.
وقتی به یک تم بلوکی اشاره می کنیم، این یک نوع تم مدرن وردپرس است که در آن می توان تمام جنبه های یک وب سایت را با بلوک ساخت. این کار تا حدی در ویرایشگر سایت انجام می شود. تمهای کلاسیک، نوع قدیمیتری از تم، از بلوکها فقط برای ایجاد محتوای صفحه یا پست استفاده میکنند.
لغو الگوها
وردپرس ۶٫۶ به شما این امکان را می دهد که تا حدی یک الگوی همگام سازی شده را لغو کنید. پیچیده به نظر می رسد، اما اینطور نیست.
تا به حال (قبل از وردپرس ۶٫۶) فرض کنید a ایجاد کرده اید همگام شده الگوی متشکل از یک بلوک گروهی در آن بلوک، یک عنوان، چندین پاراگراف و شاید یک بلوک تصویر را وارد کردید. هر جا که از آن الگو برای وب سایت خود استفاده کنید، دقیقاً آنچه را ایجاد کرده اید خواهید دید.
با این حال، این یک الگوی همگامسازی شده است، میتوانید هر جنبهای از آن (بلوکها و سبکهای مورد استفاده) را در هر کجا که از الگو استفاده میشود، تغییر دهید. اگر تغییری در الگو ایجاد کنید، همه موارد استفاده از آن الگو به طور خودکار در هر جایی که استفاده شود تغییر می کند. این یک الگوی همگام سازی شده است.
همانطور که ممکن است فکر کنید، “الگوی همگامسازی نشده” (به دلیل عدم وجود اصطلاح بهتر) برعکس الگوی همگامسازی شده است. هر تغییری که در این نوع الگو ایجاد شود، تنها بر آن الگوی واحد تأثیر می گذارد.
ویژگی جدید Pattern Overrides را می توان به عنوان یک الگوی تا حدی همگام سازی شده در نظر گرفت که برخی از بلوک ها – یعنی یک عنوان، پاراگراف، دکمه یا بلوک تصویر – را می توان در یک الگو تغییر داد بدون اینکه بر بقیه الگو تأثیر بگذارد.
لغو الگوها را می توان با هر نوع تمی انجام داد.
نحوه استفاده از اصلاح الگوها
بیایید یک بلوک گروه Artist ایجاد کنیم. همانطور که از این بلوک از طریق سایت استفاده می کنید، می توانید تصویر و نام هنرمند را بدون تغییر محتوای دیگری در داخل بلوک گروه (در این مورد، یک پاراگراف) تغییر دهید.
در زیر فقط یک بلوک گروهی معمولی با دو ستون وجود دارد. ستون سمت چپ یک بلوک مکاننمای تصویر را نگه میدارد. ستون سمت راست حاوی متن مکاننما برای نام هنرمند و پاراگراف است که با استفاده از الگو تغییر نخواهد کرد.
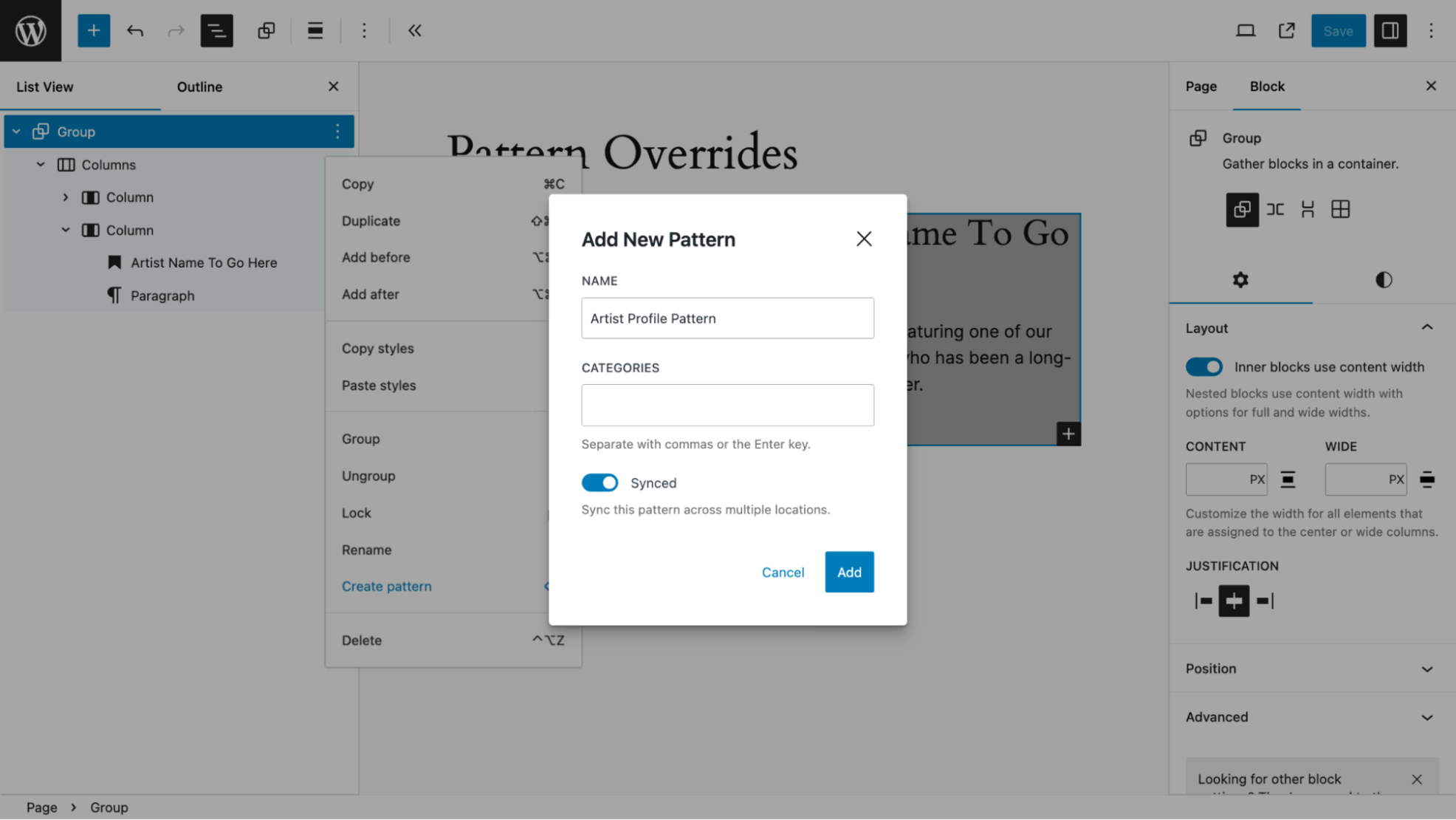
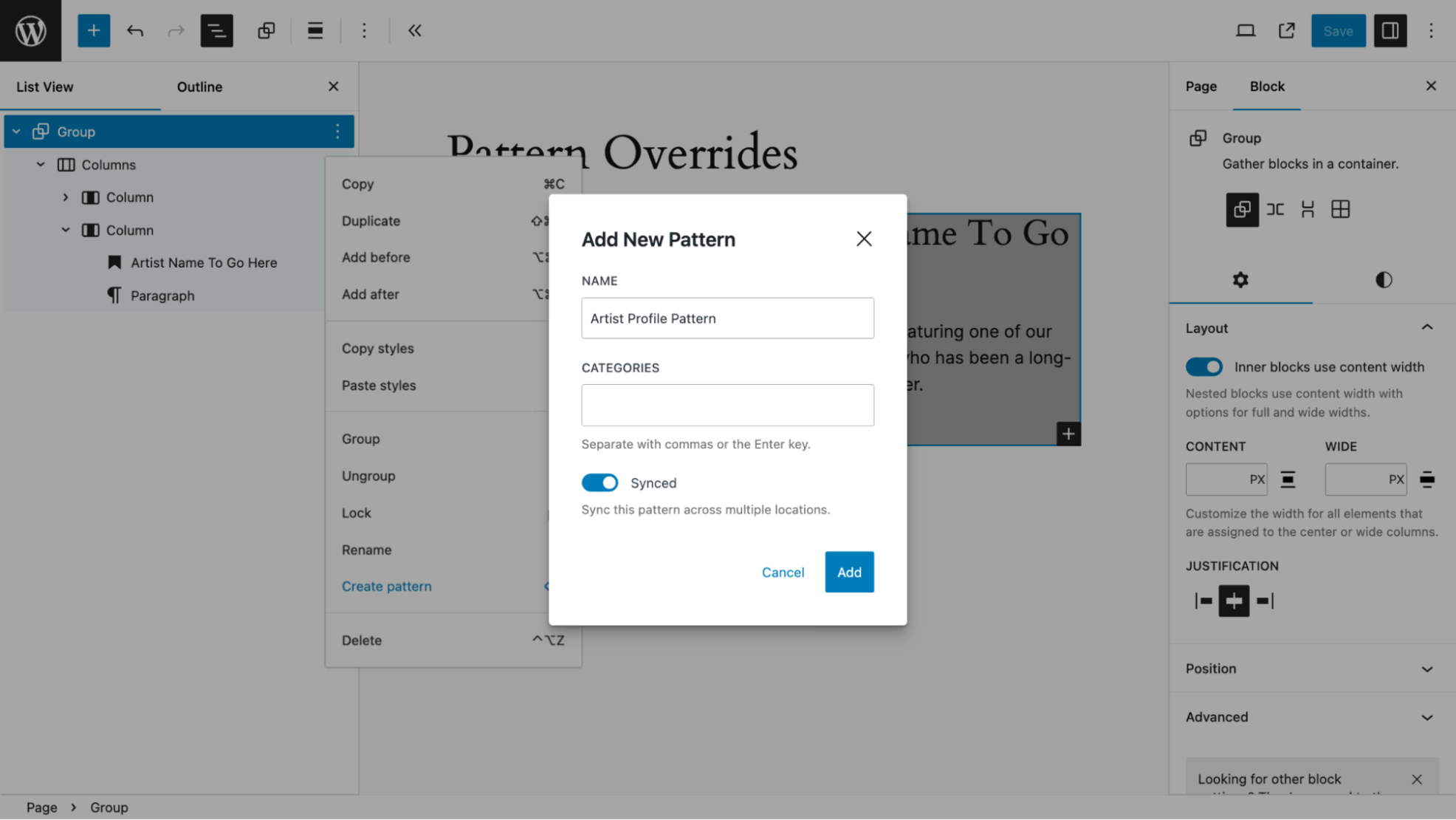
در نمای فهرست، «ایجاد الگو» را انتخاب کردم و سپس کادر بازشو را تکمیل کردم. من به الگو یک نام دادم («الگوی نمایه هنرمند»)، از اختصاص یک دسته صرفنظر کردم، سپس کلید همگامسازی شده را روشن گذاشتم که مهمتر است.


سپس تصویر و متن سرفصل را بهعنوان الگوی مورد استفاده قرار دادم.
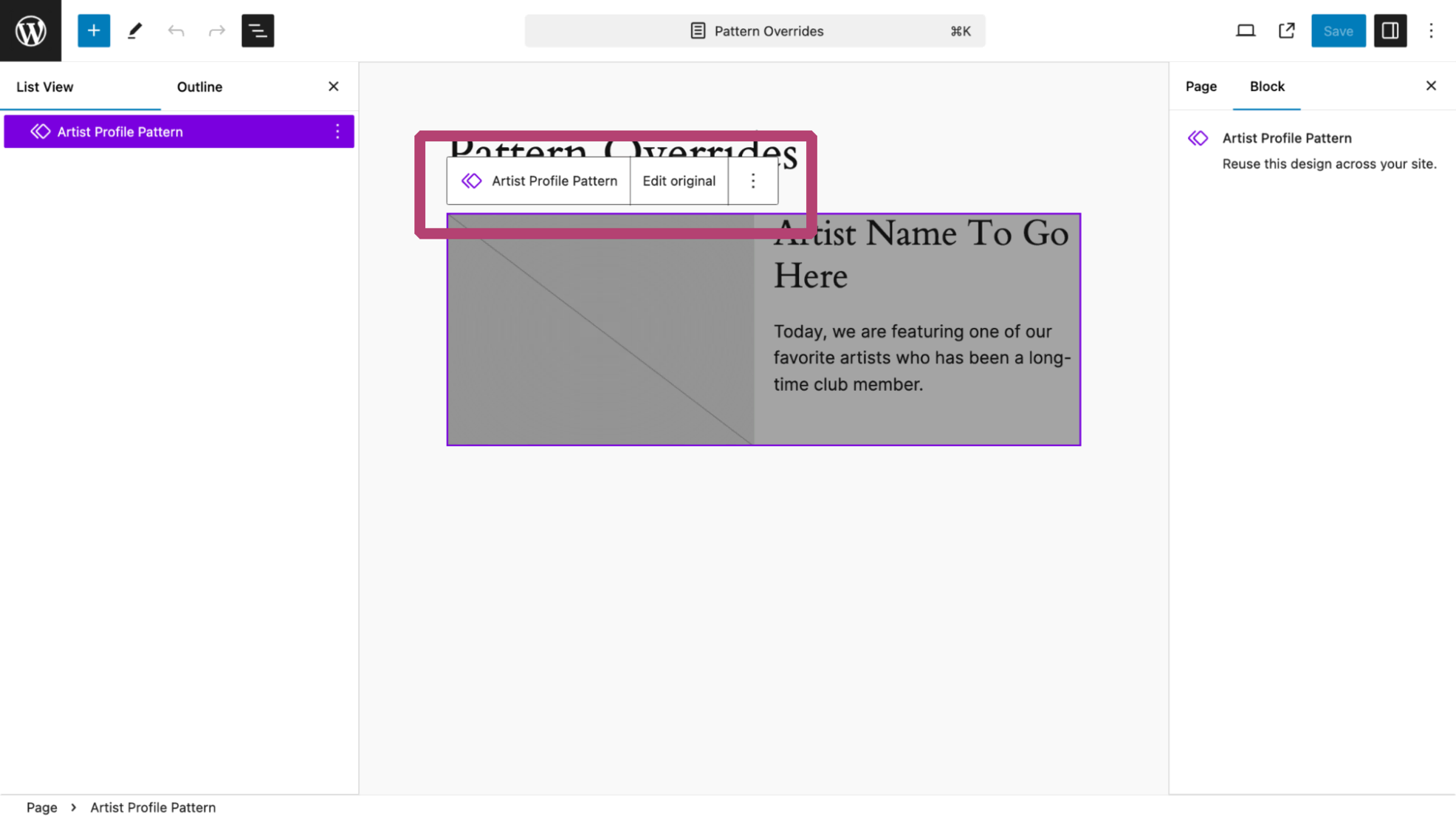
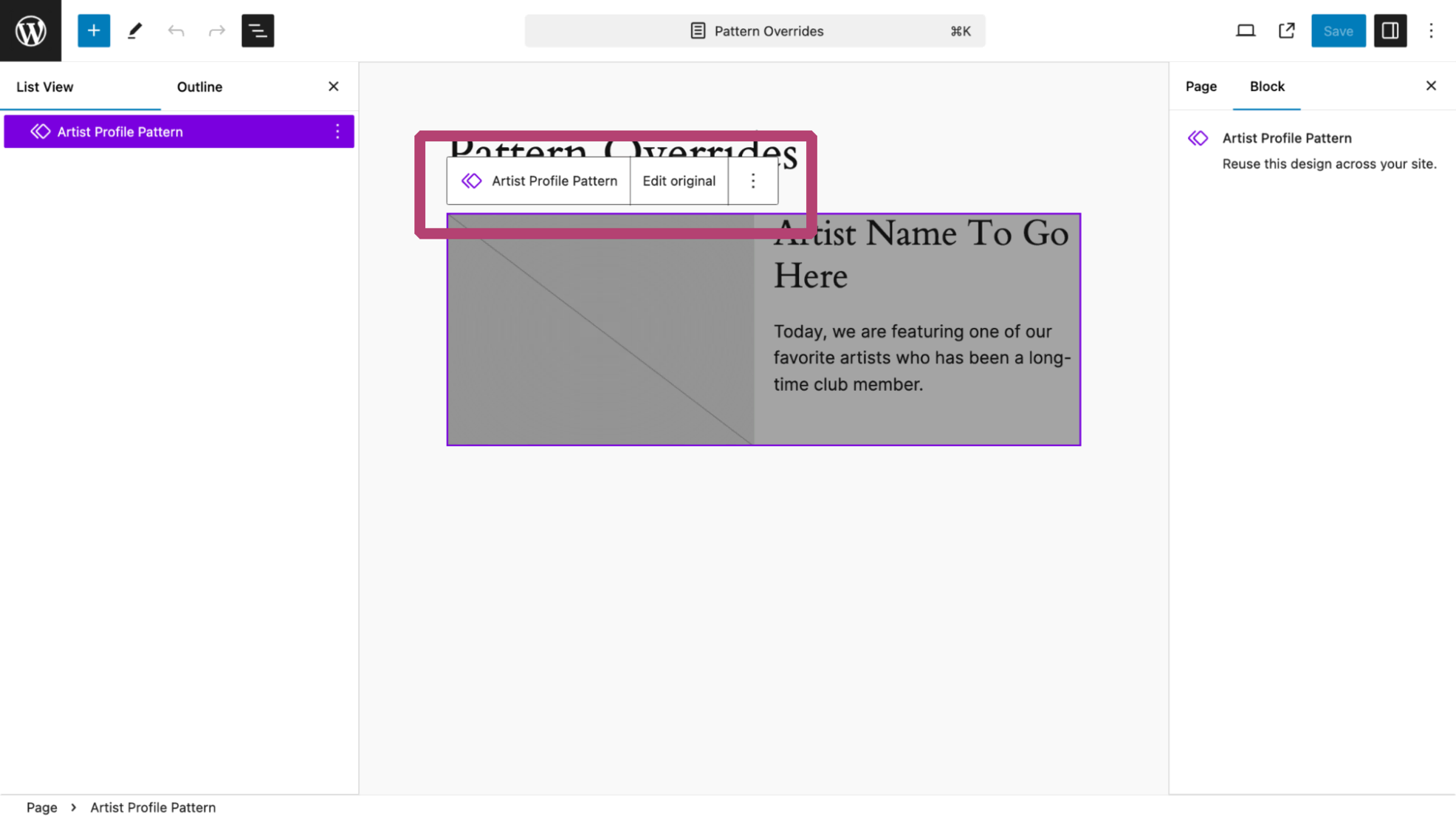
من در نوار ابزار Group Block گزینه Edit Original را انتخاب کردم.


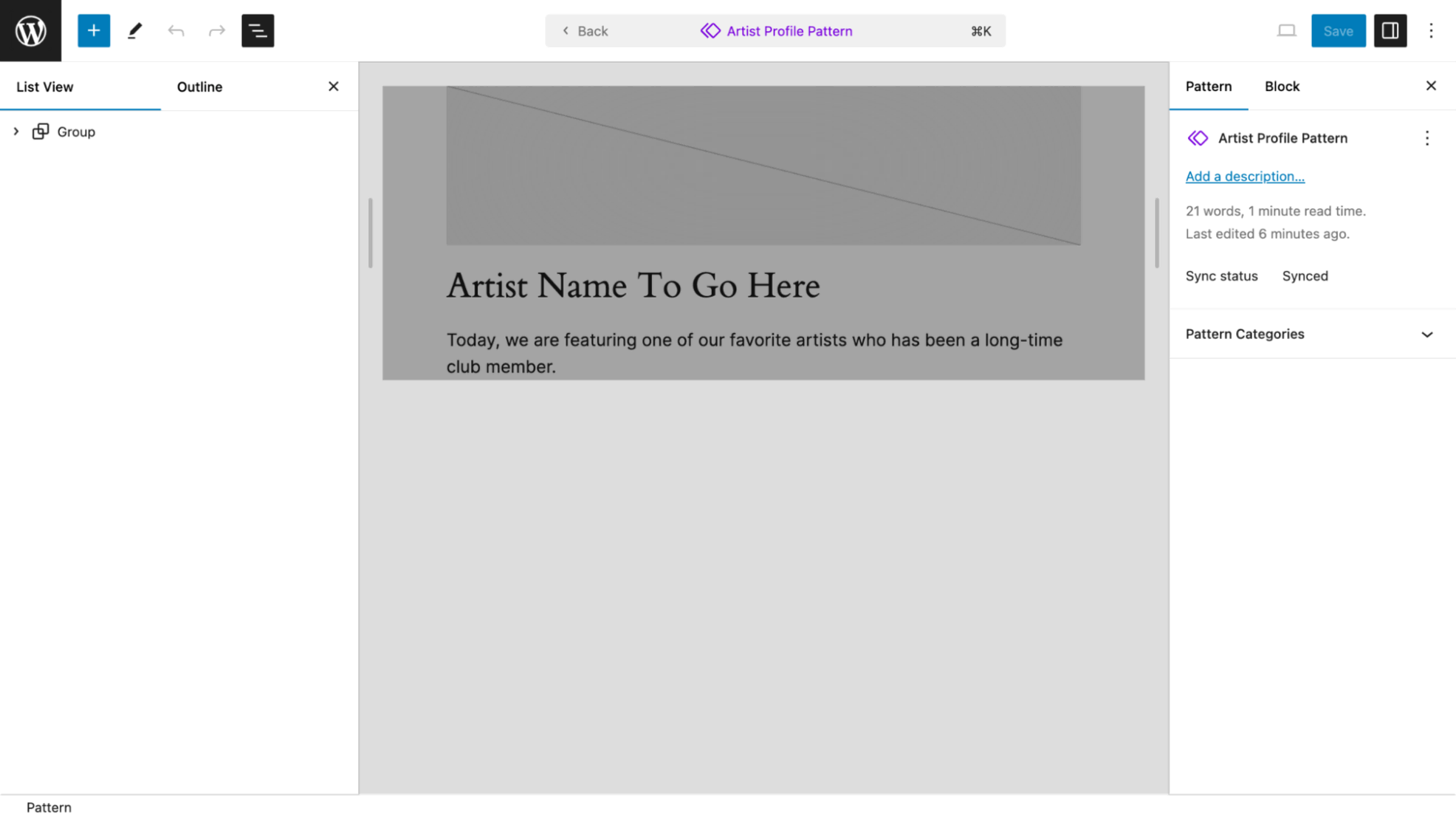
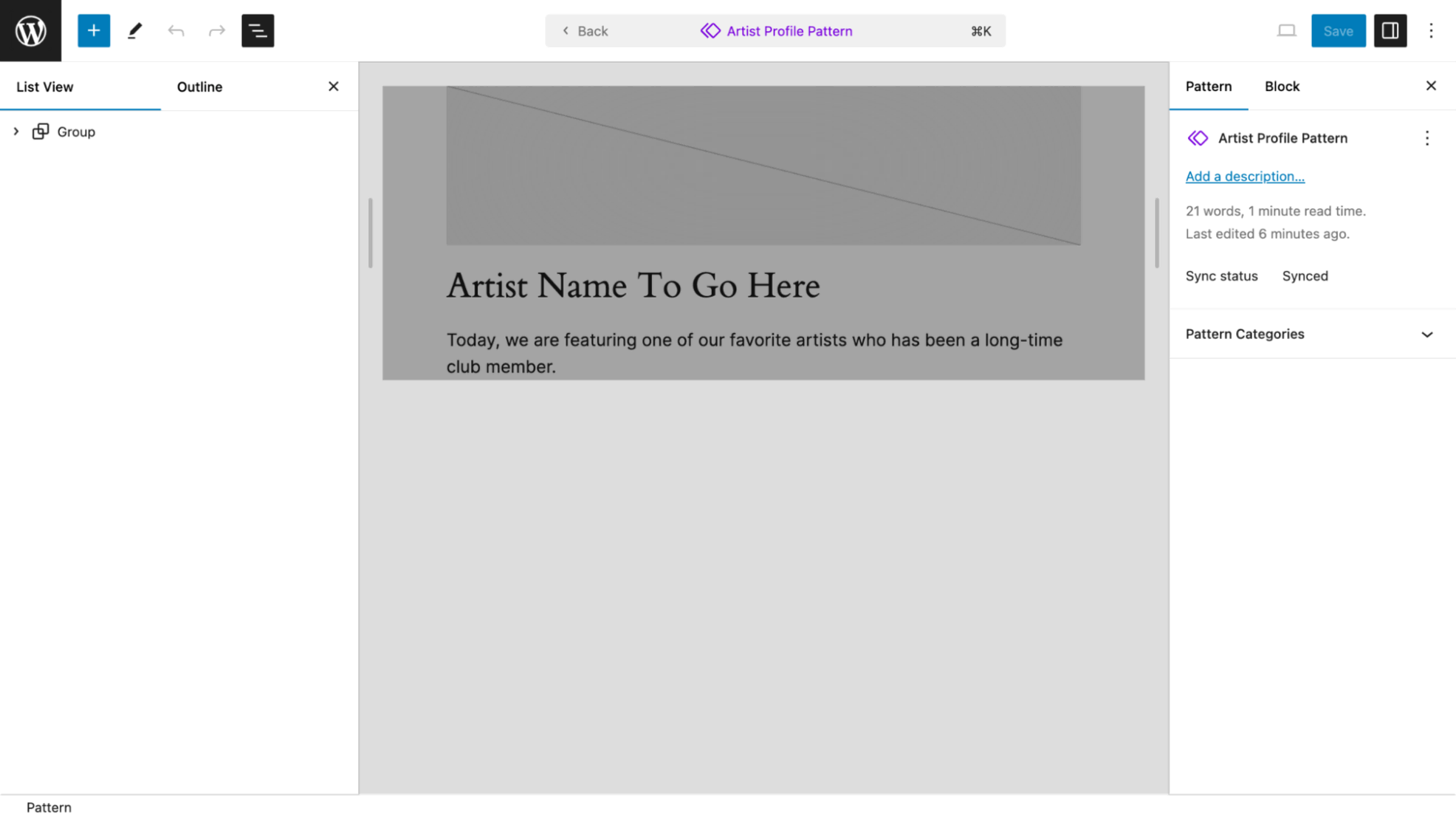
این نتیجه است.


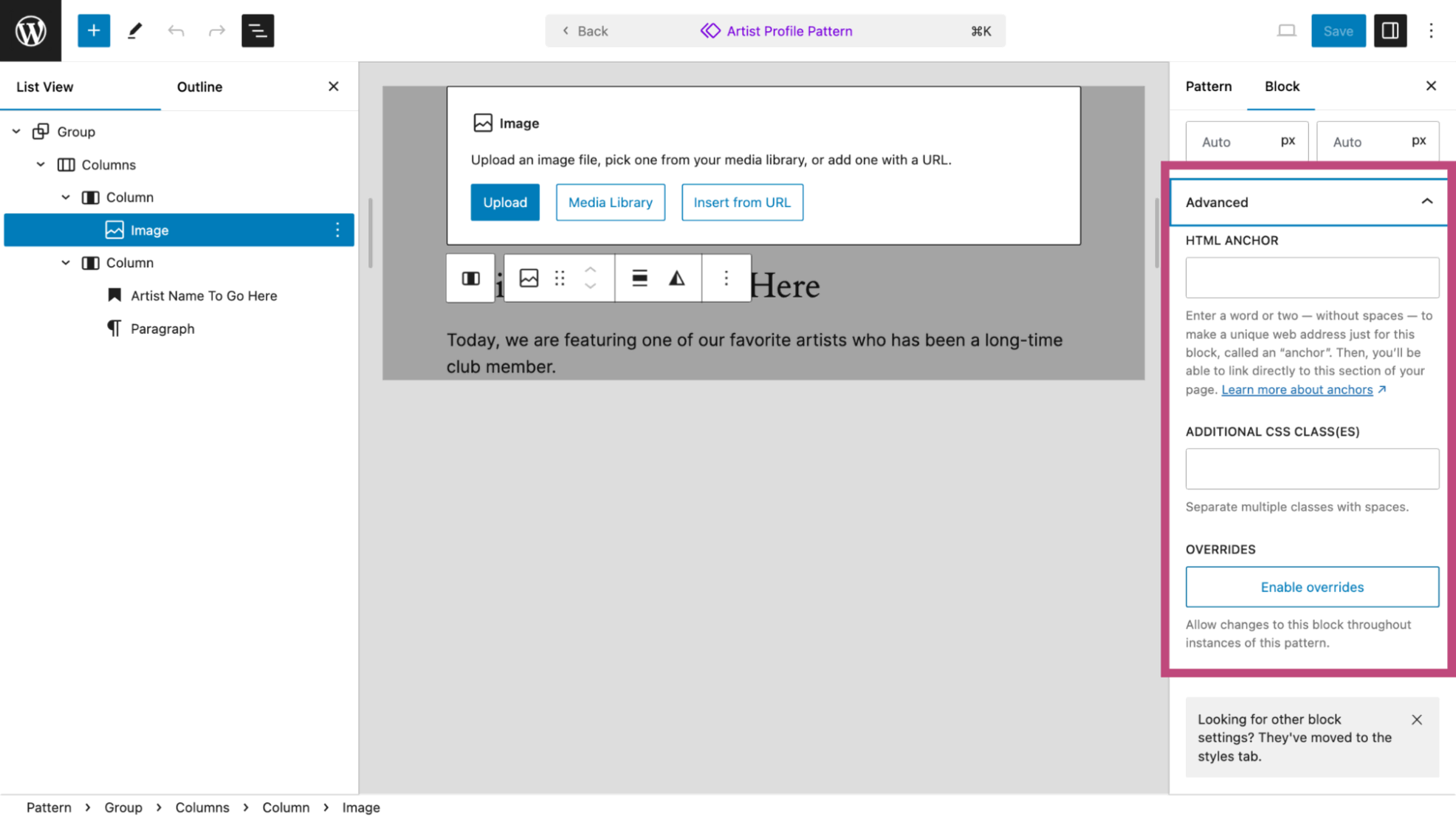
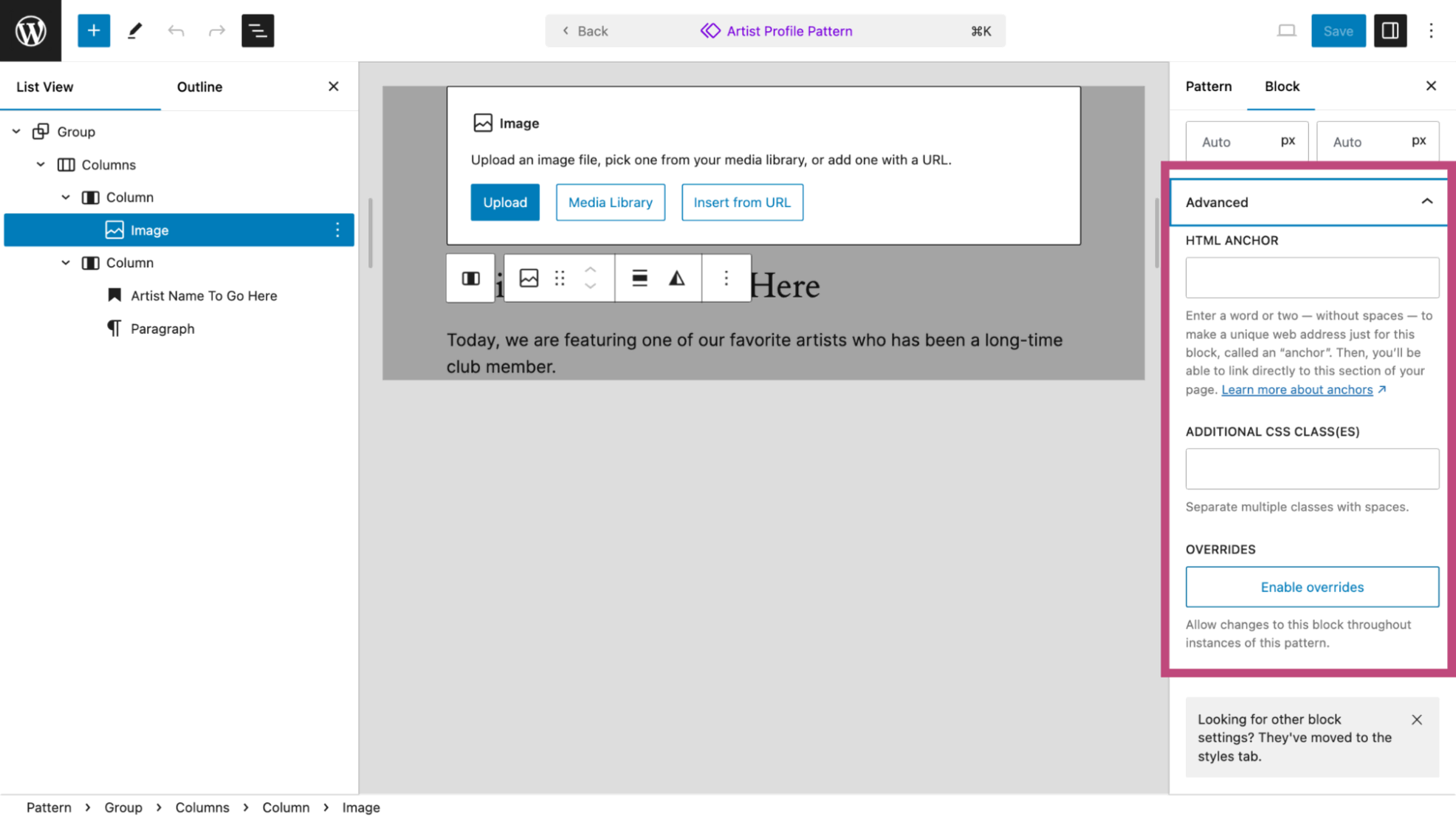
بعد، من مکاننمای تصویر را انتخاب کردم. در نوار کناری سمت راست زیر تب Advanced WordPress 6.6 دارای دکمه Overrides است.


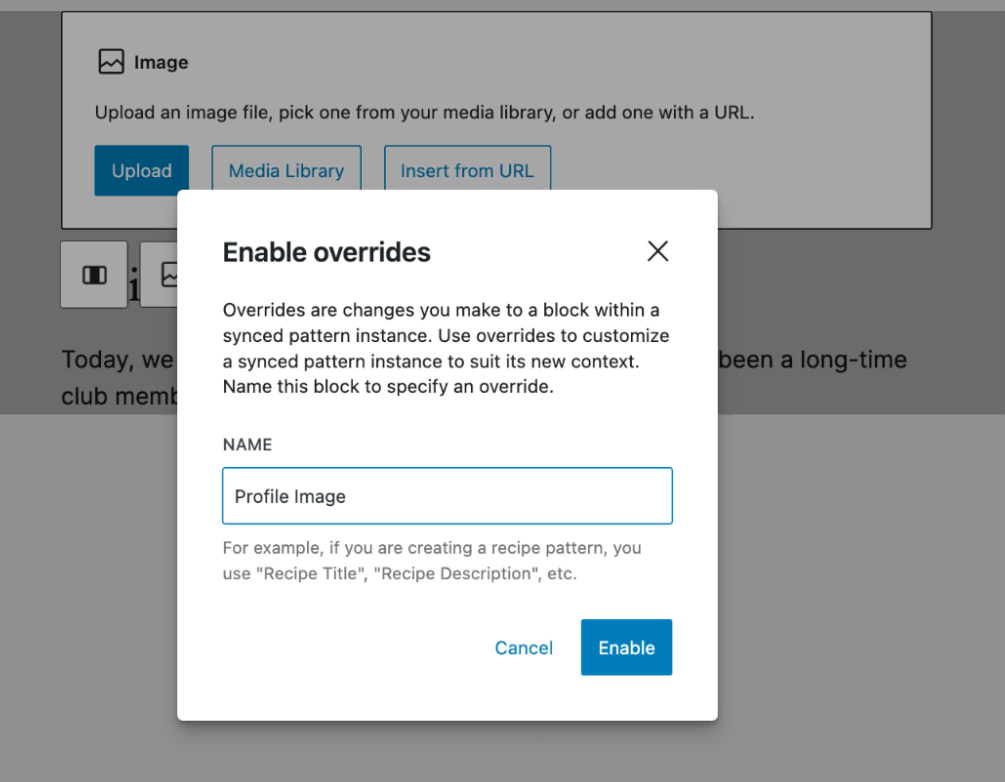
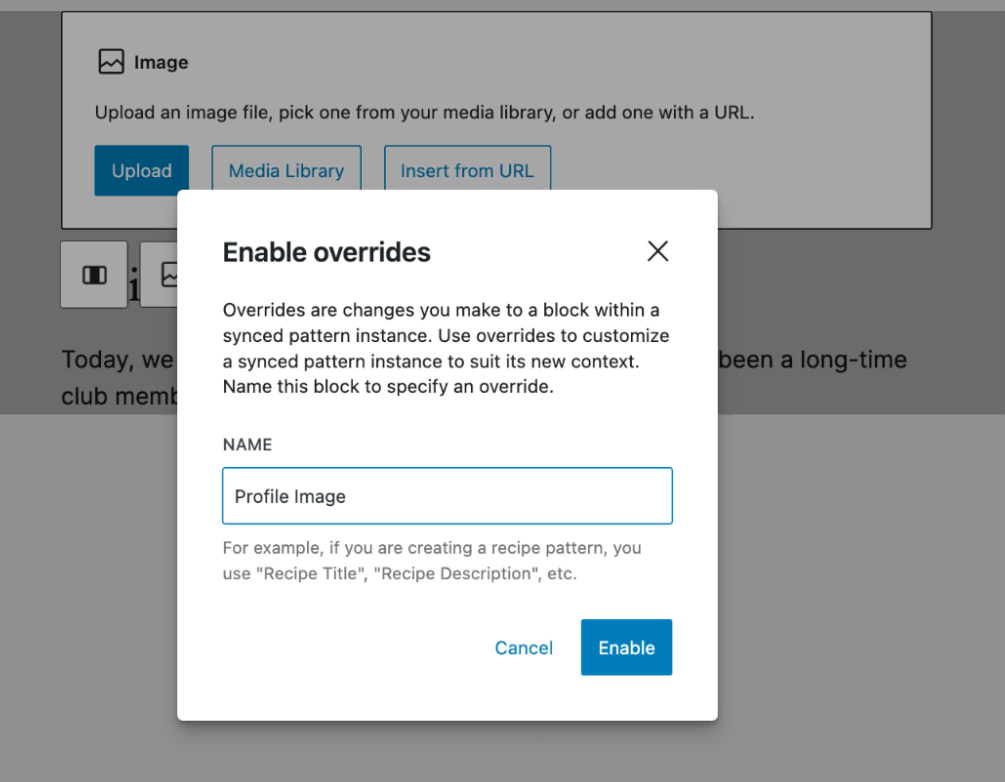
با انتخاب دکمه Enable Overrides این کادر بازشو نمایش داده می شود. در اینجا من به آن یک نام می دهم، “تصویر نمایه”.


برای عنوان، که با هر بار استفاده از این الگو نیز تغییر میکند، همان کاری را انجام میدهم که برای مکاننمای تصویر انجام دادم. در این حالت، پس از انتخاب عنوان، در نوار کناری سمت راست، تب Advanced را انتخاب کردم و پس از انتخاب دکمه Enable Overrides، نام را به آن اختصاص دادم. “نام هنرمند.”
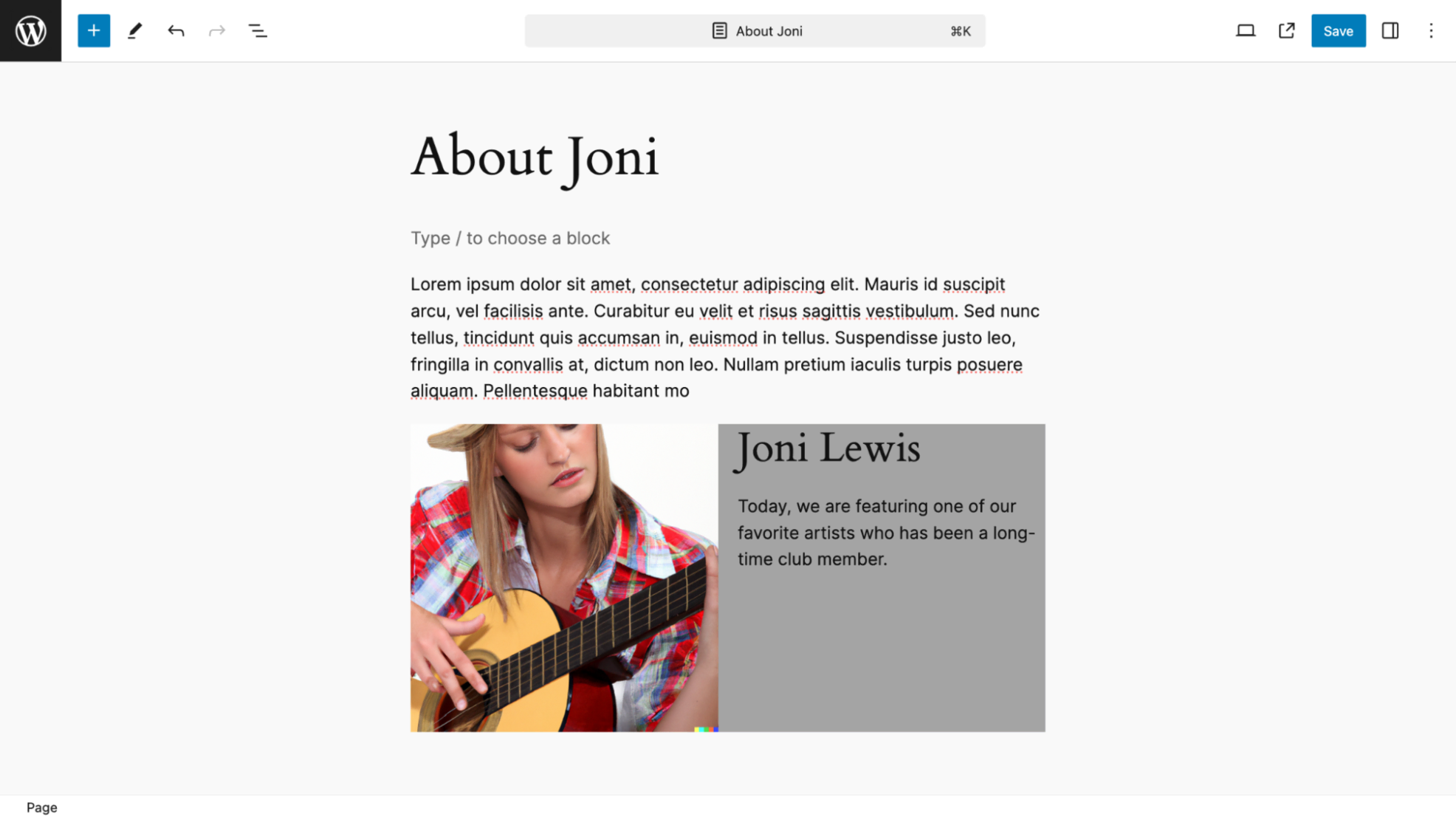
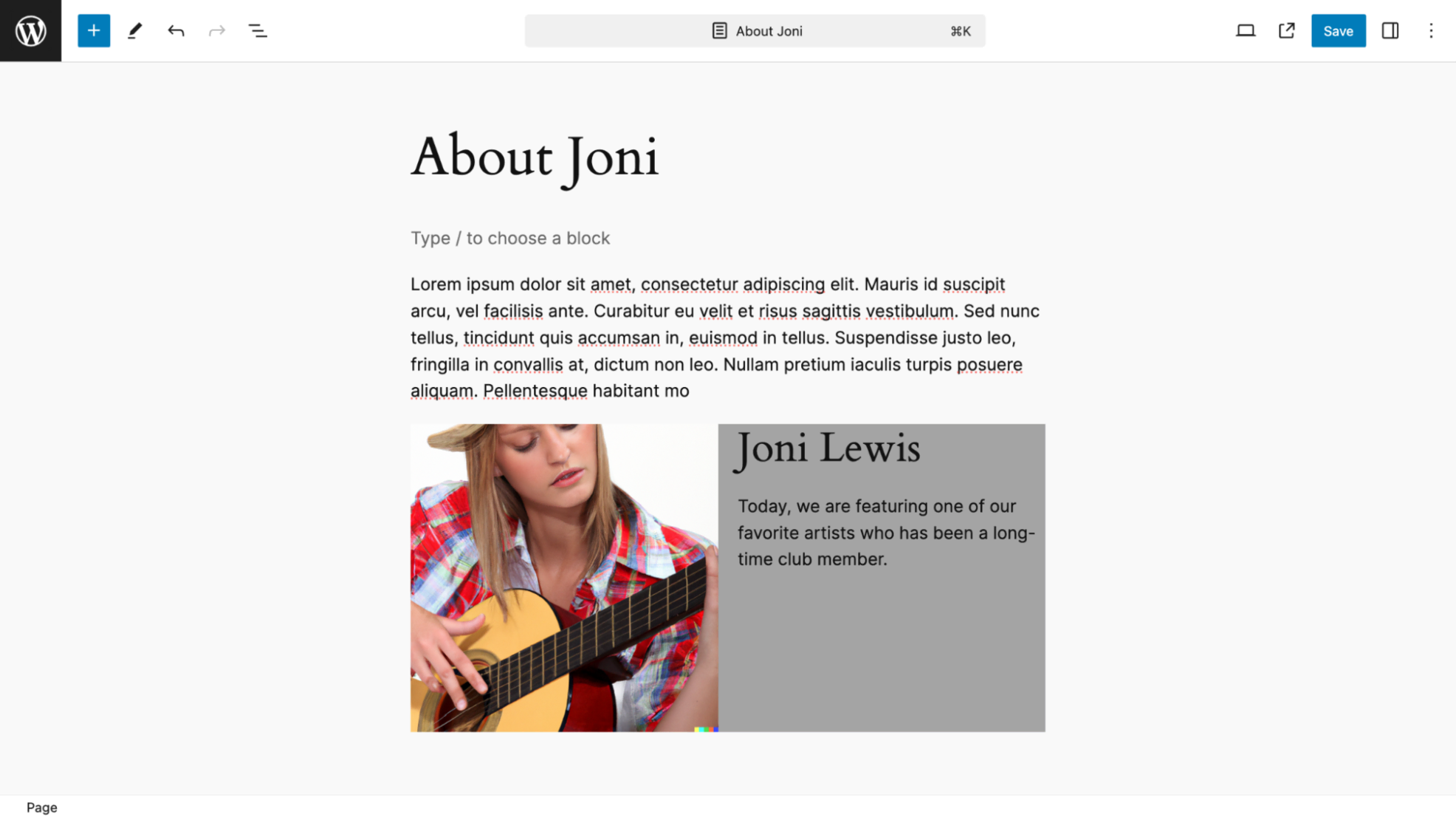
الگوی من برای استفاده آماده است. من یک تصویر اضافه می کنم و نام هنرمند را برای دو صفحه مختلف تغییر می دهم.
من الگوی “الگوی نمایه هنرمند” را در یک صفحه قرار می دهم. دو راه برای انجام این کار وجود دارد.
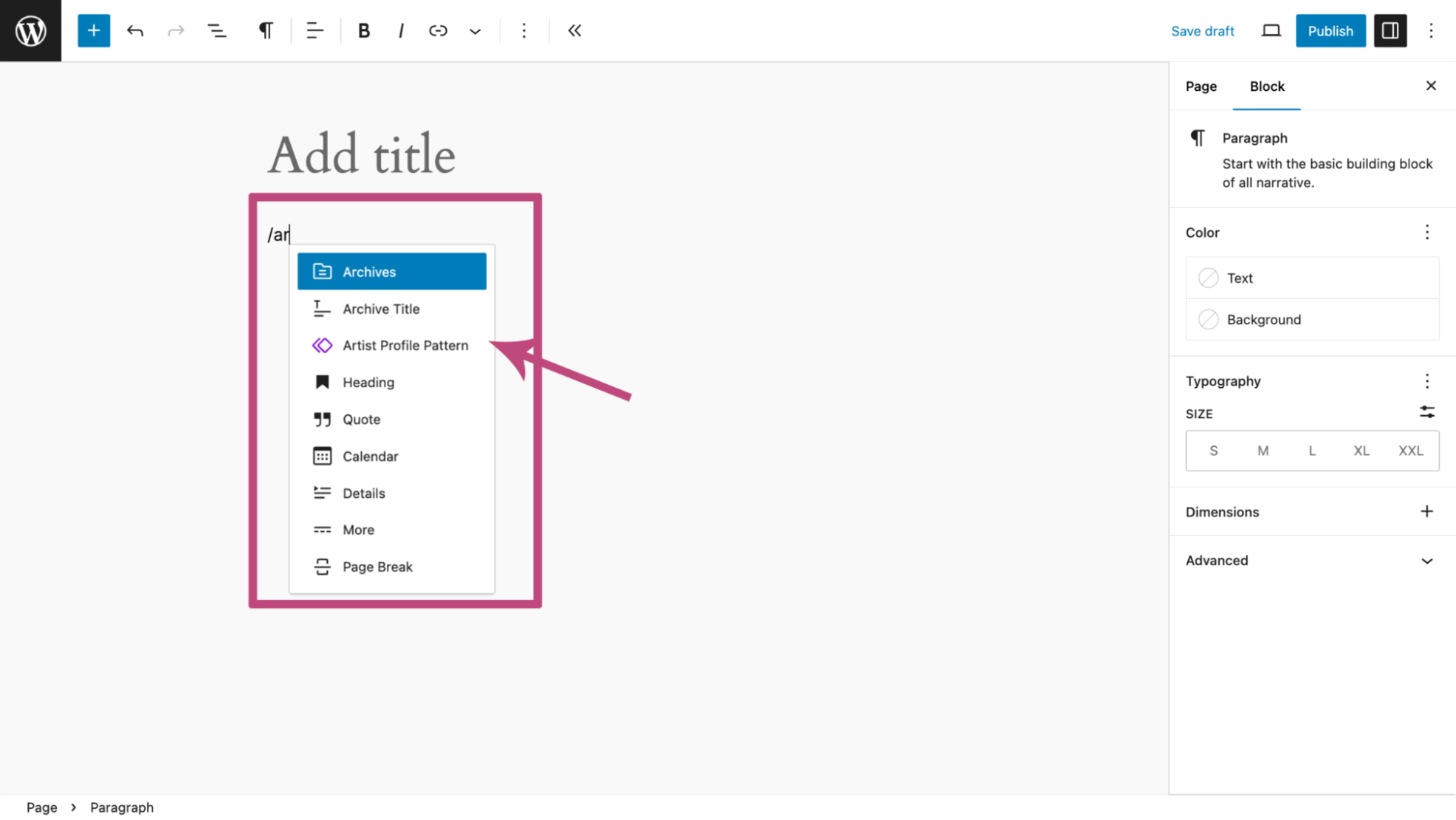
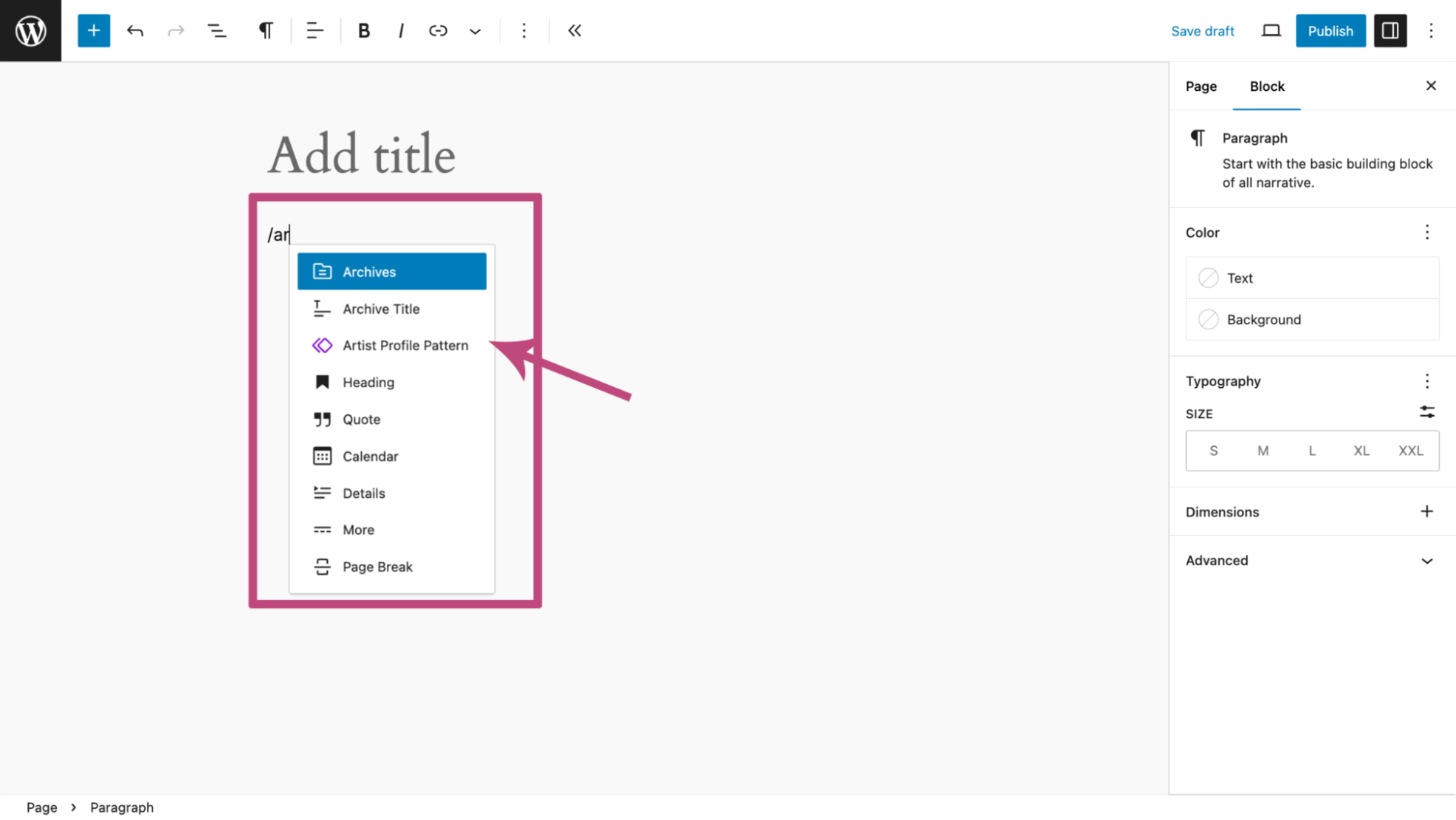
در اینجا من “/” را در جایی که خواسته شد تایپ کردم. همانطور که در “ar” تایپ کردم، لیستی از گزینه ها برای انتخاب ظاهر شد. من “الگوی نمایه هنرمند” را انتخاب کردم.


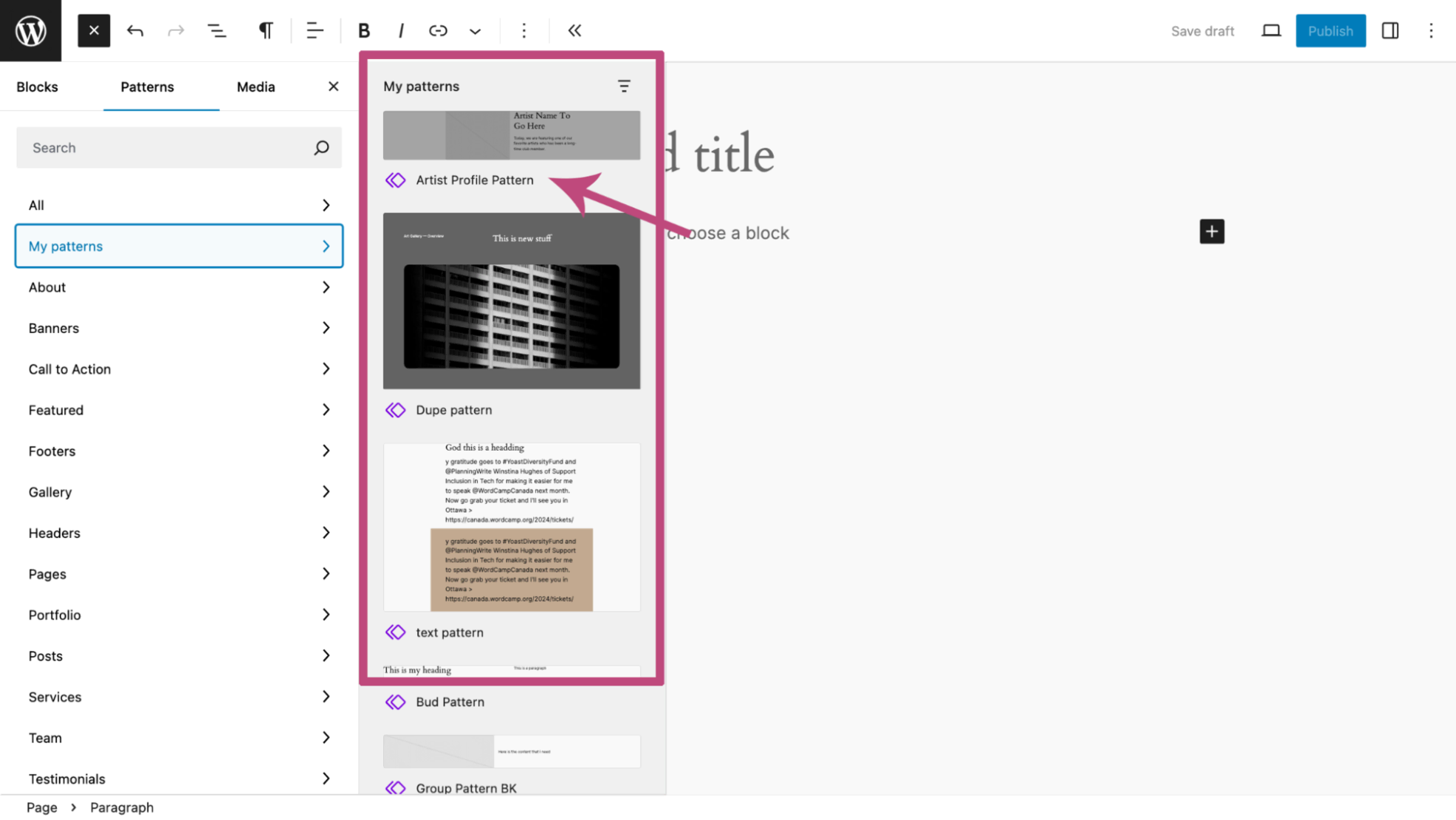
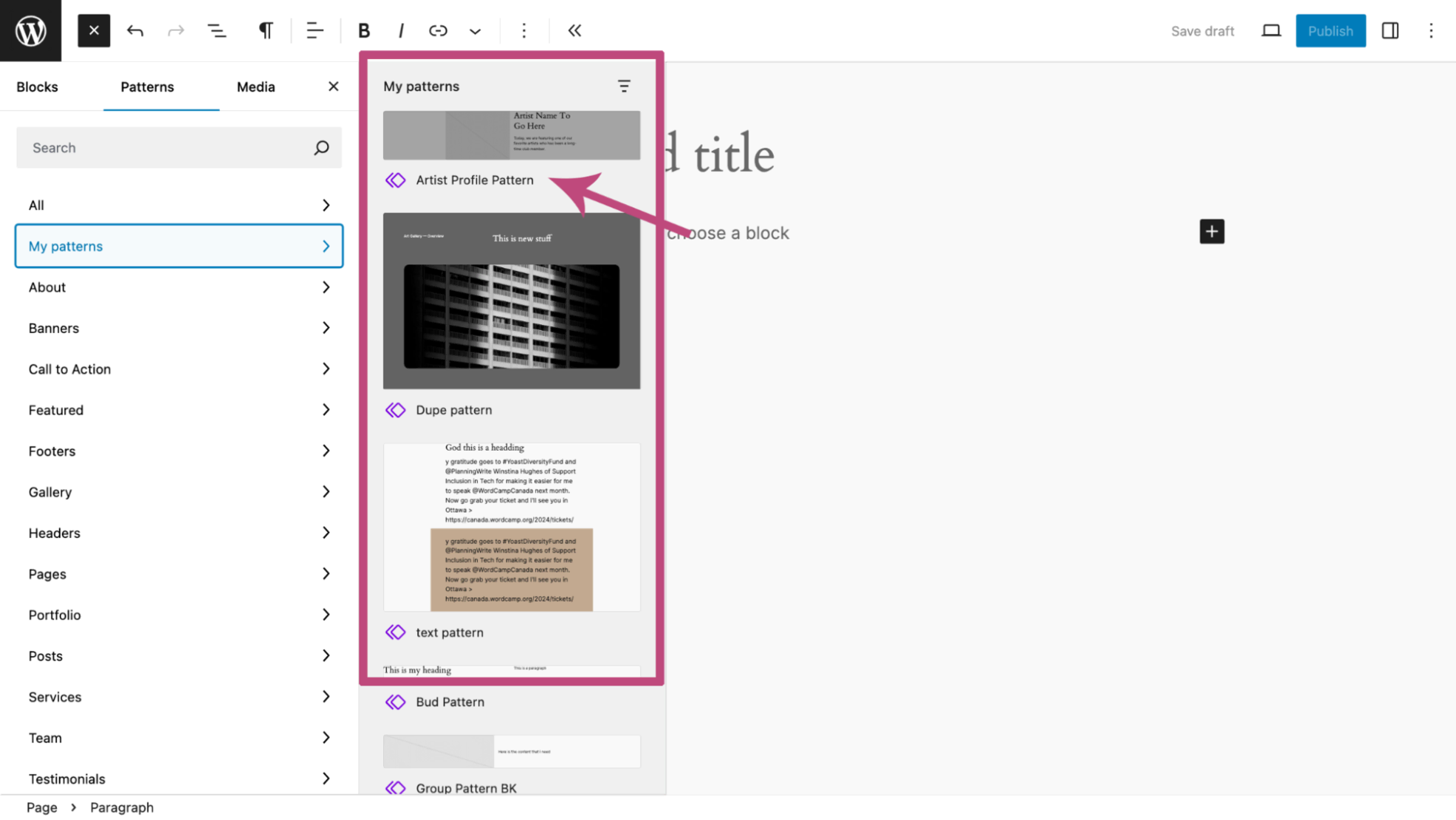
از طرف دیگر، میتوانستم از برگه الگوها در Inserter استفاده کنم و سپس My Patterns را انتخاب کنم تا «الگوی نمایه هنرمند» را برای درج در صفحه پیدا کنم.


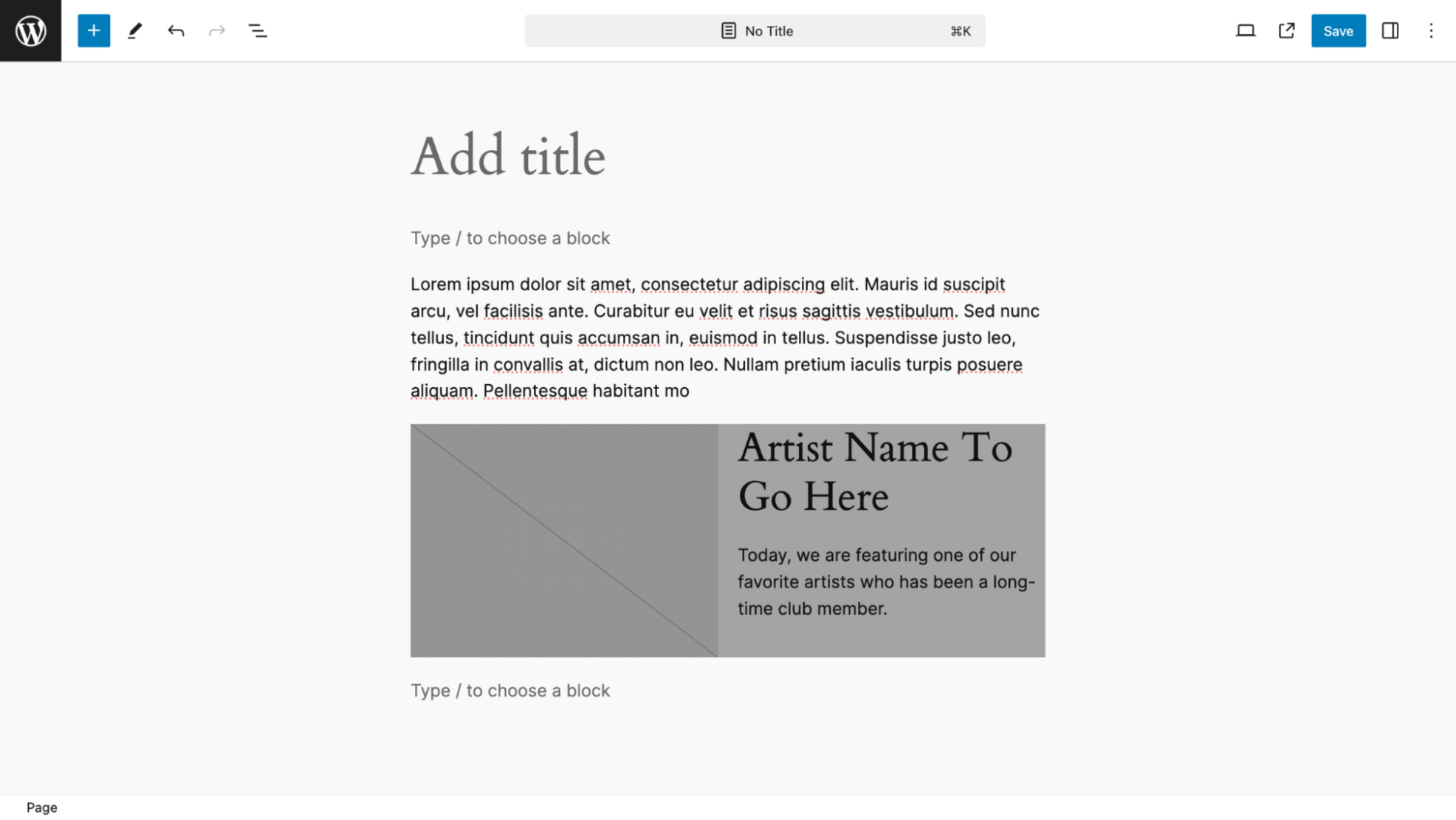
من همچنین مقداری متن ساختگی را درست بالای الگو اضافه کردم.


سپس بلوک نگهدارنده تصویر را انتخاب می کنم و تصویری را در کتابخانه رسانه خود پیدا می کنم.


یک عنوان هم برای صفحه اضافه کردم که همان عنوان الگو است.


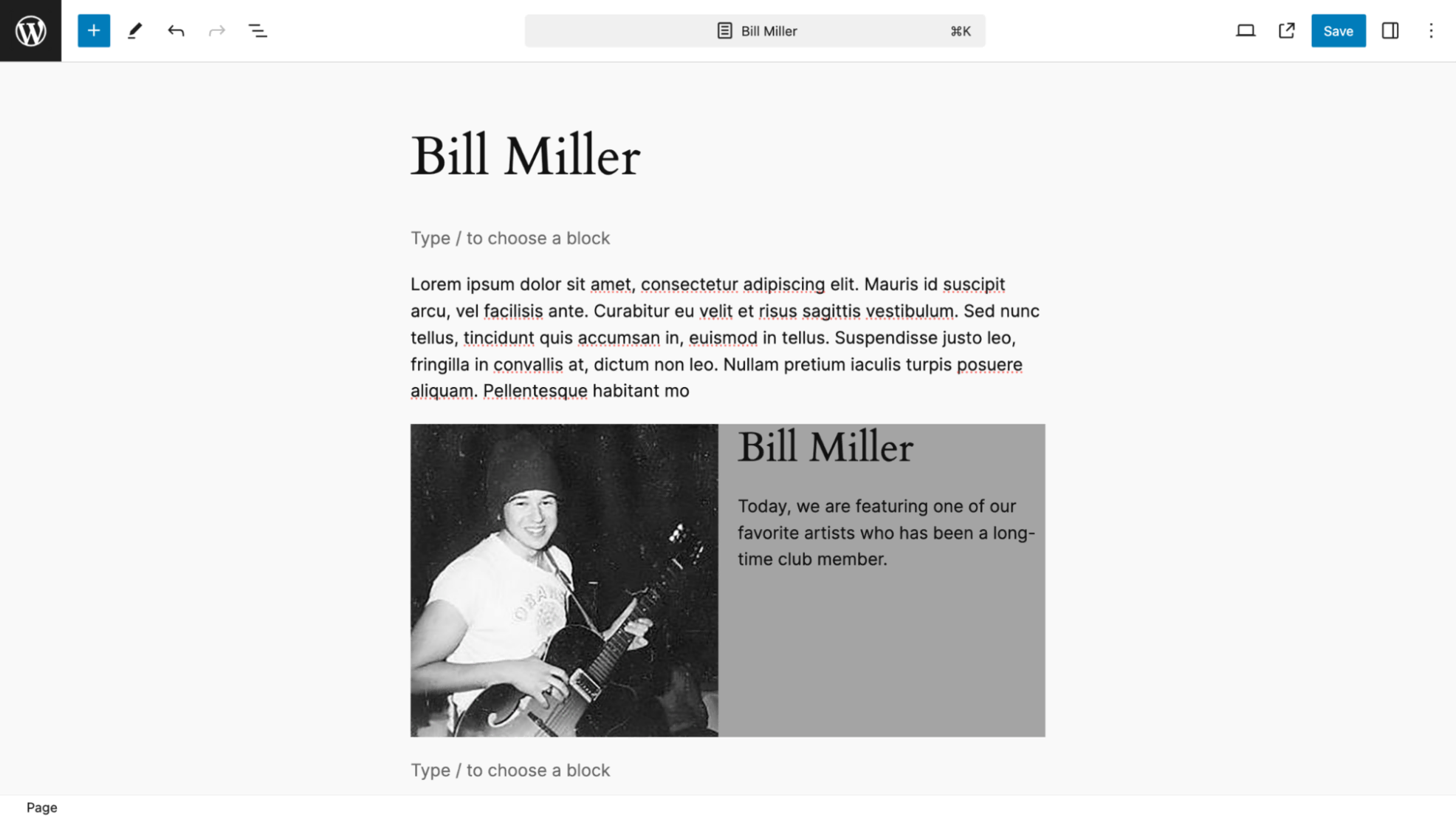
در نهایت، در صفحه ای دیگر، این روند را تکرار می کنم تا با استفاده از همان الگو، صفحه دیگری را برای هنرمند دیگری ایجاد کنم.


همانطور که انتظار می رود، پاراگراف زیر عنوان چیزی است که هر بار که از الگو استفاده می کنم بدون تغییر باقی می ماند.
به نحوی که در نهایت ممکن است نادیده گرفتن الگو به عنوان نوعی قفل بلوک در نظر گرفته شود که در آن فقط برخی از کاربران سطح بالا (یک مدیر یا ویرایشگر) می توانند از این ویژگی استفاده کنند. برای مثال، افرادی که در یک تیم کار میکنند ممکن است بخواهند کاربران پایینتری (مانند مشارکتکنندگان و نویسندگان) فقط اجازه تغییر بخشهایی از یک الگو را داشته باشند. این تضمین می کند که محتوای تکراری و مهم برای سایت به طور تصادفی از بین نخواهد رفت.
همچنین، در آینده، با استفاده از همین فرآیند لغو الگوها، ممکن است بتوان بخشهای خاصی از یک الگو را مسدود کرد تا بهطور تصادفی توسط کارگران سایت مختل نشوند.
بلوک شبکه
یک راه قدرتمند جدید برای چیدمان محتوای صفحه، امکان باز کردن ردیفها و ستونهایی است که در هر اندازه صفحهای بیعیب کار میکنند.
از آنجایی که یک بلوک Grid بسیاری از HTML های غیر ضروری را حذف می کند، صفحات شما فقط کمی سریعتر بارگذاری می شوند.
اگر به روزهای اولیه طراحی وب برگردید، زمانی که جداول HTML، ستونها و ردیفها برای طراحی استفاده میشدند، آشنا به نظر میرسد. (نگران نباشید. جداول برای چیدمان باز نمی گردند.)
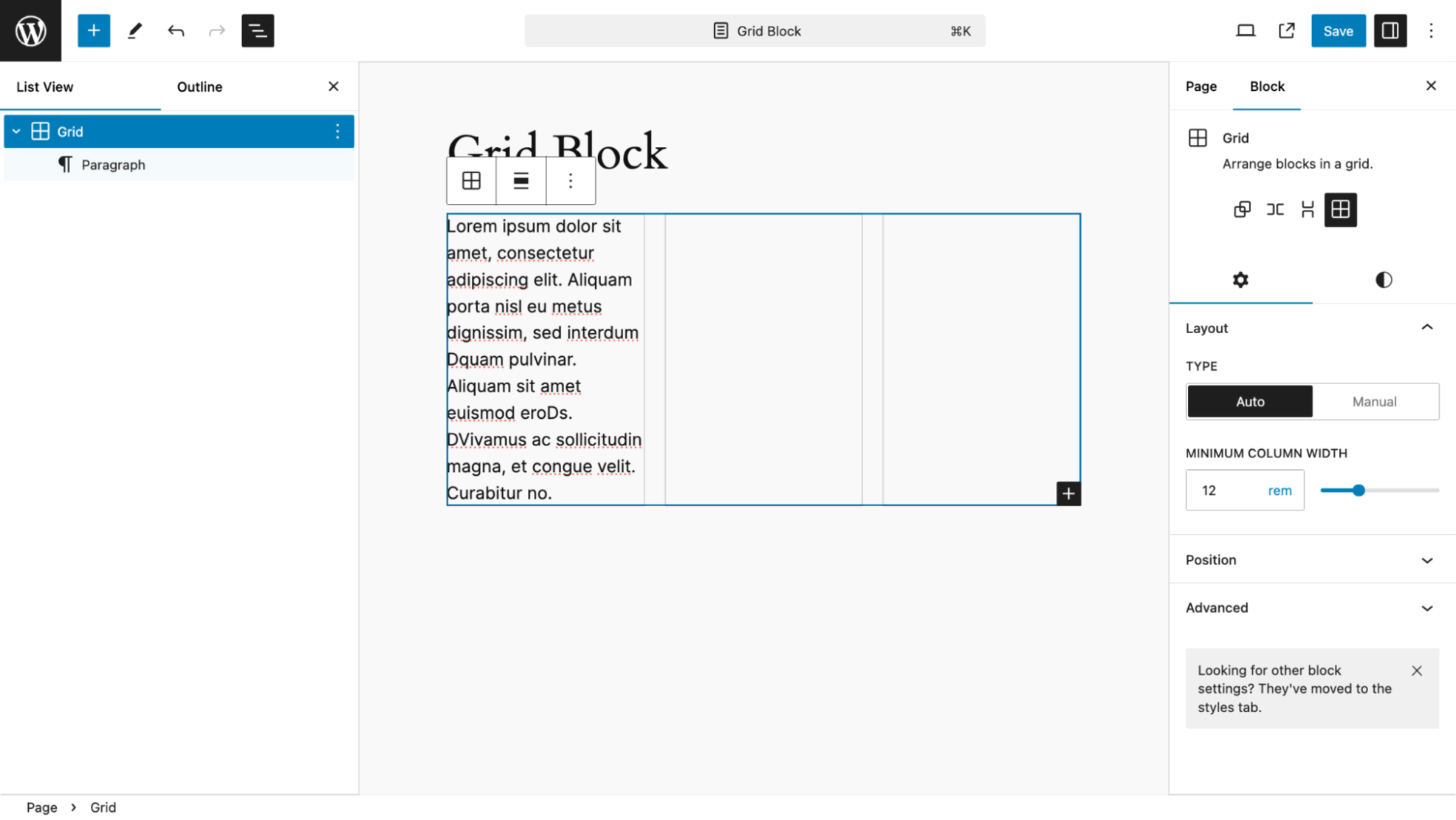
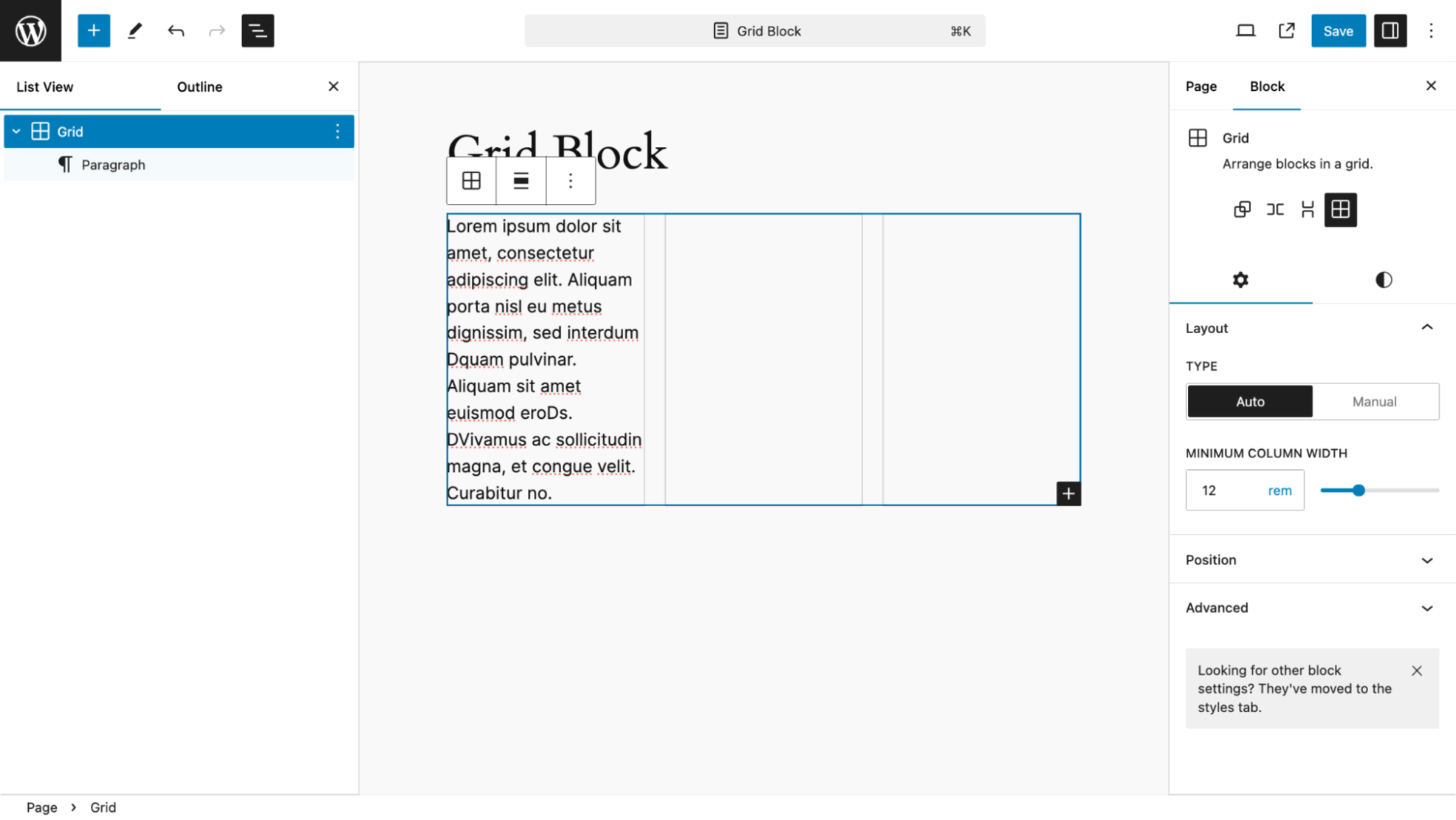
شما می توانید یک بلوک Grid را با تبدیل یک بلوک گروه یا ستون به یک بلوک شبکه راه اندازی کنید. اما در اینجا بلوک Grid را در صفحه خود قرار دادم تا یک طرح بندی سه ردیفی را تنظیم کنم که در آن سطرهای اول و آخر در ردیف میانی شامل دو ستون قرار می گیرند. در بلوک Grid یک پاراگراف اضافه کردم که اولین ستون من خواهد بود.
Grid Block دارای این ویژگی های قابل توجه است:
- در نوار ابزار می توانید عرض را روی پهن و کامل قرار دهید. من تنظیمات را در حالت عادی، پیش فرض نگه داشتم.
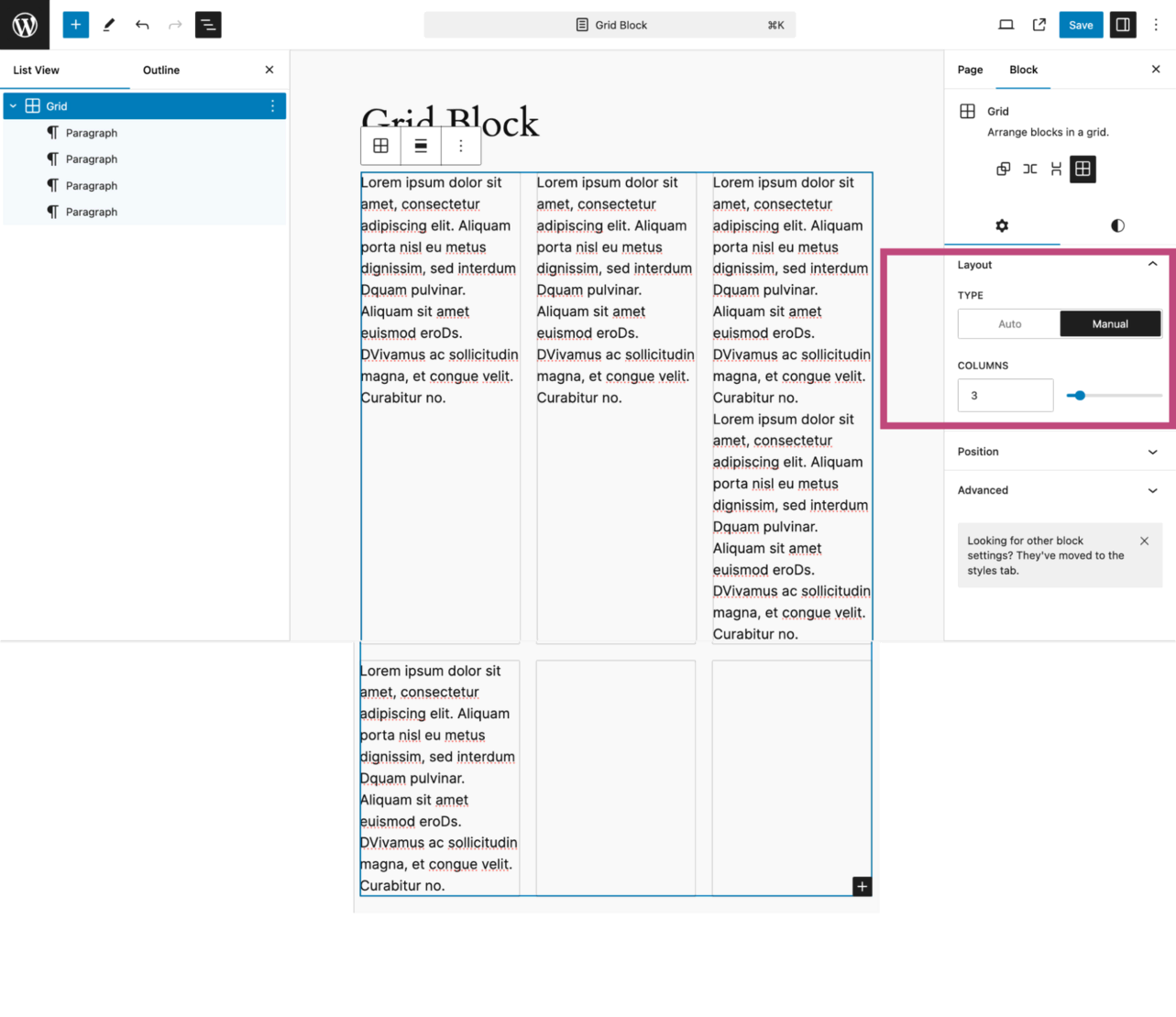
- در نوار کناری سمت راست، همه تنظیمات مهم طرح بندی را دارید. گزینه های “Auto” و “Manual” به معنای موارد زیر است:
“Auto” ردیف ها و ستون های شبکه را به طور خودکار با استفاده از حداقل عرض برای هر مورد تنظیم می کند. حداقل عرض پیش فرض هر آیتم ۱۲ رم است که قابل تنظیم است.
«دستی» تعداد دقیق ستونها را که در مرحله بعد استفاده میکنم، امکانپذیر میکند.


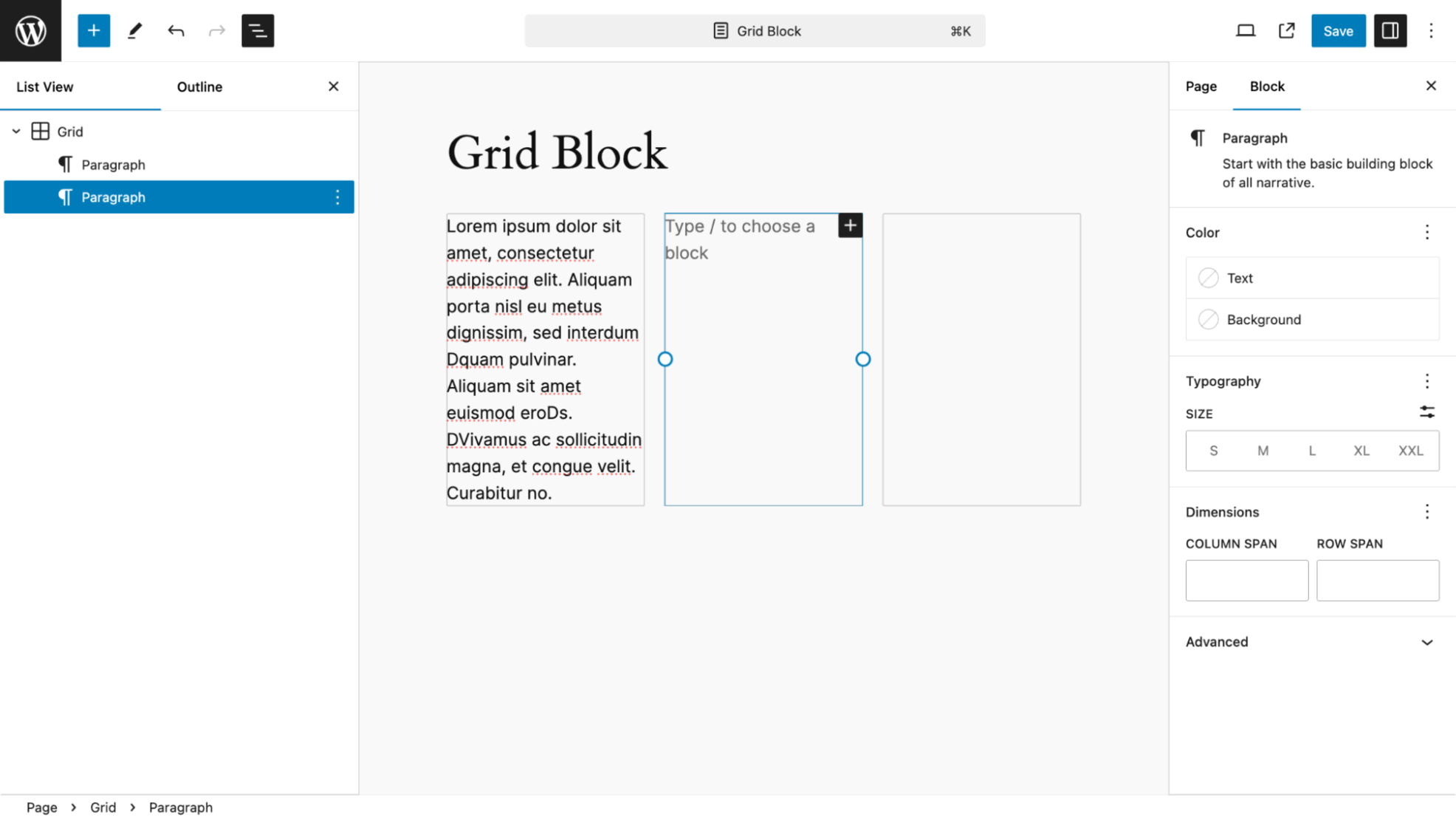
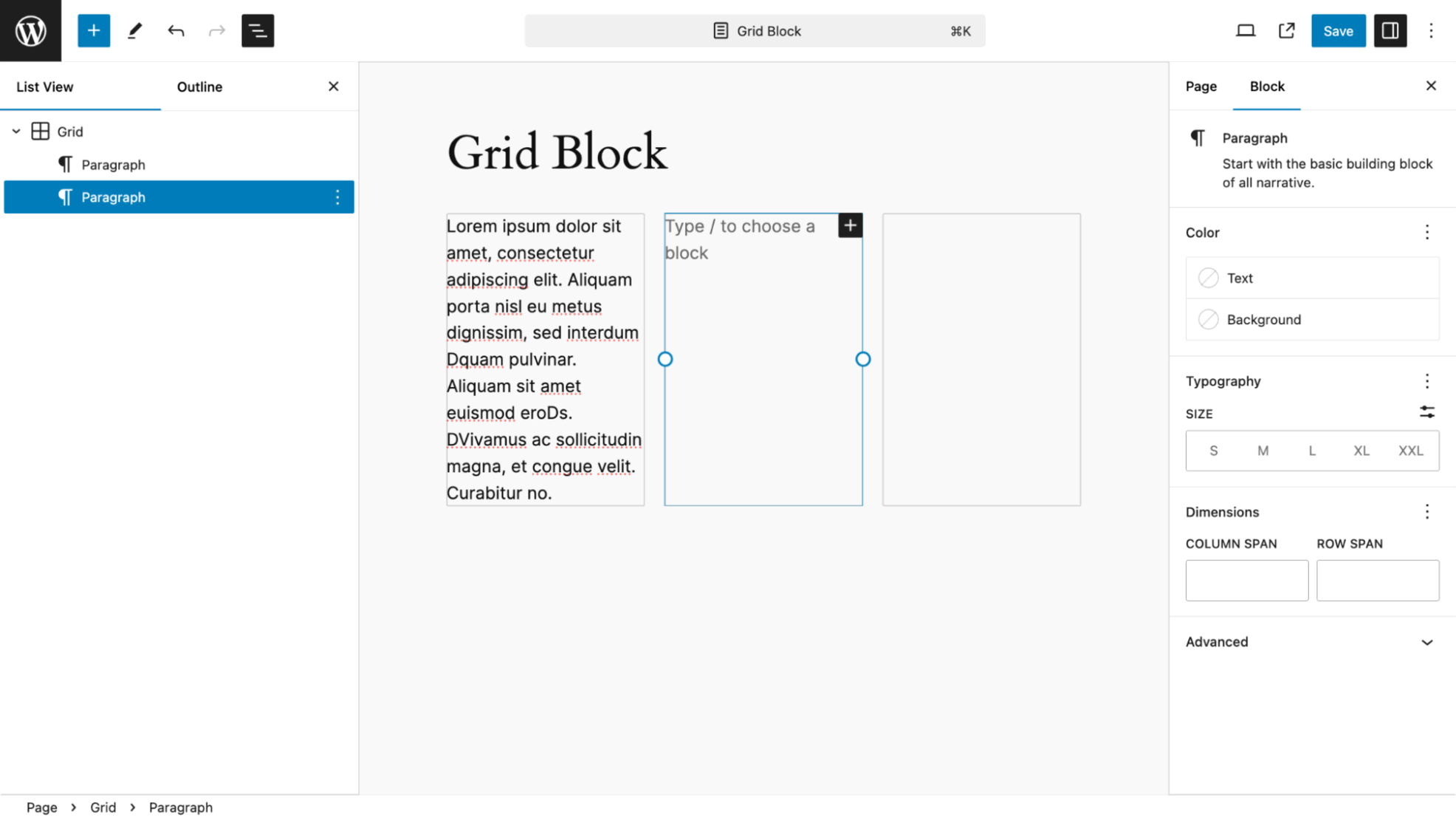
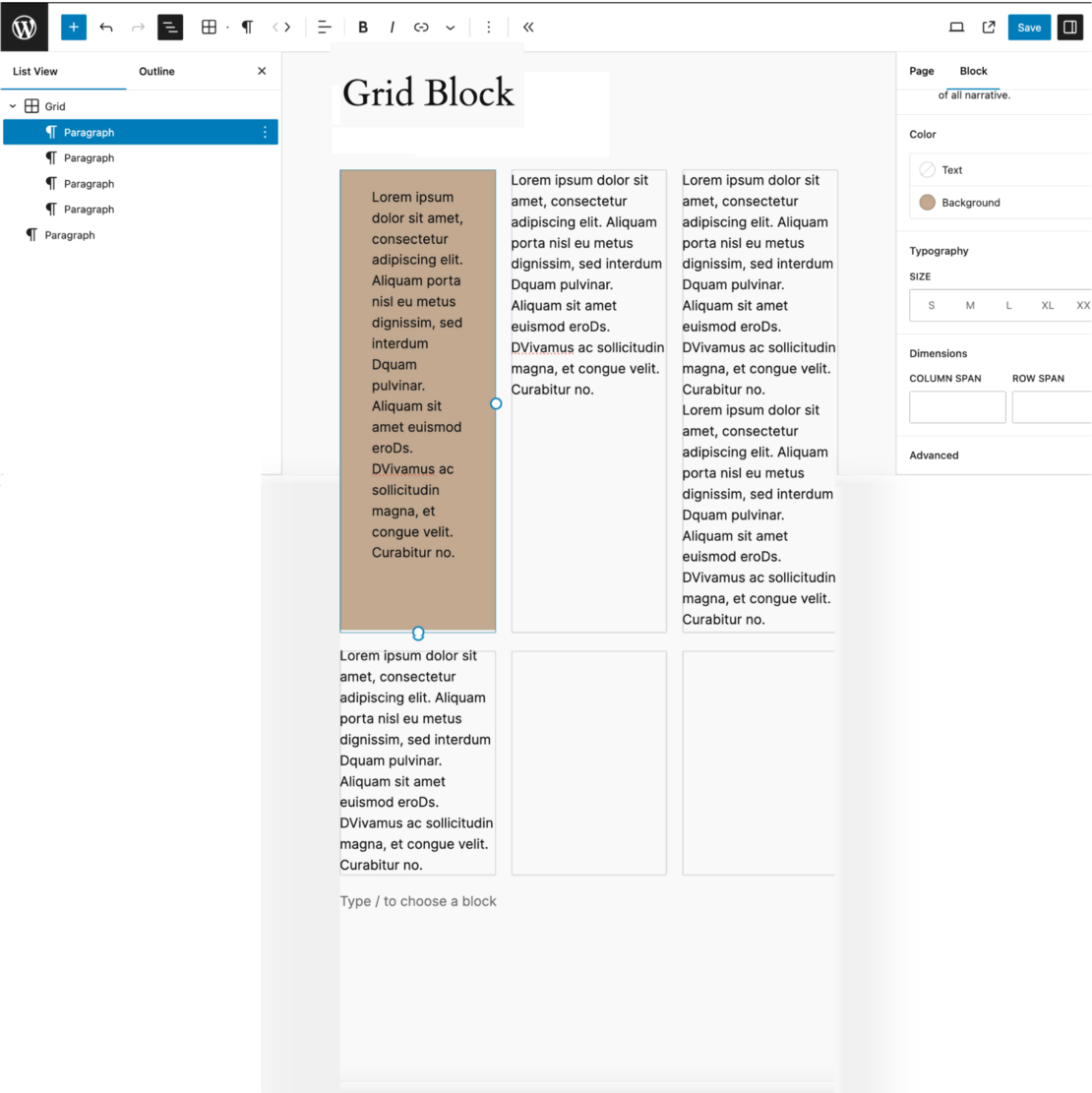
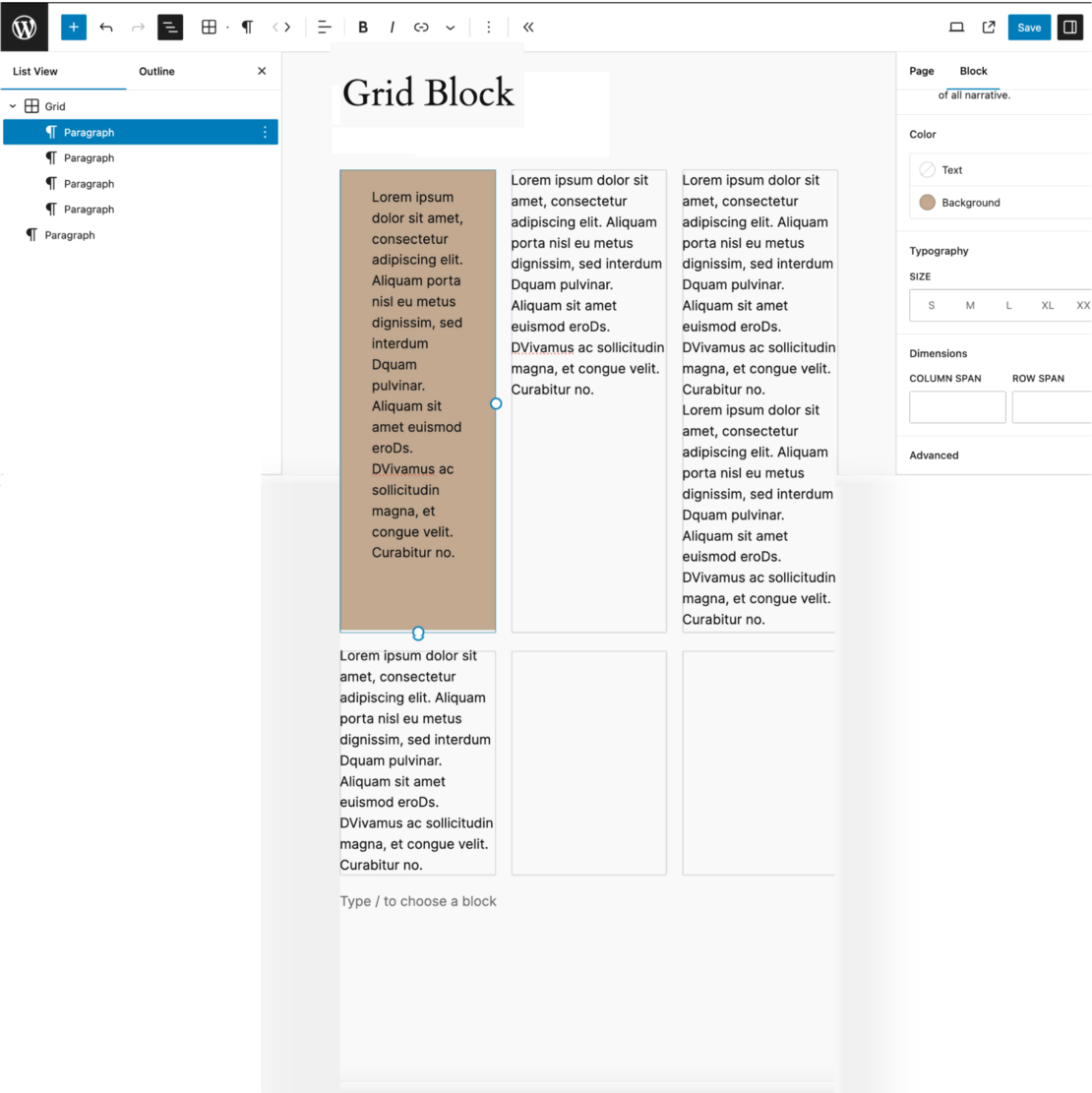
بعد، من آماده می شوم که ستون دوم خود را اضافه کنم، که پاراگراف دیگری خواهد بود.
من یک طرح کلی با دو دایره را می بینم که نشان می دهد می توانم اندازه عرض ستون را به سادگی با کشیدن و رها کردن طرح تغییر دهم.


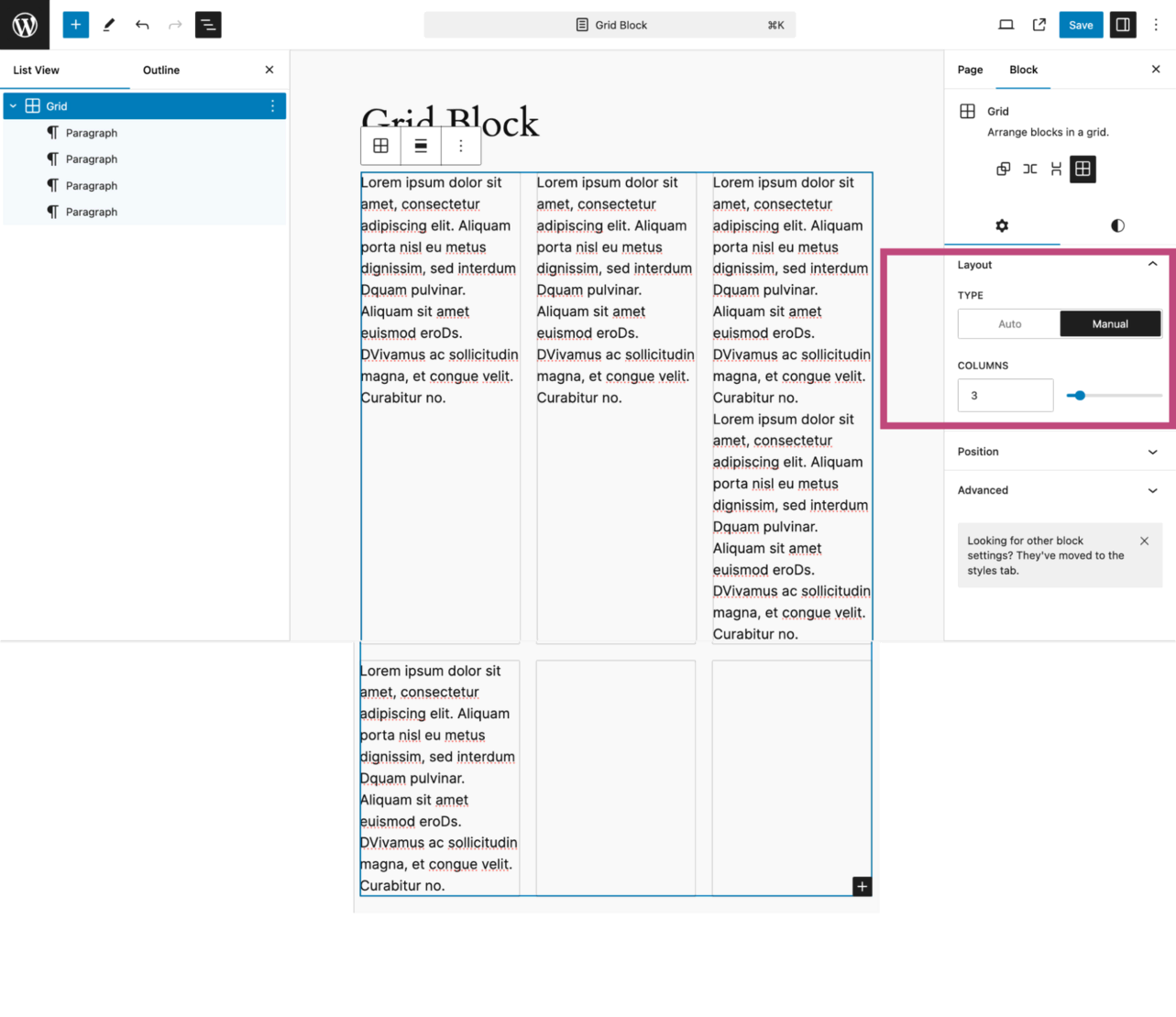
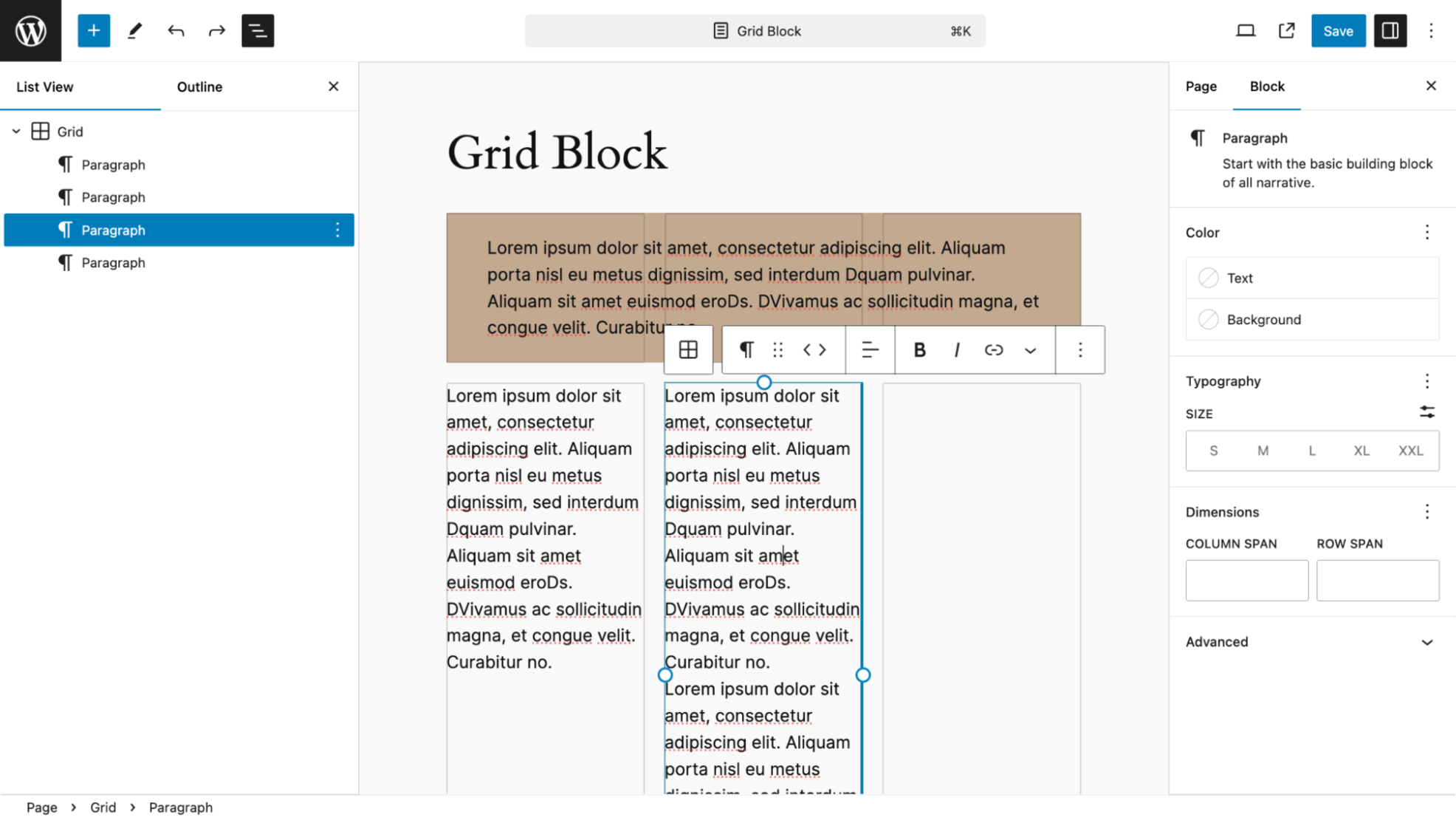
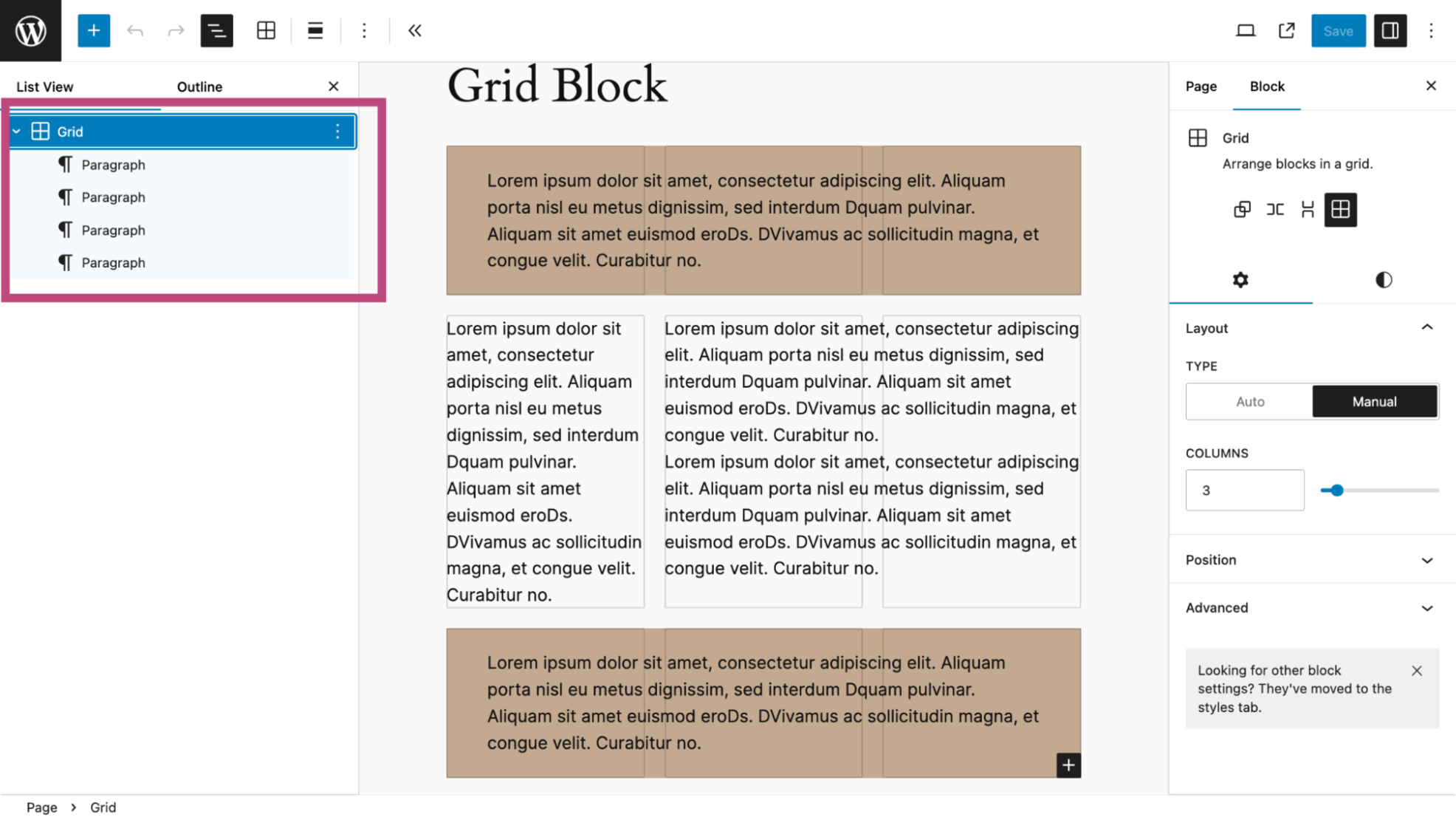
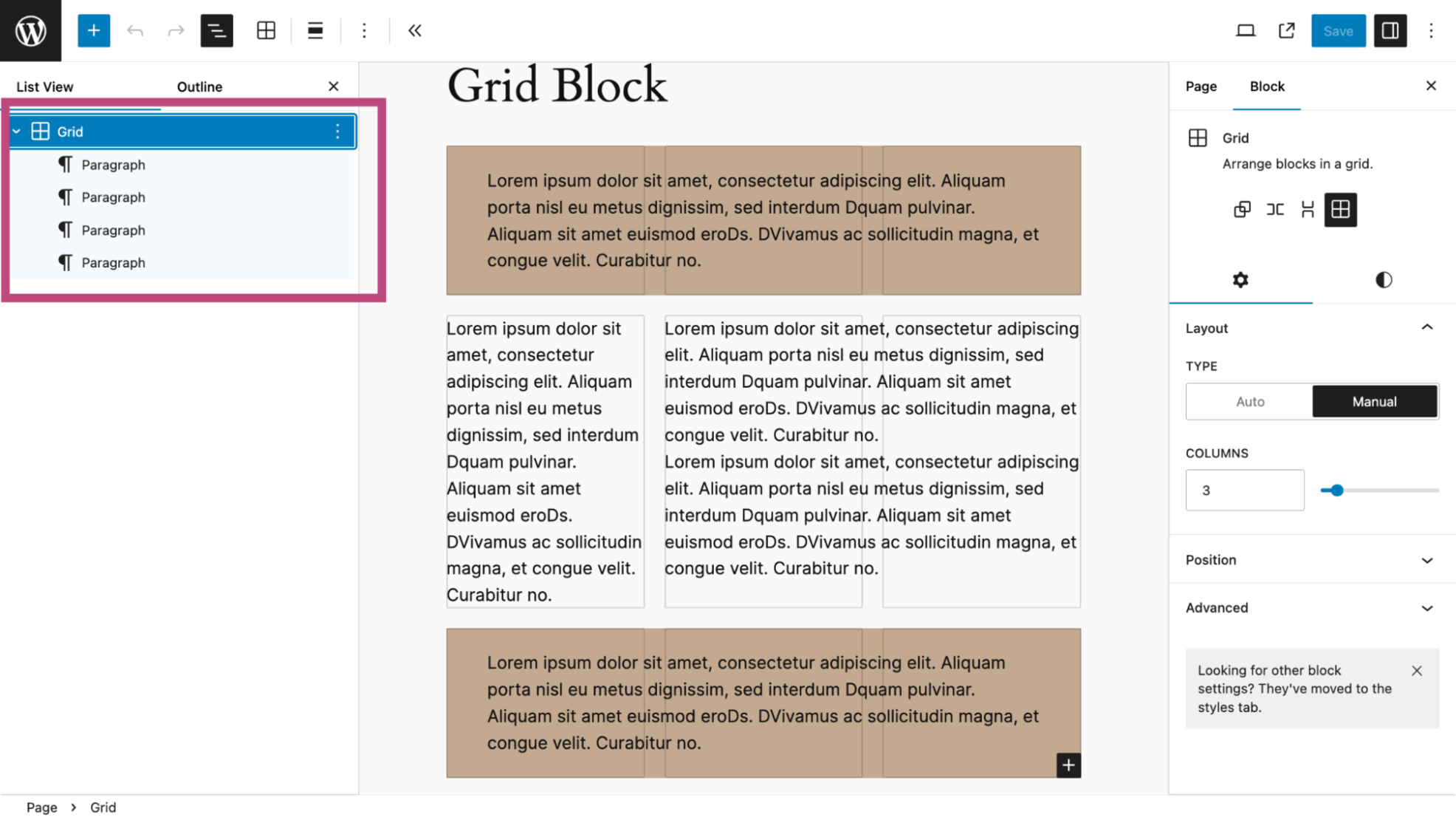
من اکنون هر چهار پاراگراف را در جای خود دارم. من بلوک Grid را به Manual تغییر دادم و تعداد ستون ها را روی ۳ قرار دادم.


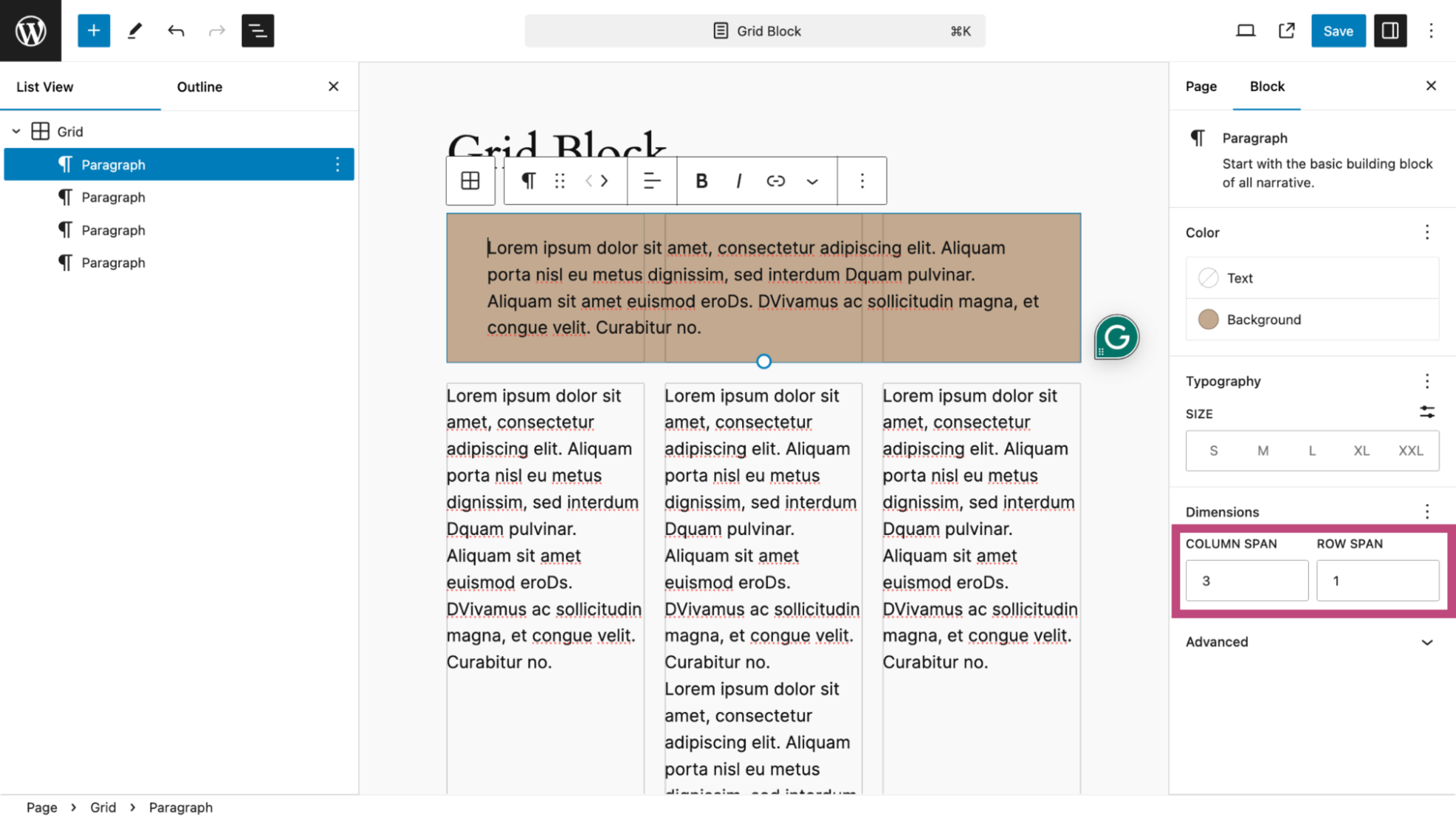
من یک رنگ پس زمینه به پاراگراف اول اضافه کردم.


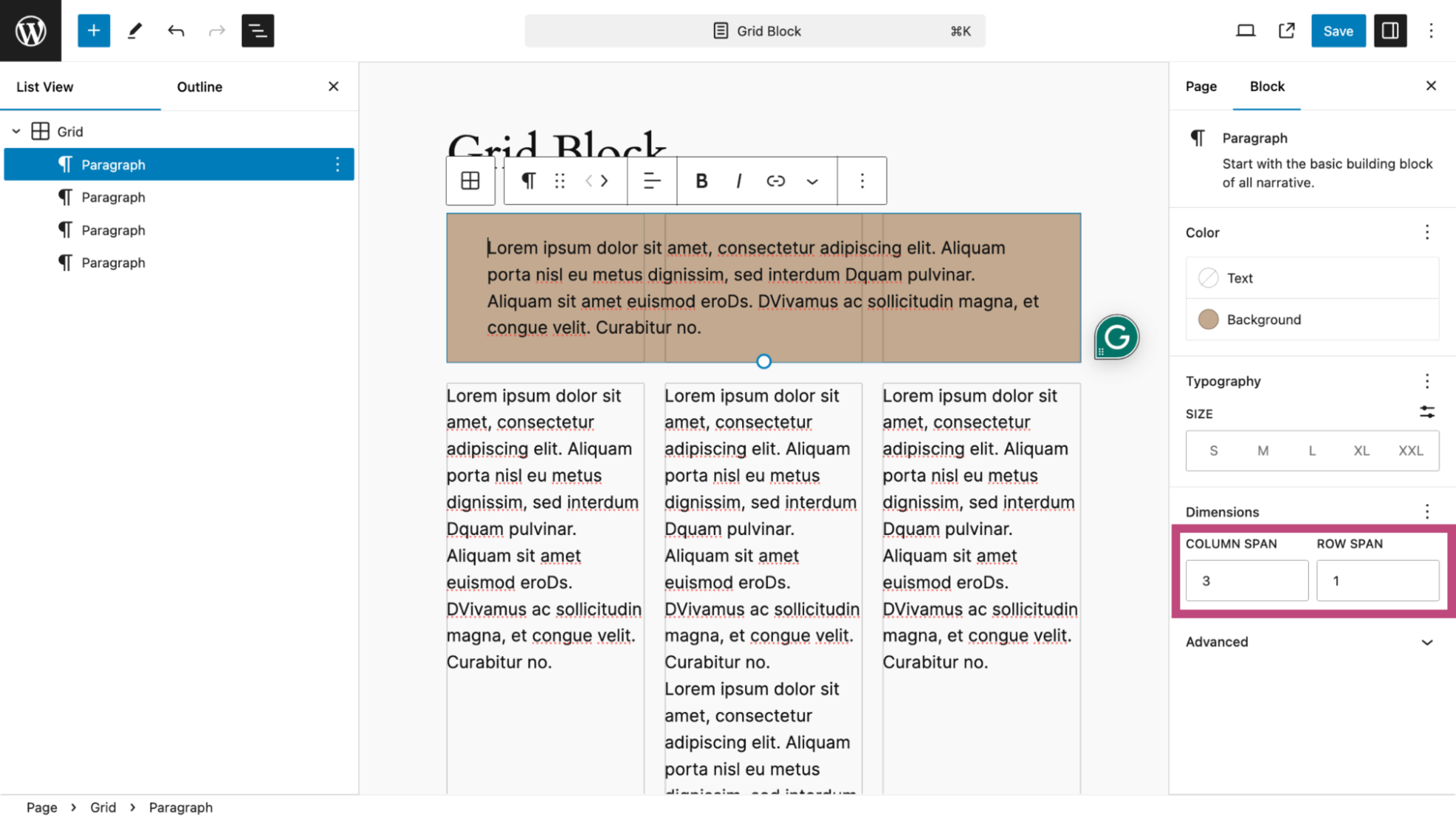
اکنون، من دو گزینه دارم تا اولین پاراگراف را در سه ستون قرار دهم.
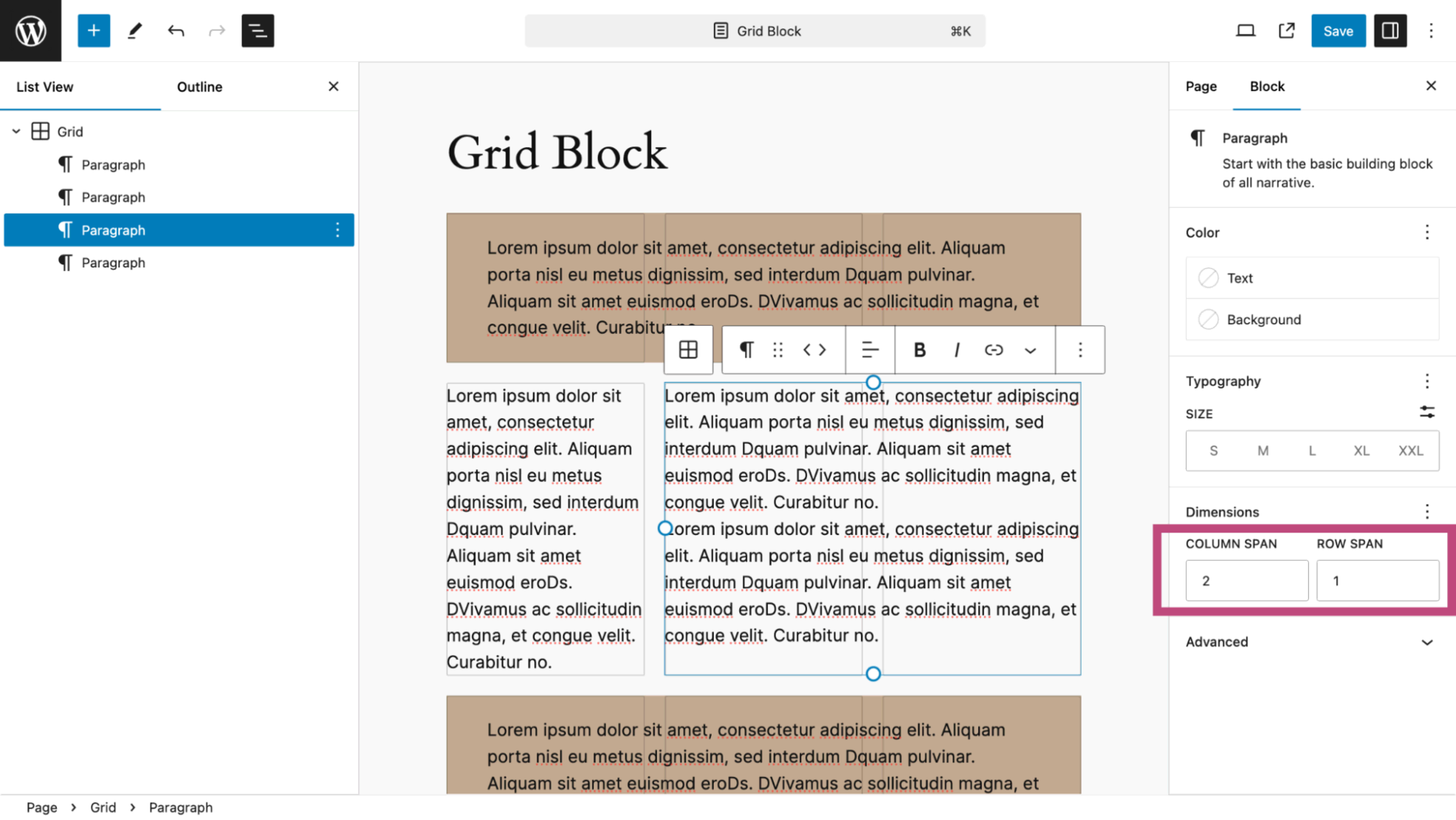
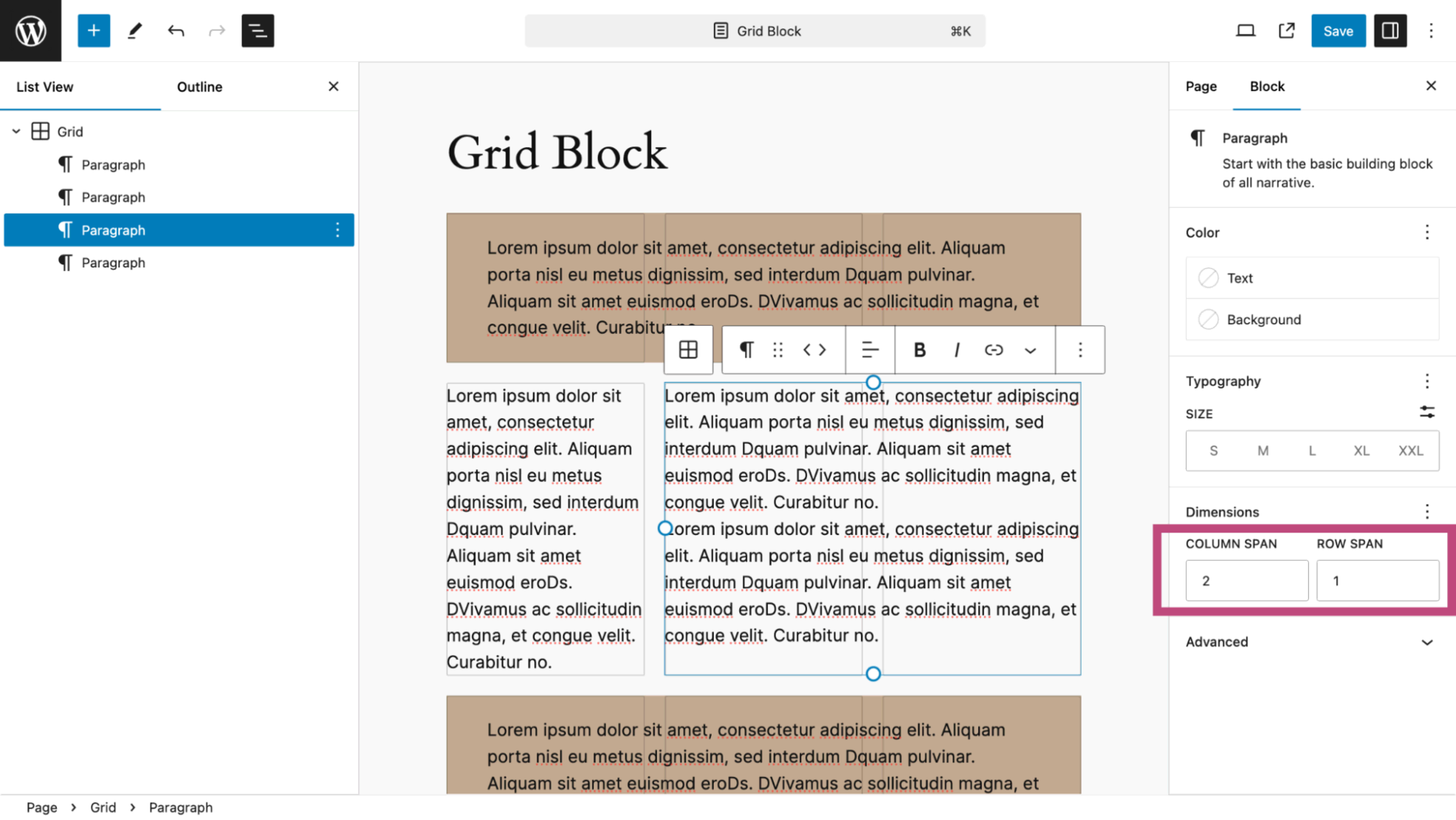
می توانم خط کشیدن سمت راست پاراگراف اول را بکشم. اینجا تقریباً در عرض ستون سوم است. گزینه دیگر این بود که مقادیر دهانه ستون و ردیف (به ترتیب ۳ و ۱) را مطابق شکل زیر تنظیم کنید:


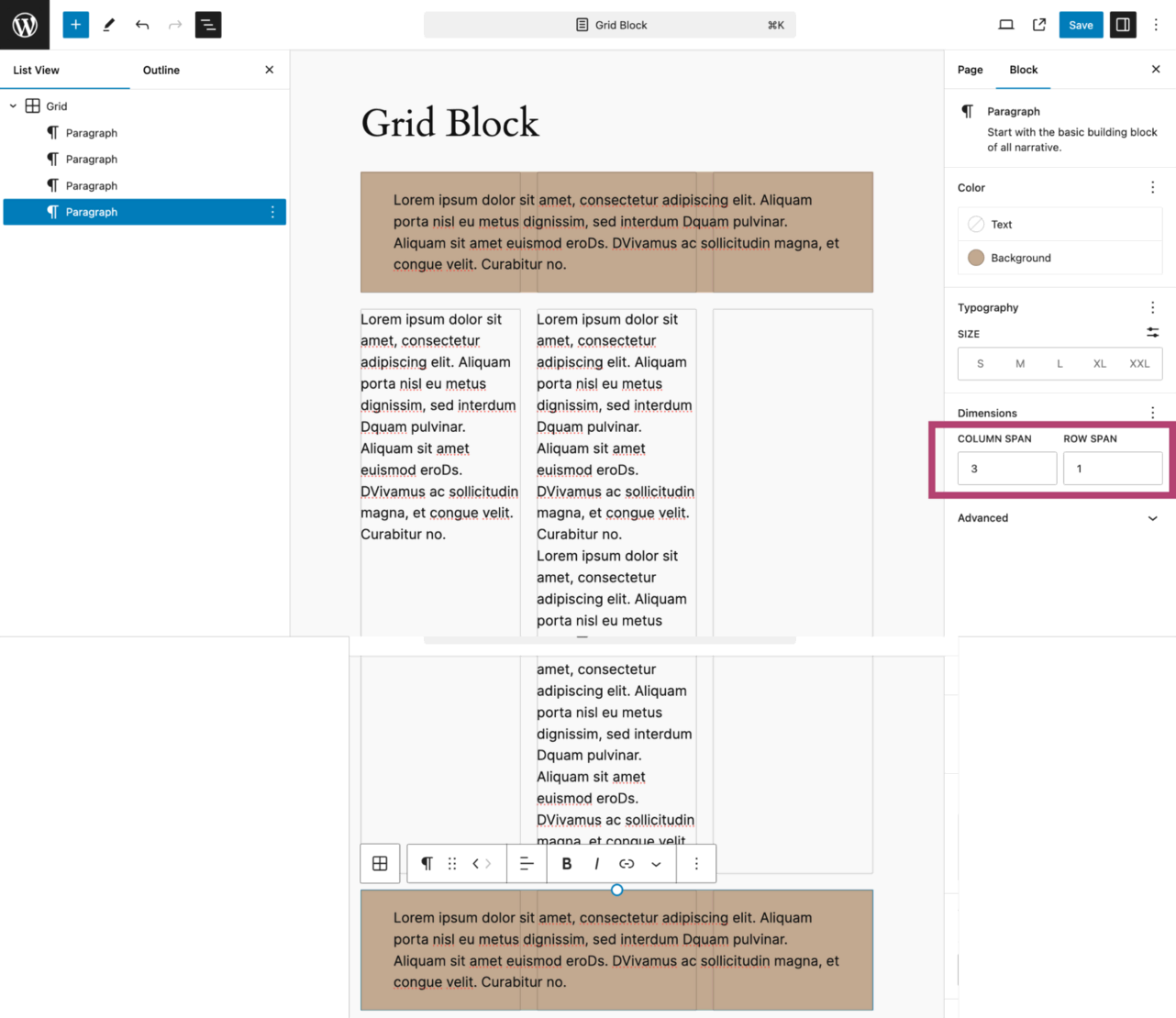
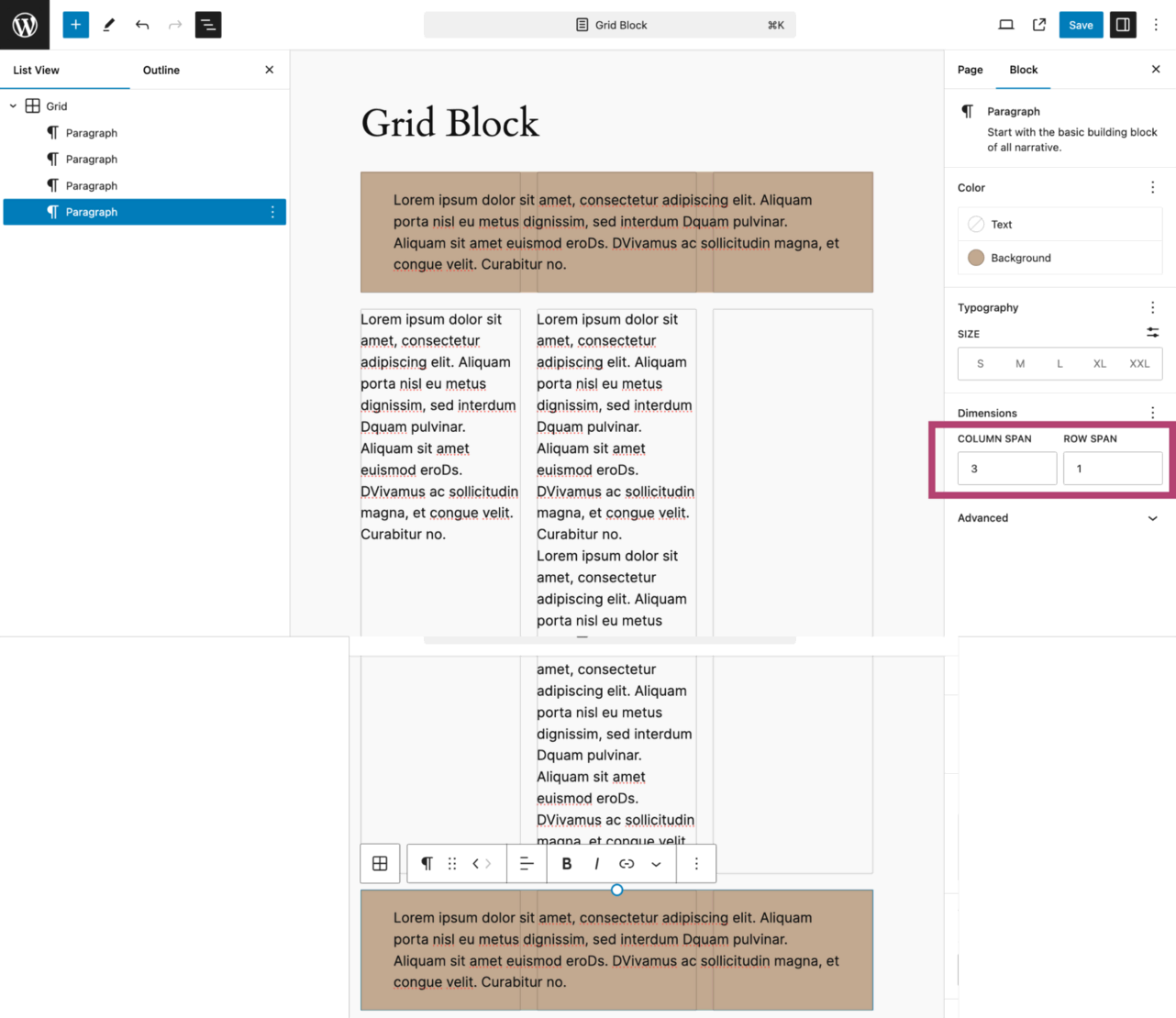
برای پاراگراف چهارم، که ردیف سوم است، من پوشش خود را دقیقاً مانند پاراگراف اول بالا تنظیم کردم.
من همچنین یک رنگ پس زمینه مطابق با ستون اول اضافه کردم.


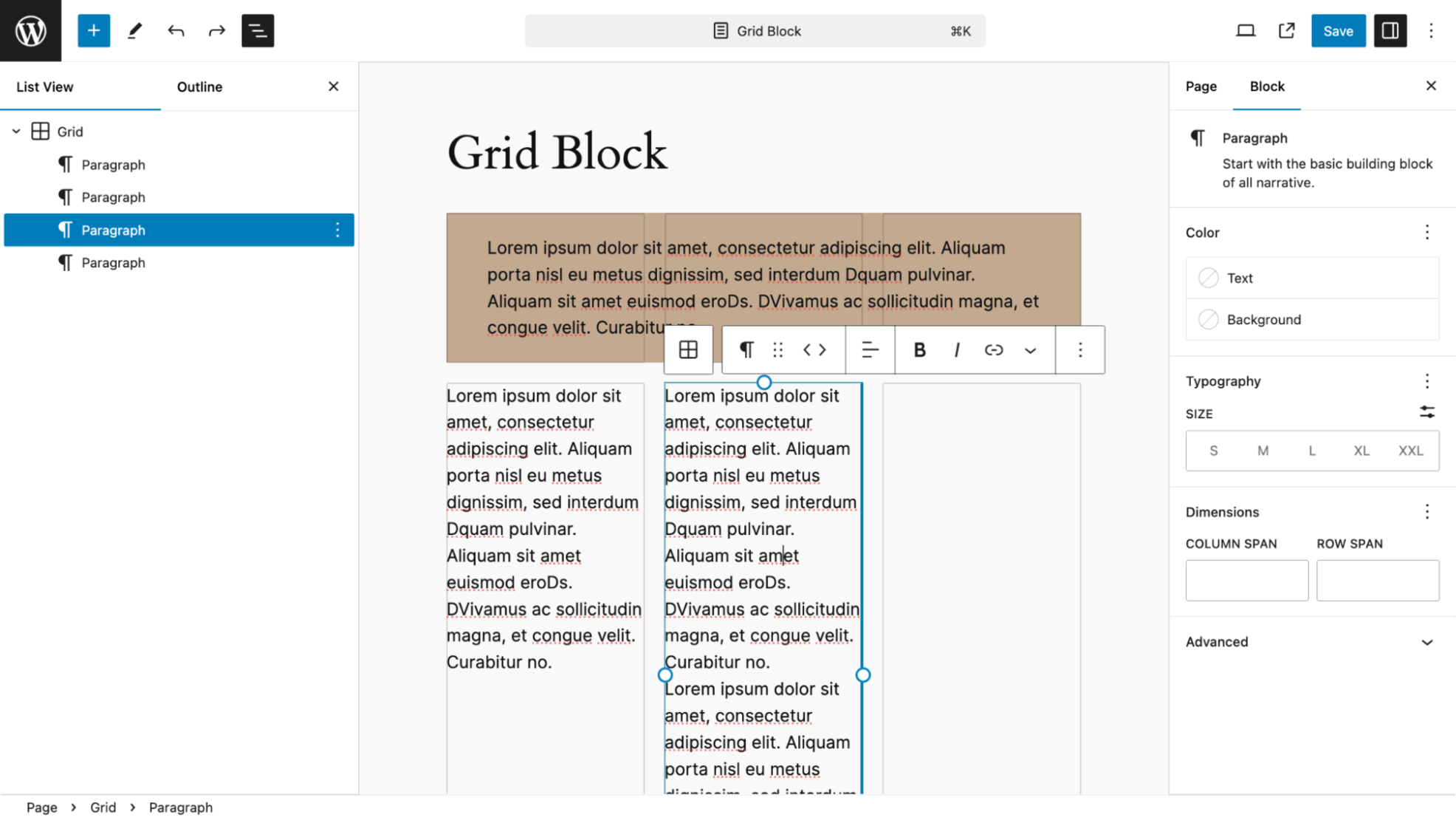
برای ردیف وسط، پاراگراف دوم را انتخاب می کنم و آماده می شوم که سمت راست روباه را بکشم تا زمانی که بلوک شبکه را پر کند.


این نتیجه است. دوباره، میتوانستم ستون و ردیف را در نوار کناری سمت راست تنظیم کنم، اما کشیدن و رها کردن آسانتر بود.


طراحی کامل است. توجه داشته باشید که شبکه فقط شامل چهار بلوک پاراگراف است. این کارآمدترین راه برای چیدمان صفحه است.


سبک های یک کلیک
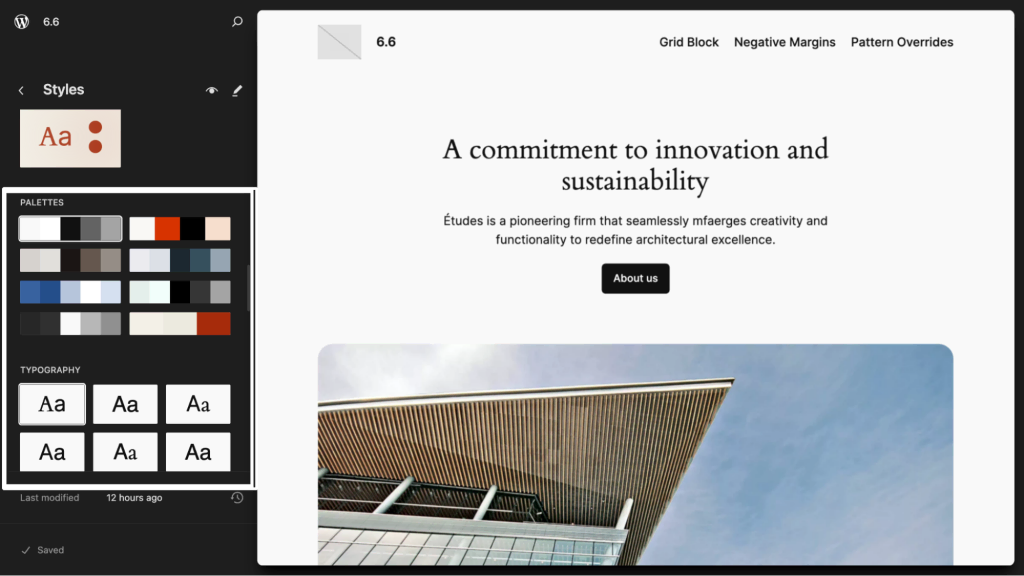
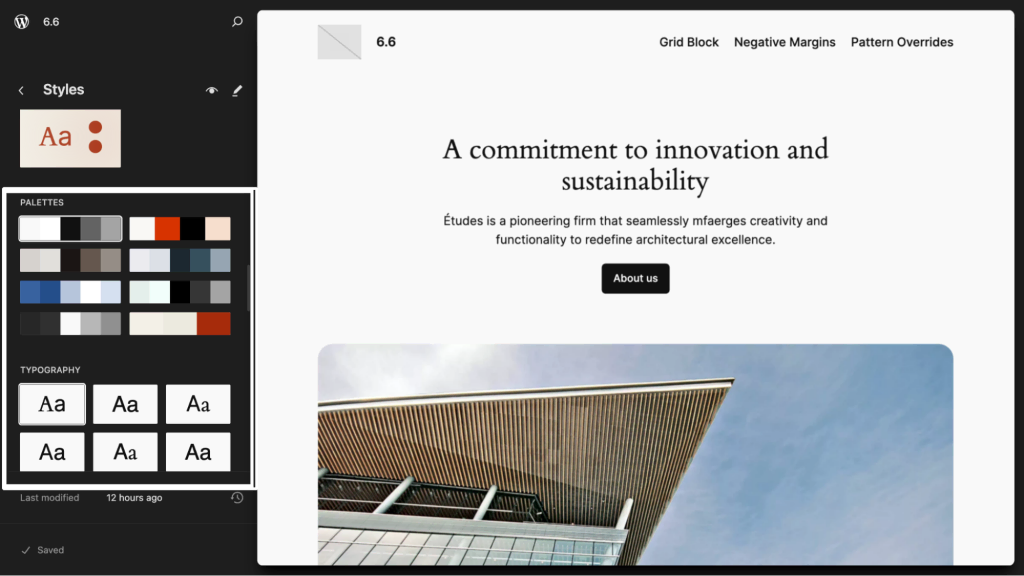
برای مضامین بلوک، ناحیه Style در ویرایشگر سایت دارای دو ویژگی جدید است که پیشنمایش رنگها و حروف انتخابی برای سایت شما را آسانتر میکند.
اول، یک پالت رنگ وجود دارد. در موضوع بیست و بیست و چهار، هشت پالت از پیش تعیین شده وجود دارد. همانطور که در اینجا مشاهده می کنید، انتخاب هر یک از این موارد بلافاصله رنگ پس زمینه صفحه، رنگ متن، رنگ پیوند و رنگ پس زمینه دکمه را تغییر می دهد.
دومین ویژگی جدید، امکان تغییر آسان فونت است. شش گزینه از پیش تعیین شده وجود دارد.


شما به راحتی می توانید هر یک از این پیش تنظیم ها را با هم ترکیب و مطابقت دهید. وقتی راضی بودید، دکمه ذخیره را انتخاب کنید تا از انتخاب های خود استفاده کنید. مثل همیشه، می توانید هر یک از سبک های خود را در هر زمان در بخش Style ویرایشگر سایت اصلاح کنید.
نمایش های بهتر در ویرایشگر سایت
همانطور که وردپرس تکامل می یابد و وارد مرحله ای می شود که در آن کل ادمین WP با همکاری در پروژه های وب، از جمله موارد دیگر، سازگار می شود. وردپرس ۶٫۶ مدیریت تمام صفحات، قالب ها و بخش های قالب را آسان تر می کند، که یک ویژگی ضروری برای افرادی است که با هم کار می کنند.
همه اینها در ویرایشگر سایت انجام می شود، که همچنین آزمایشگاهی برای توسعه دهندگانی است که روی مدیریت جدید WP کار می کنند.
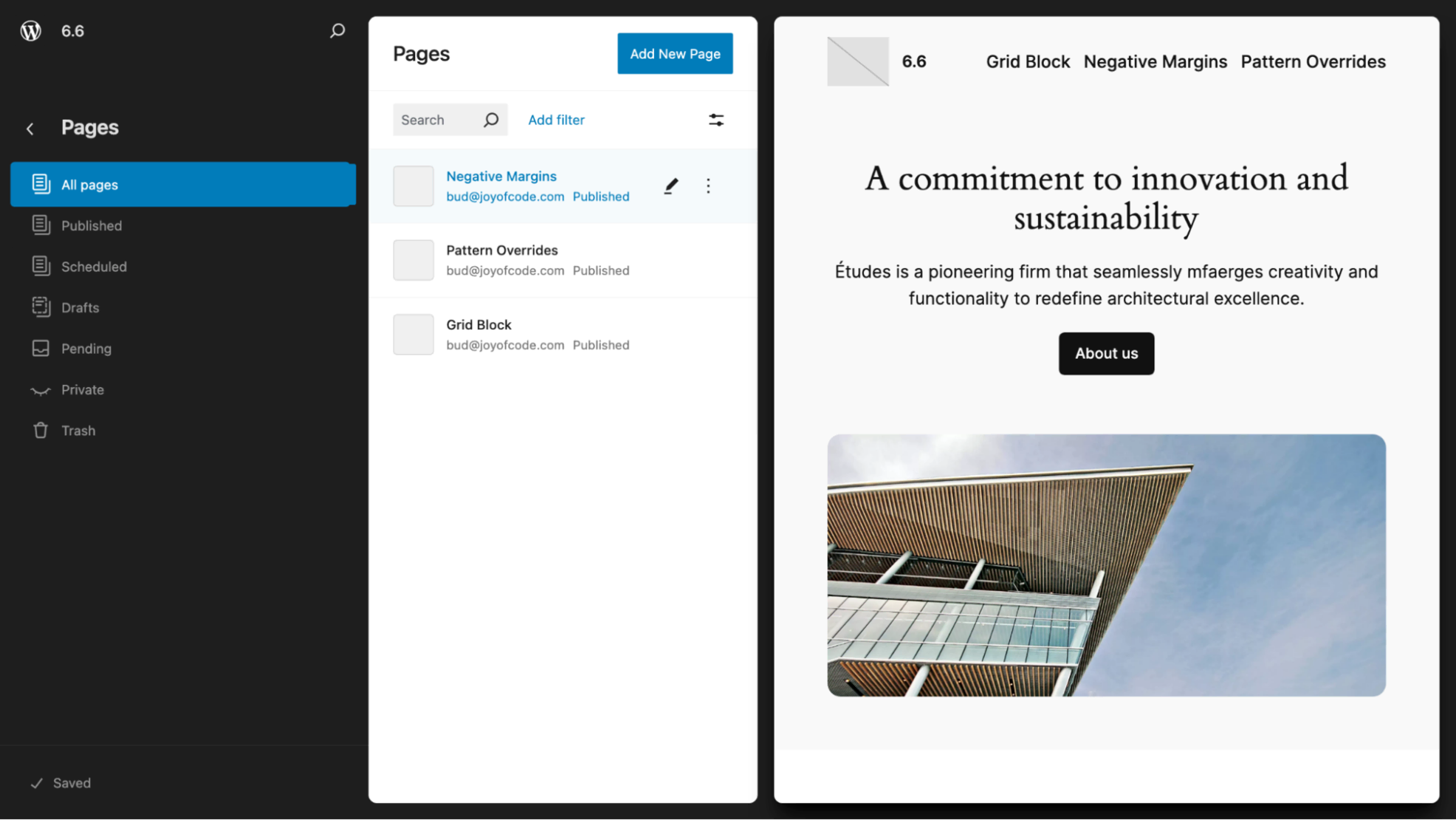
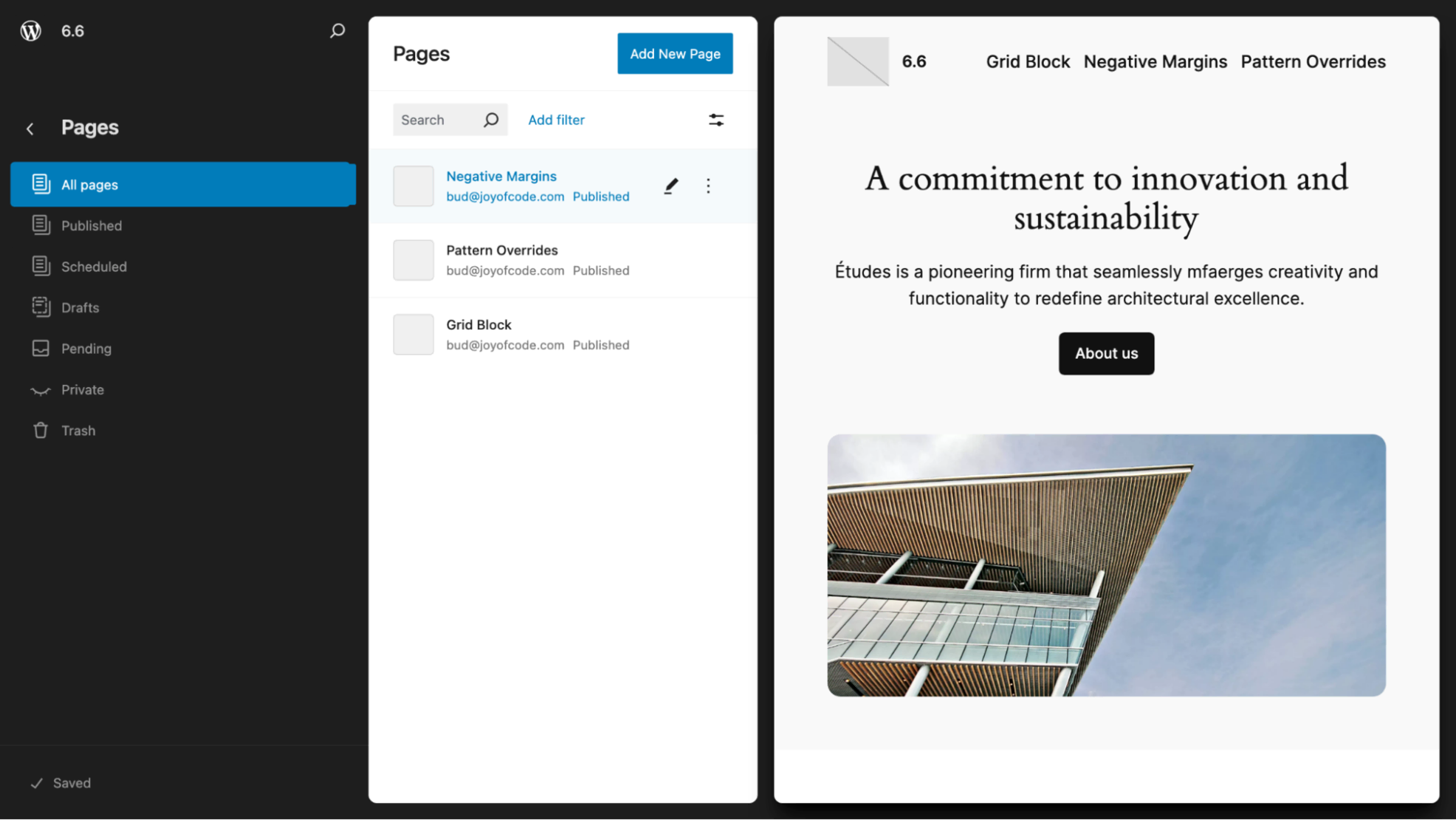
به عنوان مثال، در اینجا نحوه مشاهده تمام صفحات خود در وردپرس ۶٫۶ آمده است.


آن را با آنچه در وردپرس ۶٫۵ می بینید مقایسه کنید.


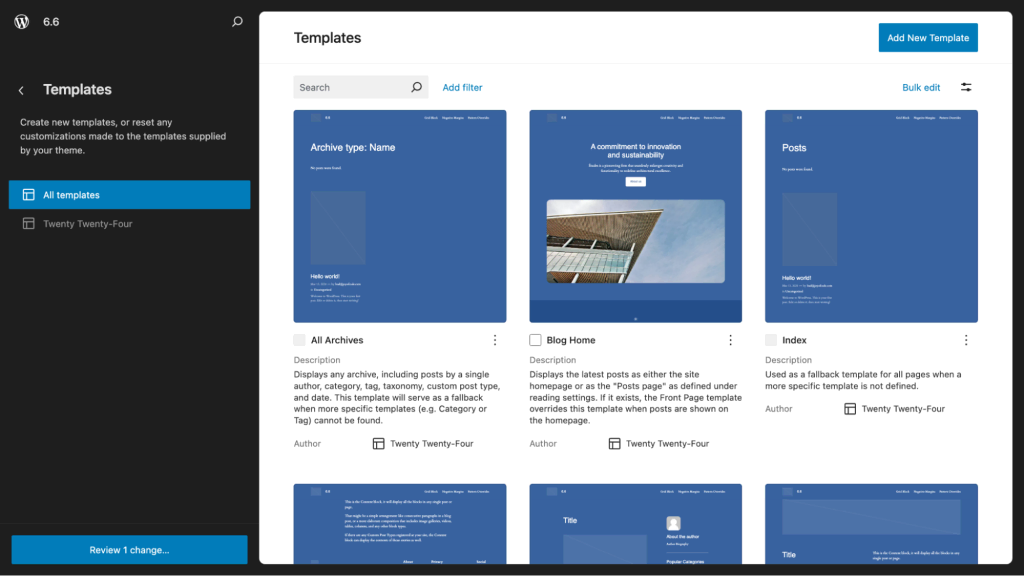
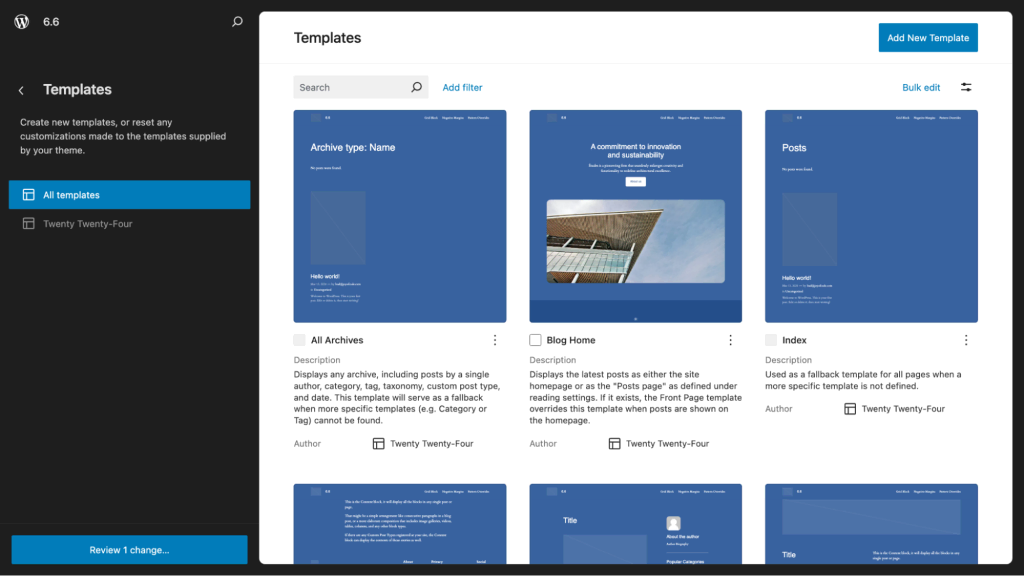
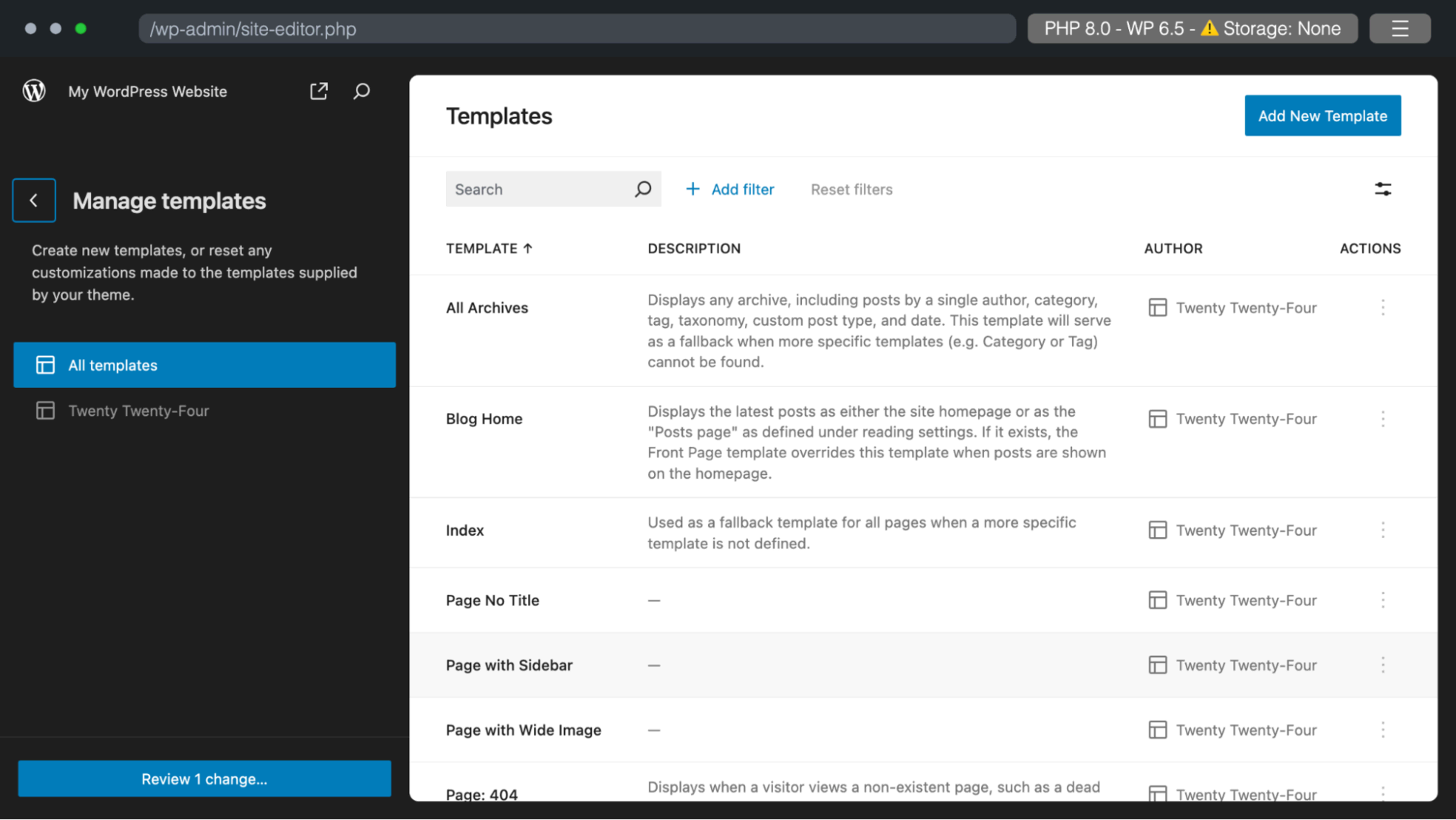
و در اینجا چیزی است که هنگام مدیریت تمام قالب های خود در وردپرس ۶٫۶ خواهید دید. میتوانید پیشنمایشهای قالبها، توضیحات، نویسندگان و موضوعی که با آنها مرتبط هستند را ببینید.


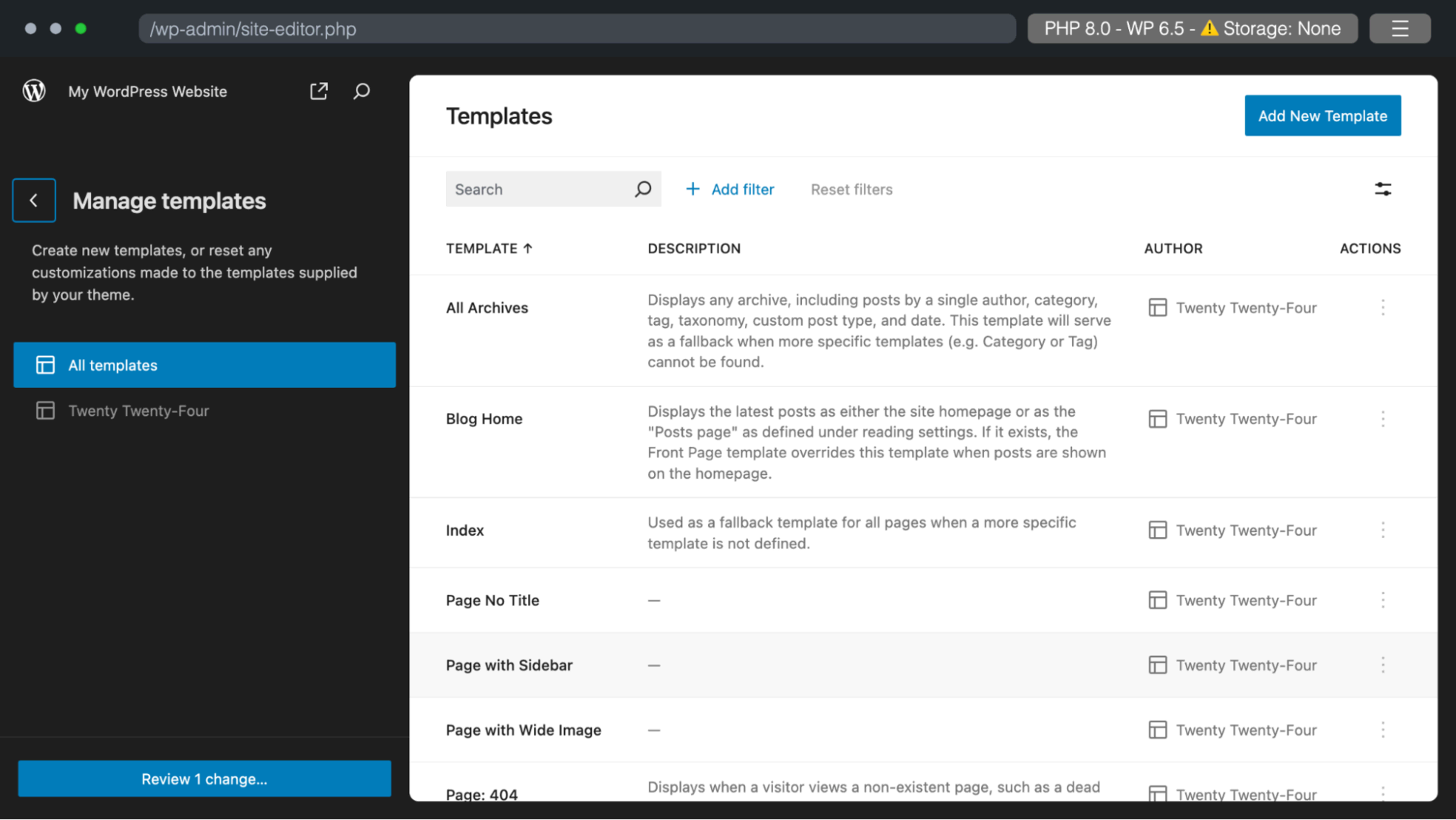
آن را با آنچه در وردپرس ۶٫۵ می بینید مقایسه کنید.


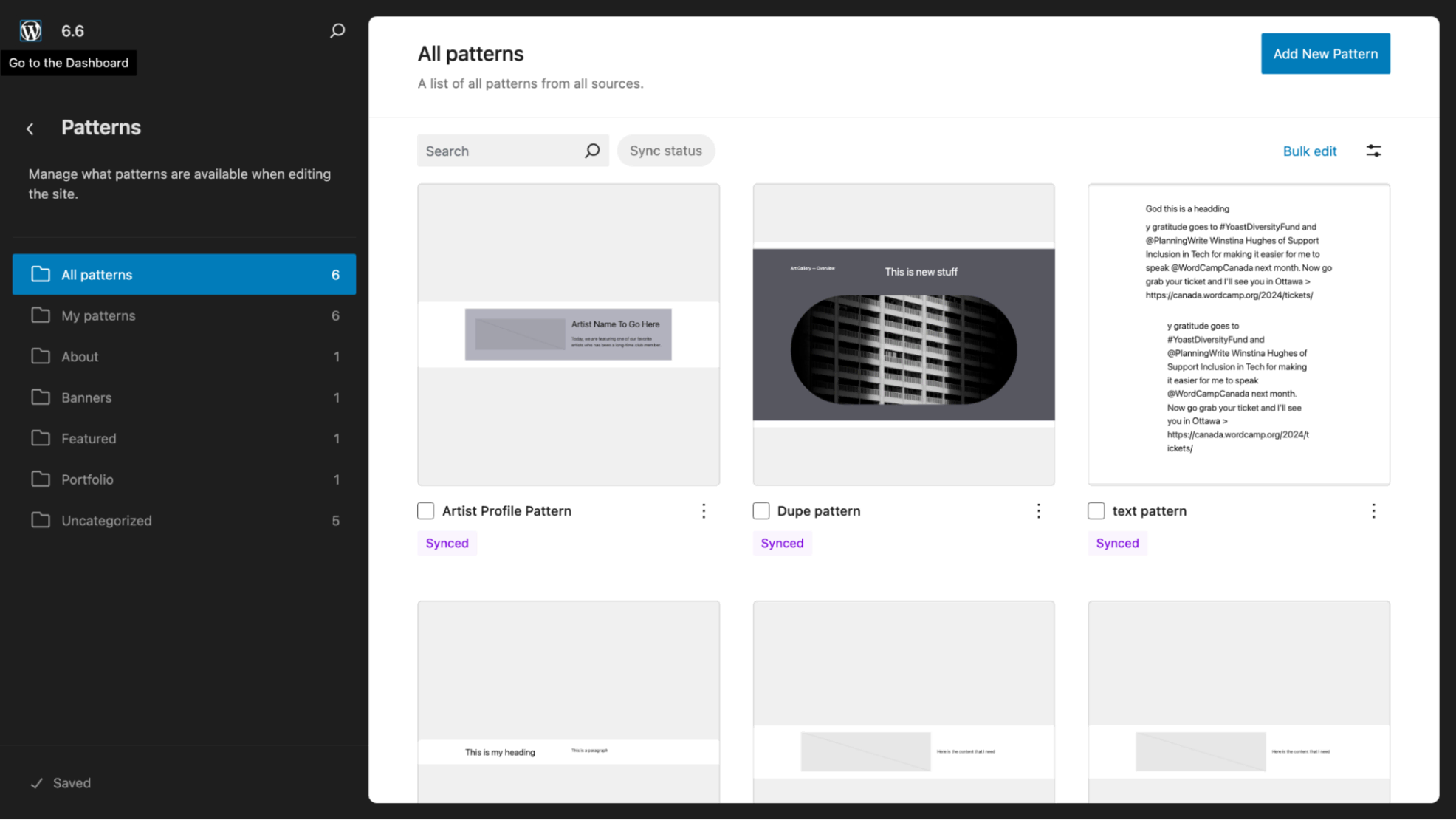
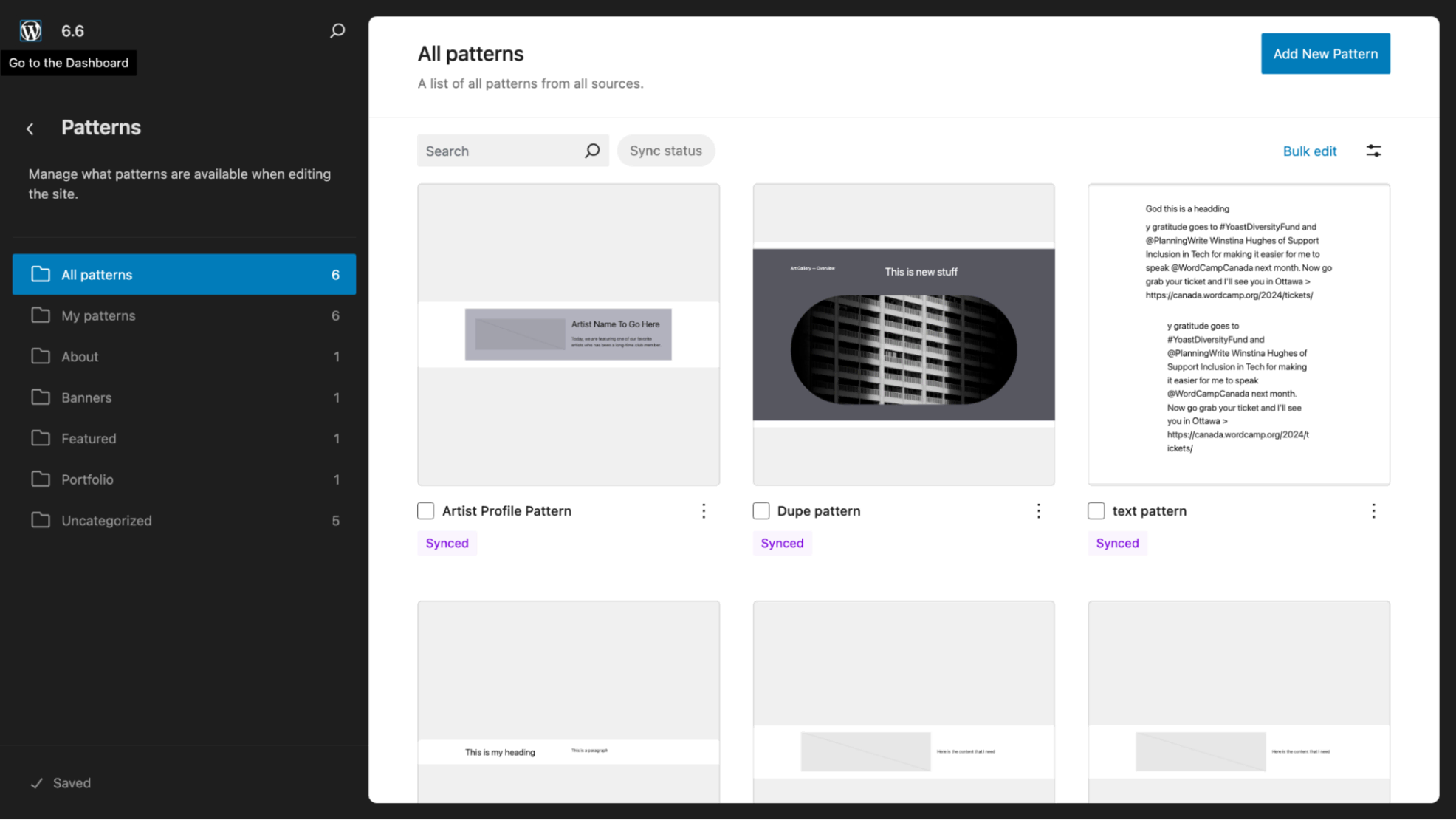
علاوه بر این، اکنون مشاهده و انتخاب الگوها از بین اینکه آیا روی صفحه، پست یا در بخش الگوهای ویرایشگر سایت کار می کنید، آسان تر است.
نماهای الگوی پیشرفته با تم های کلاسیک
وردپرس ۶٫۵ این امکان را برای کاربران تم کلاسیک فراهم کرد تا به راحتی به الگوهای موجود در بخش ظاهر دسترسی داشته باشند. وردپرس ۶٫۶ این توسعه را یک قدم جلوتر می برد.


موارد بالا باید برای هر کسی که از تم Block استفاده می کند بسیار آشنا به نظر برسد، زیرا به معنای واقعی کلمه یک صفحه خارج از ویرایشگر سایت است.
حاشیه های منفی
با روحیه وردپرس ۶٫۶ که ابزارهای طراحی جدید را به پالت طراح اضافه می کند، شما
توانایی ایجاد طرح های جالب با استفاده از حاشیه های منفی را خواهد داشت.
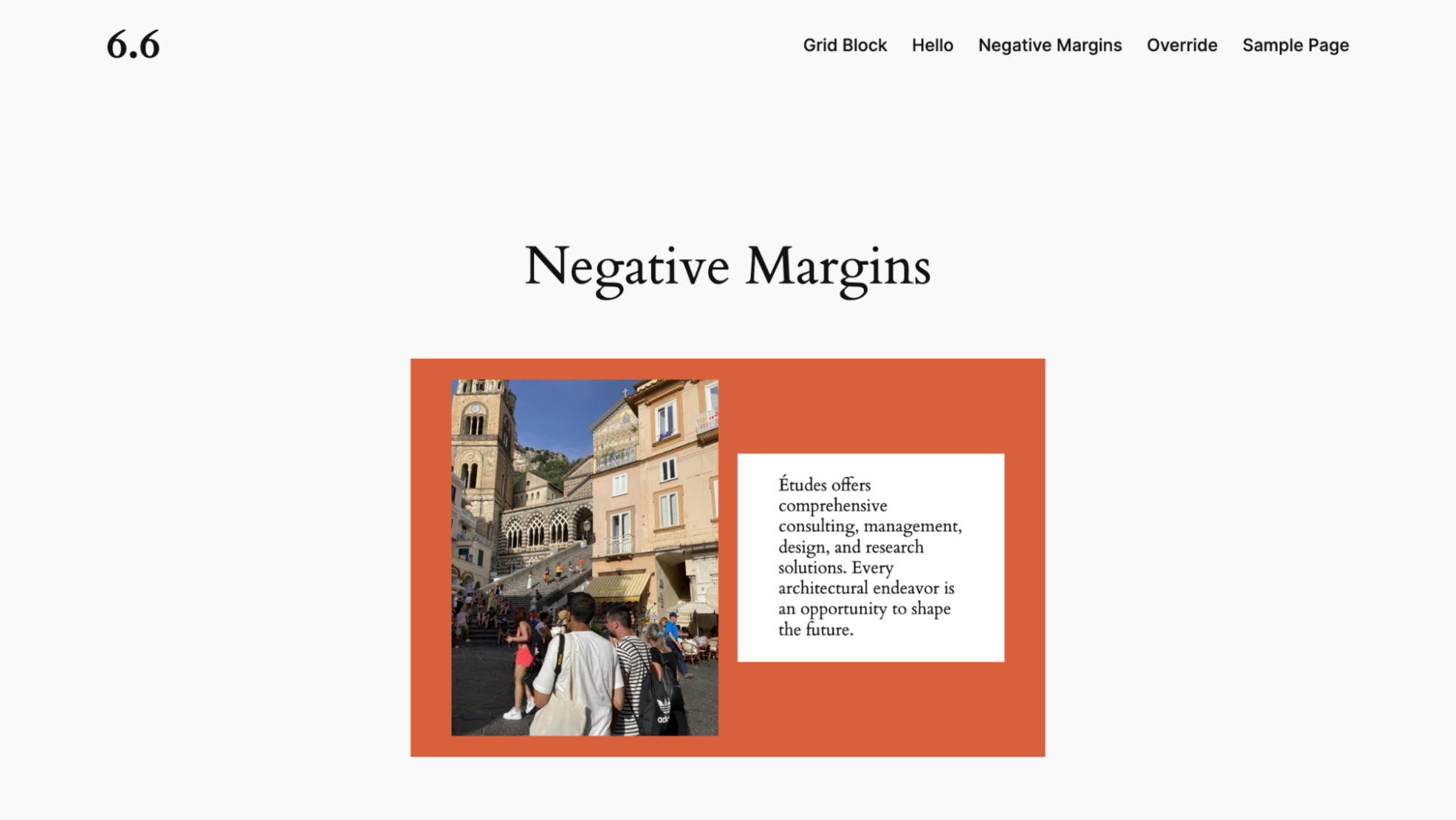
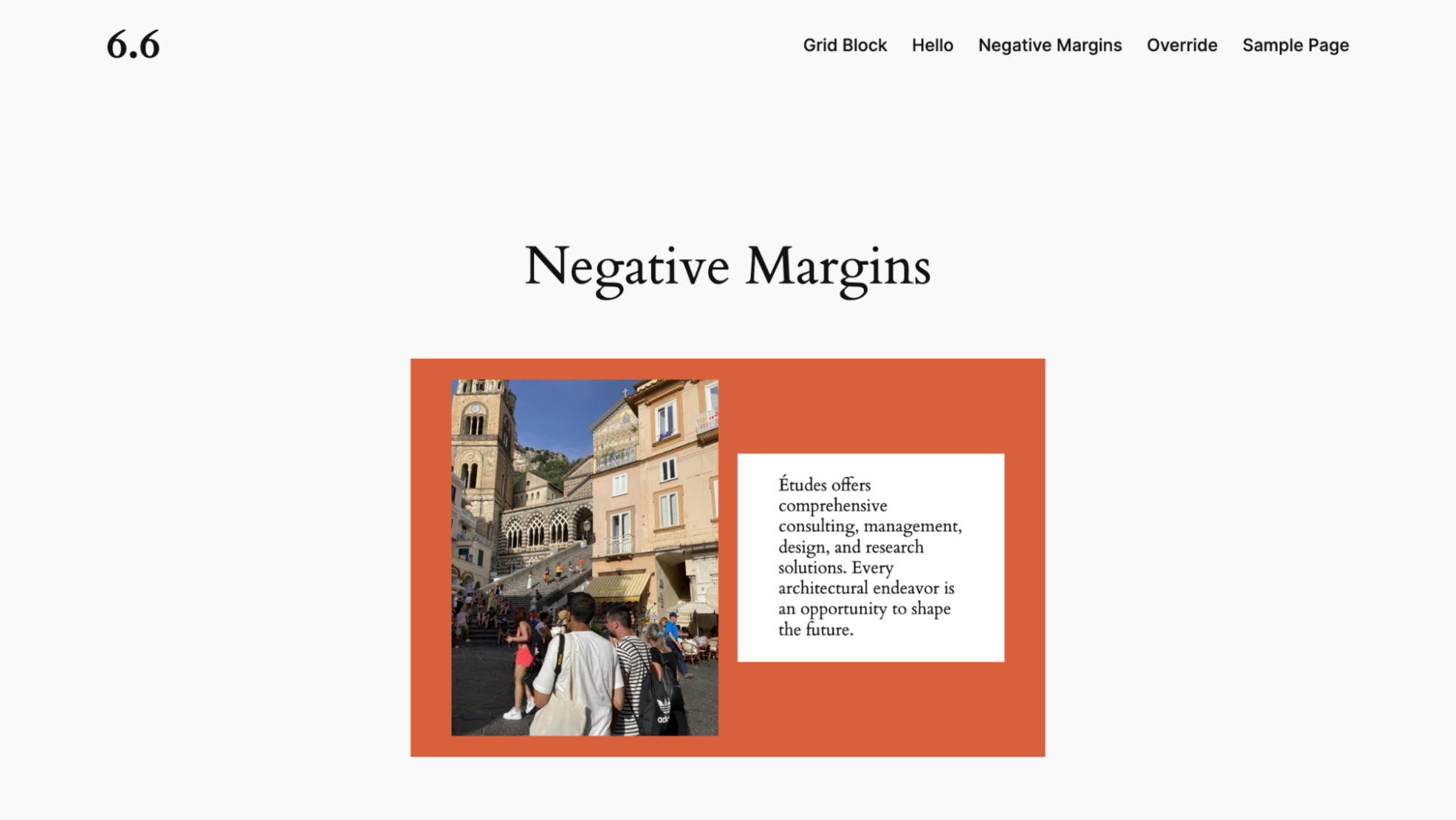
در اینجا یک طرح معمولی دو ستونی با یک تصویر و یک پاراگراف است.


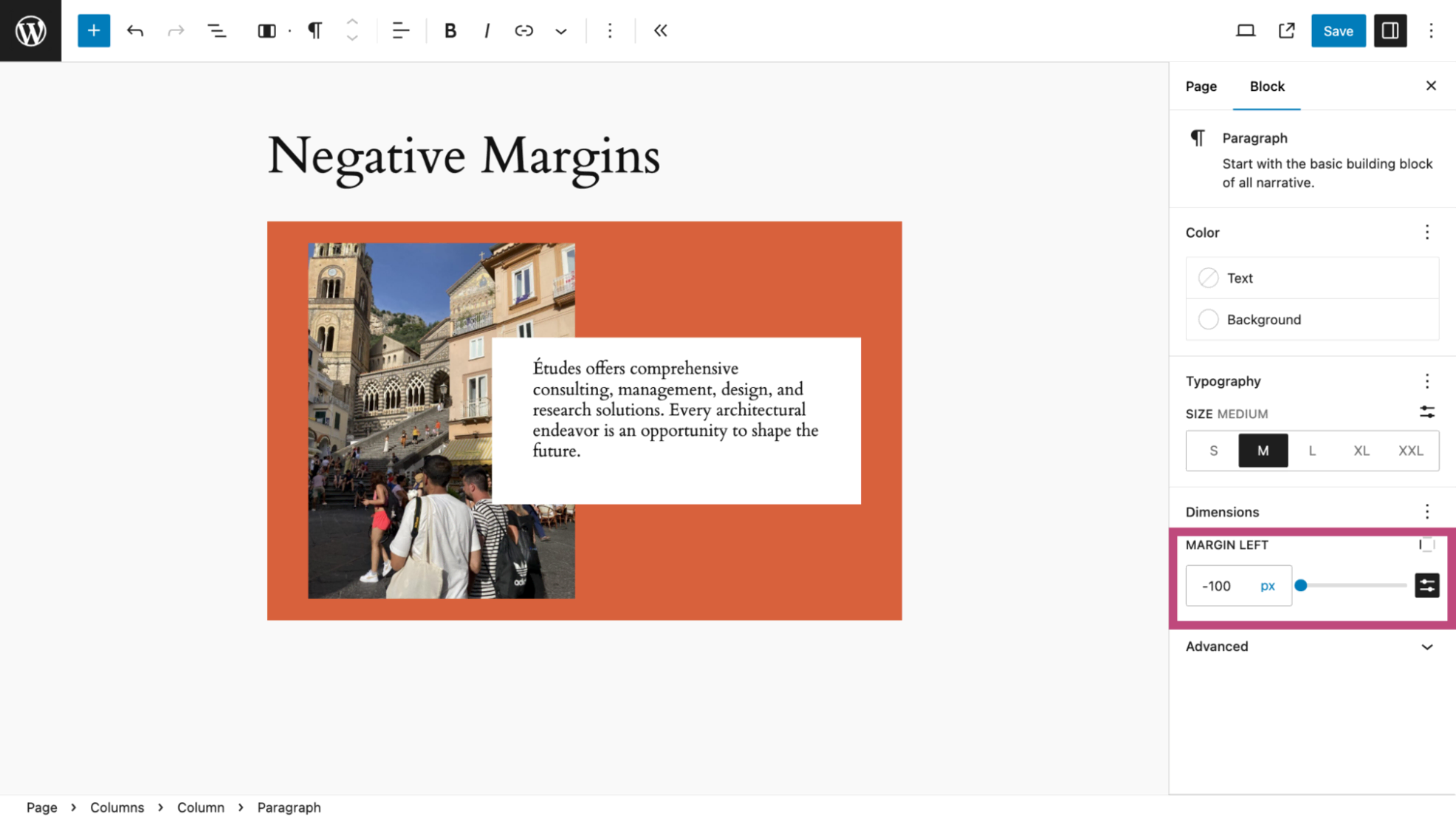
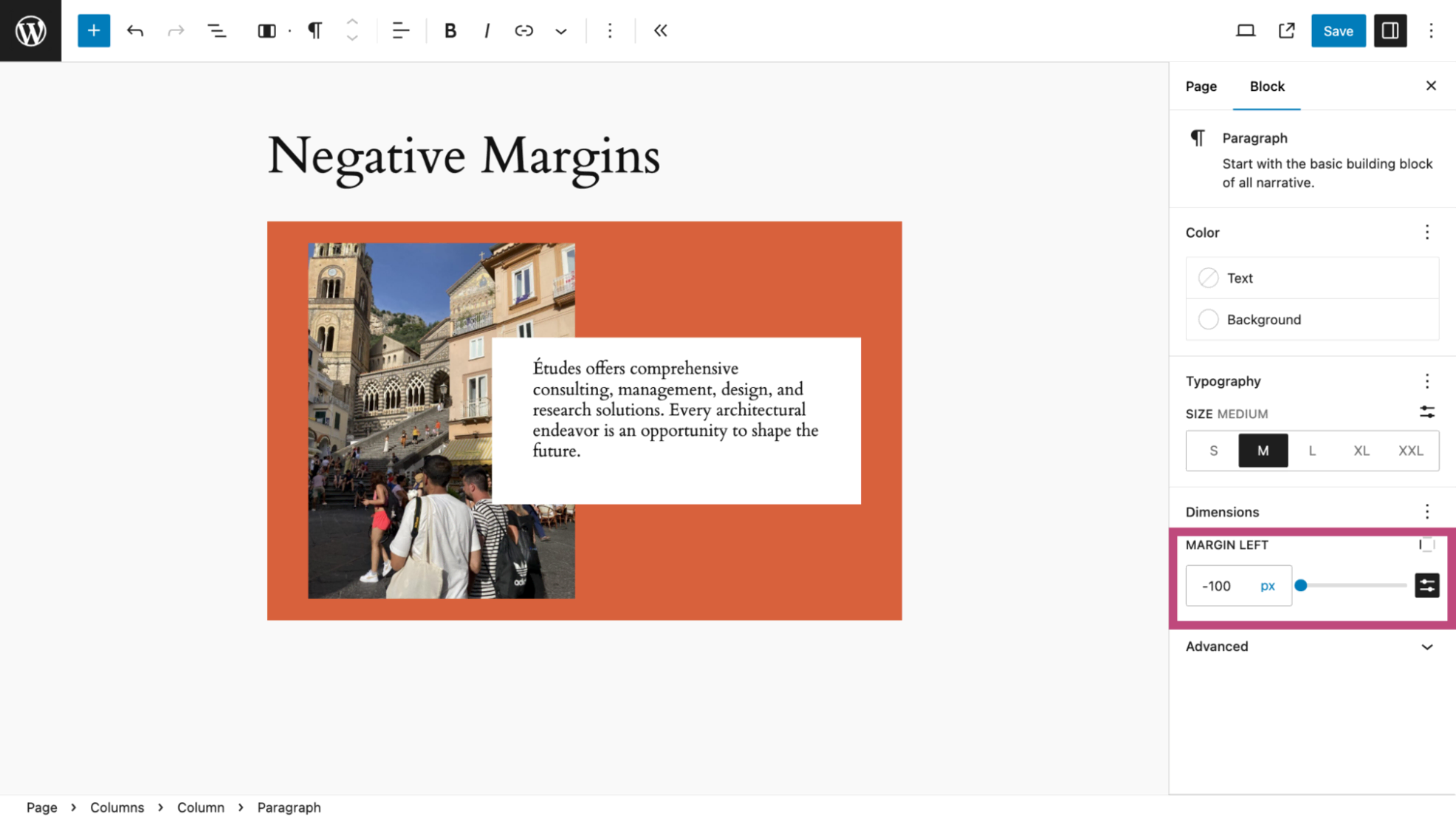
و اکنون، در تنظیمات Dimension پاراگراف، یک حاشیه منفی ۵۰ پیکسل در سمت چپ تعیین کردم. اگر با ابعاد در ویرایشگر بلوک آشنا نیستید، هر بلوک دارای چهار طرف است – بالا، پایین، چپ و راست. می توانید به این حاشیه ها فضا اضافه کنید. یا در این صورت آن را حذف کنید.
در اینجا میتوانید ببینید کجا از -۵۰px، یک مقدار دلخواه، در سمت چپ پاراگراف استفاده کردم. این باعث می شود که پاراگراف به سمت چپ کشیده شود. توجه: در حالی که یک نوار لغزنده برای تغییر اندازه حاشیه در دسترس است، فقط میتوانید از حاشیههای منفی با افزودن یک مقدار در کادر متن همانطور که در اینجا مشاهده میکنید استفاده کنید.


نتیجه یک طراحی دلپذیر است که باید در هر اندازه صفحه نمایش خوب به نظر برسد.


تست وردپرس ۶٫۶
لازم نیست تا ۱۶ جولای منتظر بمانید تا تمام ویژگی ها و پیشرفت های جدید وردپرس ۶٫۶ را آزمایش کنید. اگر یک توسعه دهنده پلاگین یا تم هستید، آزمایش اجباری است. و اگر می خواهید ببینید که سایت شما چگونه عمل می کند یا فقط در مورد آنچه در راه است کنجکاو هستید، دلیلی وجود ندارد که نتوانید نگاهی بیندازید.
آیا می خواهید به توسعه دهندگان وردپرس کمک کنید تا ۶٫۶ را بهتر کنند؟ در اینجا نحوه کمک به تست وردپرس ۶٫۶ آورده شده است.
خوشبختانه وردپرس تست نسخه بعدی را با استفاده از افزونه بتا وردپرس بسیار آسان می کند. این افزونه را فقط در یک سایت ارزیابی یا مرحله بندی استفاده کنید، هرگز در یک سایت زنده.
خلاصه
تغییراتی که در وردپرس ۶٫۶ ایجاد میشود در جهت ایجاد محتوا و طراحی سریعتر و منسجمتر سایت شما است. مثل همیشه، توانایی شما برای استفاده از هر یک از این ویژگیها به نیازها و تمایل شما برای یادگیری کارهایی که اکنون میتوانید با وردپرس انجام دهید، بستگی دارد، زیرا وردپرس به سفر خود به سمت تبدیل شدن به یک سیستم طراحی وب با امکانات کامل ادامه میدهد.
منبع: https://www.hostinger.com/blog/wordpress-6-6-preview
