نکات برجسته کلیدی
- چگونه محتوای وب سایت را ویرایش کنیم؟ با بررسی سیستم عامل خود شروع کنید: وردپرس ، کد سفارشی یا سازنده.
- همیشه از صفحه وب خود نسخه پشتیبان تهیه کنید تا از دست دادن مهم در حین به روزرسانی جلوگیری کنید.
- برای ایجاد تغییر بدون نیاز به ویرایش کد ، از حالت ویرایش بصری یا ابزارهای کشیدن و قطره استفاده کنید.
- برای ترفندهای پیشرفته ، کد منبع را با استفاده از ابزارهای توسعه دهنده Google Chrome یا کنسول JavaScript کاوش کنید.
- برای یک تجربه ویرایش سریع و مبتدی فرکانس ، سازنده وب سایت BlueHost را بدون برنامه نویسی مورد نیاز امتحان کنید.
مقدمه
تا به حال به سایت و فکر خود نگاه کرده اید ، “این کودتا از یک به روزرسانی سریع استفاده می کند؟ “شاید صفحه اصلی شما ظاهری تازه داشته باشد ، یک پست وبلاگ منسوخ شده است یا شما فقط برای تعویض یک عکس جدید هستید.
بهترین قسمت؟ شما برای انجام این کار یک حرفه ای فنی نیستید. روزهای تم ، ویرایش یک وب سایت به طرز شگفت آور ساده است. اکثر سیستم عامل ها برای کاربر پسند ساخته شده اند ، بنابراین ساختن به روزرسانی ها بیشتر شبیه به ویرایش سندی است که با کد کار می کند.
در این راهنما ، ما در مورد نحوه ویرایش وب سایت گام به گام ، ما را می خواهیم. بدون ژارگون فنی ، بدون حدس و گمان -فقط دستورالعمل های ساده برای کمک به شما در نگه داشتن سایت خود تازه و به روز.
قبل از ویرایش وب سایت چه می دانید؟
قبل از پرش به ویرایش های وب سایت ، پوشش چند جنجالی مفید است. به این ترتیب ، از شگفتی های ناخواسته خودداری خواهید کرد و احساس بیشتری در کنترل روند انجام می دهید.
۱٫ بستر وب سایت خود را بشناسید
هر صفحه وب بر روی نوعی پلتفرم یا سازنده اجرا می شود. فرآیند ویرایش بسته به آنچه شما استفاده می کنید متفاوت خواهد بود ، مانند:
- وب سایت وردپرس: ویرایش انعطاف پذیر را با مضامین ، افزونه ها و ویرایشگر بلوک ارائه می دهد
- WIX یا SCARSPACE: سازندگان کشیدن و رها کردن که با استفاده از حالت ویرایش بصری آسان هستند
- سایت های ساخته شده سفارشی: در صورت استفاده از HTML/CSS یا کد منبع ، ممکن است از یک توسعه دهنده وب کمک کند
مطمئن نیستید از کدام یک استفاده می کنید؟ سعی کنید ورود به سیستم خود را بررسی کنید یا از شخصی که سایت وردپرس خود را ساخته است سؤال کنید.
۲ از وب سایت خود نسخه پشتیبان تهیه کنید
قبل از ایجاد هرگونه تغییر ، ایجاد یک نسخه پشتیبان هوشمندانه -فقط در مورد. اگر چیزی به جنگ برود ، یک نسخه پشتیبان به شما امکان می دهد سایت وردپرس خود را بازیابی کنید. اگر از وردپرس استفاده می کنید ، بسیاری از ارائه دهندگان میزبان (مانند BlueHost) شامل ابزارهای پشتیبان گیری آسان هستند.
همچنین می توانید از افزونه هایی مانند:
- UpdraftPlus (وب سایت وردپرس)
- پشتیبان گیری Jetpack (همچنین برای سایت های وردپرس عالی است)
- یا گزینه پشتیبان تهیه شده در سیستم عامل شما
خواندن مرتبط: پشتیبان گیری Jetpack و بازیابی
۳٫ مطمئن شوید که دسترسی صحیح دارید
برای ایجاد ویرایش به مجوز Corret نیاز دارید. اگر صاحب سایت اصلی یا مدیر نیستید:
- از شخصی که صفحه وب را مدیریت می کند ، از مدیر یا ویرایشگر درخواست کنید
- اعتبارنامه ورود به سیستم خود را دو برابر کنید
- دسترسی خود را با تلاش برای ویرایش صفحه آزمایش یا پست وبلاگ آزمایش کنید
برای ویرایش های پیشرفته ، ممکن است برای دسترسی به کد منبع از ویرایشگر کد استفاده کنید. برخی از Divelopers همچنین مانند کنسول JavaScript یا ابزارهای توسعه دهنده Google Chrome برای ایجاد عناصر سایت و مشکلات عیب یابی هستند.
پس از مرتب سازی این اصول ، شما آماده هستید تا Safel را وارد کنید و شروع به شخصی سازی سایت خود کنید. درک نحوه ویرایش صحیح عناصر وب سایت از ابتدا می تواند به جلوگیری از اشتباهات رایج و صرفه جویی در وقت کمک کند.
چگونه یک وب سایت وردپرس را ویرایش کنیم؟
اگر از وردپرس استفاده می کنید ، یادگیری نحوه ویرایش یک وب سایت ساده و مبتدی است. WordPress به شما امکان می دهد تا طرح خود را به روز کنید و عملکرد – درخواست کدگذاری را اضافه کنید. در اینجا نگاهی گام به گام به نحوه ویرایش وب سایت وردپرس خود با سهولت آورده شده است:
- وارد داشبورد وردپرس خود شوید
- ویرایش صفحات و پست ها
- طراحی را سفارشی کنید
- برای تقویت سایت خود از افزونه های وردپرس استفاده کنید
- تغییرات را به روز کنید و پیش نمایش کنید
با همه اینها در ذهن ، بیایید Deider را در جزئیات قرار دهیم:
۱٫ وارد داشبورد وردپرس خود شوید
ابتدا به Admin WordPress بروید و با نام کاربری و رمز ورود خود وارد شوید. پس از داشبورد ، منوی اصلی را در سمت چپ که تمام ابزارهای ویرایش در آن زندگی می کنند ، مشاهده می کنید.
۲٫ ویرایش صفحات و پست ها
برای تغییر متن ، تصاویر یا طرح بندی:
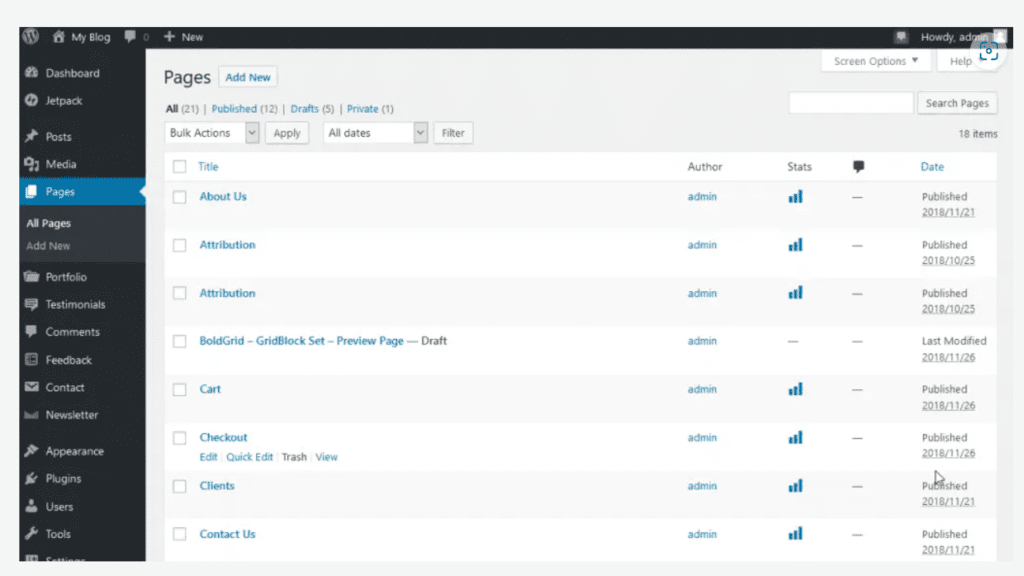
- روی “صفحات” یا “پست” در منوی سمت چپ کلیک کنید.
- یکی را که می خواهید ویرایش کنید انتخاب کنید.
- برای ویرایش متن ، تصاویر ، دکمه ها و موارد دیگر از ویرایشگر بلوک (گوتنبرگ) استفاده کنید.
- فراموش نکنید که برای ذخیره تغییرات خود روی “به روزرسانی” کلیک کنید.

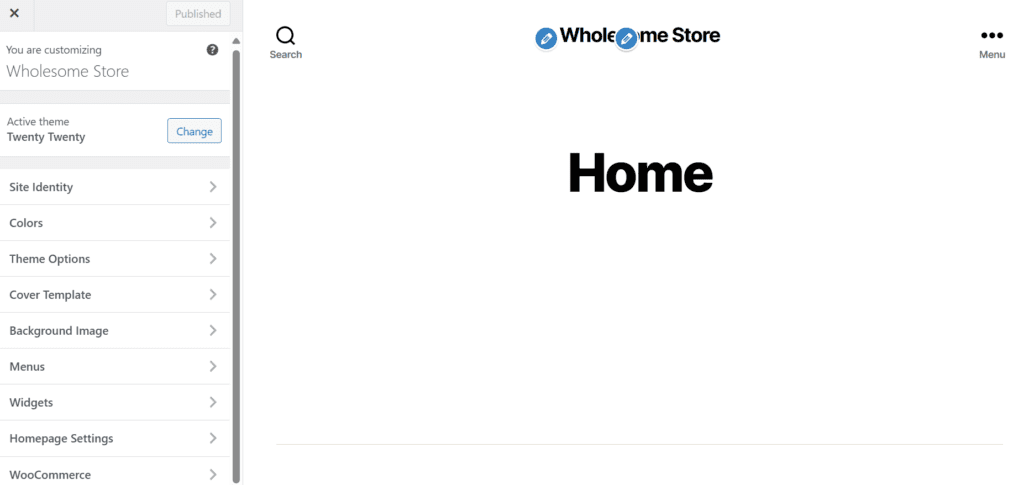
۳٫ طرح را سفارشی کنید
آیا می خواهید ظاهر و احساس سایت خود را تغییر دهید؟
- به “ظاهر”> “سفارشی سازی” بروید.
- با این کار ، WordPress Customizer ، جایی که می توانید آرم ، رنگ ، فونت ها ، طرح صفحه اصلی و موارد دیگر خود را امتحان کنید.
- برخی از مضامین با تغییر طرح پیشرفته تحت عنوان “ظاهر”> “موضوع” تغییر می کنند.

۴٫ برای تقویت سایت خود از افزونه های وردپرس استفاده کنید
افزونه ها به شما امکان می دهند کدگذاری TOUT را اضافه کنید. شما می توانید:
- فرم های تماس را اضافه کنید (به عنوان مثال ، wpforms).
- بهبود سئو (به عنوان مثال ، SEO- SEO در هواپیماهای میزبانی Bluehost).
- سایت خود را سرعت بخشید (به عنوان مثال ، WP Super Cache).
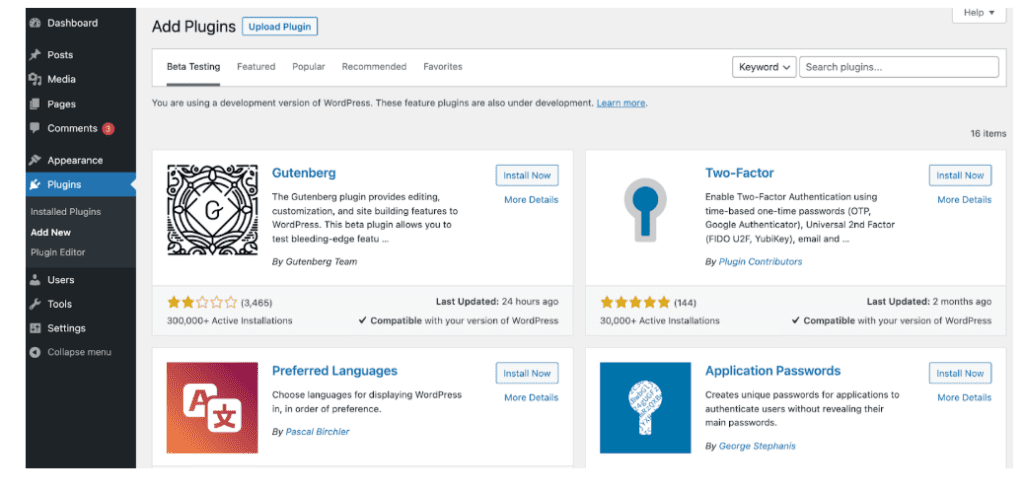
- فقط به “افزونه ها”> “اضافه کردن جدید” بروید ، آنچه را که لازم دارید جستجو کنید و با یک کلیک نصب کنید.

۵٫ به روزرسانی و پیش نمایش تغییرات
قبل از زنده ماندن:
- از دکمه “پیش نمایش” استفاده کنید تا ببینید ویرایش های شما چگونه به نظر می رسد.
- هنگامی که خوشحال شدید ، به “به روزرسانی” یا “انتشار” ضربه بزنید.
- سایت خود را در یک جدول جدید مجدداً مورد بررسی قرار دهید تا دو مورد از همه چیز در دسک تاپ و موبایل خوب به نظر برسد.
خواندن مرتبط: نحوه ایجاد ، حذف و ویرایش صفحه در وردپرس
چگونه می توان یک وب سایت را با سازنده وب سایت BlueHost ویرایش کرد؟
سازنده وب سایت BlueHost ، ویرایش یک وب سایت را آسان می کند ، حتی اگر یک مبتدی کامل باشید. با کشیدن بصری و یک ویرایشگر بصری ، شما کنترل کاملی برای سفارشی کردن مهارت های کد نویسی سایت خود بدون نیاز دارید. در اینجا یک پیاده روی سریع وجود دارد:
۱٫ دسترسی به سازنده از داشبورد Bluehost شما
برای شروع ، حساب BlueHost خود را وارد کرده و داشبورد وب سایت خود را باز کنید. از آنجا:
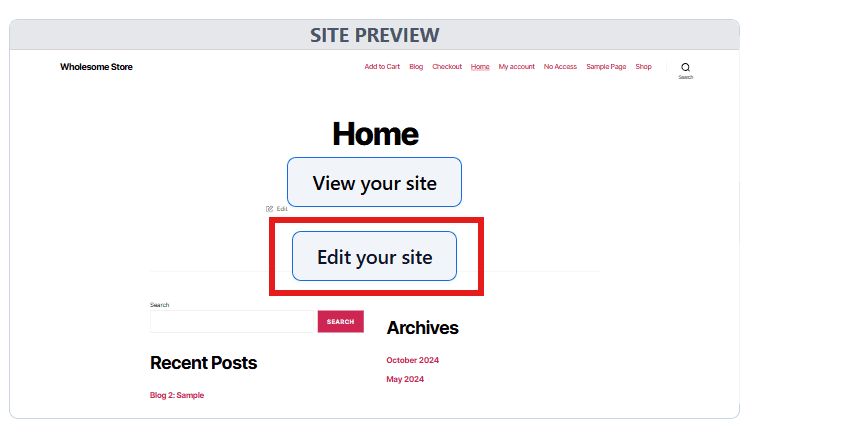
- برای راه اندازی حالت ویرایش بر روی “ویرایش سایت خود” کلیک کنید.

- خانه شما یا صفحه ویرایش اواخر به طور خودکار بارگیری می شود.

- صفحه ای را که می خواهید ویرایش کنید از منوی بالا انتخاب کنید یا یک صفحه جدید اضافه کنید.
پس از داخل ، شما در حالت ویرایش قرار خواهید گرفت ، جایی که به راحتی قابل مشاهده است و فوراً قابل مشاهده است.
۲٫ ویرایش drag and-rrop توضیح داد
سازنده Bluehost یک سیستم کشش و رها کردن. برای شروع ویرایش:
- به سادگی بر روی هر کادر متن یا تصویری که می خواهید ویرایش کنید دوبار کلیک کنید.
- می توانید متن را ویرایش کنید ، تصاویر ، دکمه ها را اضافه کنید یا عناصر را در اطراف خود جابجا کنید.
- نوار کناری به شما امکان می دهد طرح ، رنگ ، قلم و موارد دیگر را سفارشی کنید.

نیازی به منبع کد نیست ، اما شما کنترل بیشتر یا نیاز به ویرایش کد را ترجیح می دهید ، BlueHost به کاربران پیشرفته اجازه می دهد تا به بخش های HTML/CSS سفارشی دسترسی پیدا کنند.
نکته: اگر در حال بازرسی از عناصر با استفاده از مرورگرهای مدرن مانند Google Chrome هستید ، برای باز کردن کنسول JavaScript راست کلیک کنید یا از منوی زمینه برای مشاهده کد منبع و مشکلات یک ظاهر طراحی اشکال زدایی استفاده کنید.
۳٫ پیش نمایش و انتشار تغییرات
با ساختن یا به روزرسانی سایت خود ، از پیش نمایش استفاده کنید تا ببینید که چگونه به نظر می رسد به نظر می رسد. این امر برای طراحی پاسخگو در بین دستگاه های مختلف ضروری است.
شما خوشحال هستید:
- روی “انتشار” کلیک کنید تا تغییر شما زنده شود.
- همیشه قبل از انتشار ، پیش نمایش را برای Ensemble یک تجربه مشتری یکپارچه برای بازدید کنندگان سایت خود انجام دهید.
برای ویژگی های پیشرفته تر ، برای تقویت عملکرد فروشگاه خود ، ابزارهای ویرایش Ecomerce با قدرت AI را در نظر بگیرید.
وب سایت های ویرایش شده نه تنها با موتورهای جستجو بهتر عمل می کنند بلکه به شما در رتبه بالایی کمک می کنند و ترافیک بیشتری را به خود جلب می کنند.
اگر هنوز از BlueHost استفاده نمی کنید ، وقت آن است که سوئیچ را درست کنید. سازنده وب سایت ما برای سهولت طراحی شده است و به شما امکان می دهد سایت خود را با زحمت با عملکرد کشیدن و رها کردن ویرایش کنید. به علاوه ، با هواپیماهای میزبانی مجدد ، سایت شما سریع و ایمن خواهد ماند.
امروز ویرایش و ساخت را با ما شروع کنید!
چگونه می توان یک وب سایت با کد سفارشی (HTML ، CSS ، JavaScript) را ویرایش کرد؟
ویرایش یک وب سایت با کد سفارشی ساخته شده با HTML ، CSS و JavaScript شامل اصلاح مستقیم کد منبع برای به روزرسانی طراحی ، محتوا یا عملکرد است. این به شما امکان کنترل کامل بر نحوه مانند سایت و رفتار را می دهد و آن را برای توسعه وب شخصی ایده آل می کند. در اینجا چگونه می توانید آن را انجام دهید:
- از ویرایشگر کد استفاده کنید
- پرونده های HTML/CSS صحیح را پیدا کنید
- تغییرات ایجاد کنید و به صورت محلی تست کنید
- تغییرات را از طریق FTP یا کنترل پنل میزبان بارگذاری کنید
در اینجا یک تفسیر دقیق در مراحل وجود دارد:
۱٫ از ویرایشگر کد استفاده کنید (در مقابل کد ، متن عالی)
یک ویرایشگر کد مانند کد ویژوال استودیو ، متن متعالی یا اتم نصب کنید. ویرایشگران موضوع برجسته سازی نحو ، برنامه های افزودنی و ادغام کنترل نسخه را ارائه می دهند تا ویرایش آسانتر و کارآمدتر شود.
۲٫ پرونده های HTML/CSS صحیح را پیدا کنید
پوشه ای را که پرونده های وب سایت شما در آن ذخیره شده است پیدا کنید. به طور معمول می بینید:
- پرونده های html (ساختار/محتوا)
- پرونده های CSS (یک ظاهر طراحی شده)
- پرونده ها (عملکرد/رفتار)
اگر سایت شما alrewy آنلاین است ، این پرونده ها را با استفاده از نرم افزار FTP (مانند FileZilla) یا مدیر فایل ارائه دهنده میزبان خود بارگیری کنید.
۳٫ تغییرات محلی ایجاد کنید و آزمایش کنید
قبل از آپلود هر نوع ، Changs خود را به صورت محلی در یک مرورگر وب ویرایش و آزمایش کنید:
- روی فایل HTML دوبار کلیک کنید تا آن را در مرورگر خود باز کنید.
- در ویرایشگر کد خود ویرایش کنید.
- برای دیدن به روزرسانی ها ، مرورگر را تازه کنید.
همچنین می توانید از ابزارهای توسعه دهنده مرورگر (عنصر بازرسی) برای اشکال زدایی سبک استفاده کنید.
۴٫ تغییرات را از طریق FTP یا کنترل پنل میزبان بارگذاری کنید
وقتی همه چیز خوب به نظر می رسد:
- برای بارگذاری پرونده های ویرایش شده خود در سرور وب ، از FTP Client (مانند FileZilla یا CyberDuck) استفاده کنید.
- یا از کنترل پنل ارائه دهنده میزبان خود (مانند مدیر پرونده CPanel یا BlueHost) برای بارگذاری و بازنویسی فایل های قدیمی استفاده کنید.
به یاد داشته باشید: قبل از تعویض آنها ، از فایلهای اصلی خود پشتیبان تهیه کنید – فقط در صورت وقفه های حل.
بهترین روشها برای ویرایش وب سایت شما چیست؟
هنگامی که شما می دانید چگونه یک وب سایت وردپرس را ویرایش کنید ، به همان اندازه وارد شده است که این کار را انجام دهید. عادت های هوشمند AFW می توانند اطمینان حاصل کنند که سایت شما صیقلی به نظر می رسد ، یکنواخت عمل می کند و تجربه خوبی را برای بازدید کنندگان فراهم می کند. در اینجا برخی از گلدان ها وجود دارد که هر بار که تغییراتی ایجاد می کنید دنبال می شوند:
- سازگاری برند را حفظ کنید
- روی پاسخگویی موبایل تمرکز کنید
- تصاویر و رسانه ها را بهینه کنید
- سرعت و عملکرد وب سایت را حفظ کنید
- همیشه پیش نمایش تغییرات در دستگاه های مختلف
اکنون که اصول اولیه را پوشش داده ایم ، بیایید جزئیات را بررسی کنیم.
۱٫ مارک تجاری را ثابت نگه دارید
اطمینان حاصل کنید که رنگ ها ، فونت ها ، آرم ها و صدای صدا هر صفحه را در صفحه وب خود مطابقت دهید. یک نگاه قوام به ایجاد اعتماد کمک می کند و برند شما احساس حرفه ای می کند. اگر یک منطقه را به روز کنید (مانند یک قلم جدید یا سبک دکمه) ، سعی کنید آن را در سراسر سایت اعمال کنید. این وارد وب سایت می شود ، ظاهر یکپارچه را حفظ می کند و باعث افزایش تجربه و اعتبار کاربر می شود.
۲٫ روی پاسخگویی موبایل تمرکز کنید
تعداد بیشتری از افراد در تلفن ها همیشه مرور می کنند ، بنابراین ویرایش های شما باید در تمام اندازه صفحه نمایش نگاه کنند. برای بررسی نحوه نمایش همه چیز در تبلت ها و تلفن های هوشمند ، از نمای تلفن همراه وردپرس یا حالت پاسخگو مرورگر خود استفاده کنید. این امر باعث می شود وب سایت شما به صورت کاربر به صورت کاربر انجام شود و تجربه ای یکپارچه را برای بازدید کنندگان وب سایت در همه دستگاه ها فراهم می کند.
خواندن مرتبط: نحوه تهیه یک وب سایت موبایل موبایل: ۱۴ بهترین نکته
۳٫ بهینه سازی تصاویر و رسانه ها
پرونده های بزرگ و فشرده شده می توانند سایت شما را کم کنند. هنگام بارگذاری تصاویر:
- آنها را به ابعاد مناسب تغییر دهید.
- از قالب های فشرده شده مانند JPEG یا WebP استفاده کنید.
- افزونه هایی مانند Smush یا ShortPixel را برای بهینه سازی خودکار رسانه در نظر بگیرید.
مراحل ترزا می تواند به طور قابل توجهی زمان وب سایت را بهبود بخشد و کد غیر ضروری را کاهش دهد ، و وب شما را سریعتر و کارآمدتر برای بازدید کنندگان وب سایت می کند.
۴٫ حفظ سرعت و عملکرد وب سایت
آیا ویرایش های خود را در سایت خود قرار دهید. هر افزونه منسوخ شده یا عناصر بلااستفاده را حذف کرده و سرعت وب سایت خود را با ابزارهایی مانند Google Page Speed Insights تست کنید. یک صفحه وب سریعتر به معنای سئو بهتر و بازدید کنندگان خوشحال است. برای بهبود رتبه بندی در موتورهای جستجو و تقویت تعامل کاربر ، روی عملکرد تمرکز کنید.
خواندن مرتبط: سایت خود را بهینه کنید: نکات تست سرعت وب سایت Gtmetrix
۵٫ همیشه تغییرات را در دستگاه های مختلف پیش نمایش کنید
قبل از ضربه زدن به “انتشار” ، لحظه ای برای پیش نمایش تغییرات خود در دسک تاپ ، رایانه لوحی و موبایل پیش نمایش دهید. یک طرح که در لپ تاپ بسیار عالی به نظر می رسد ممکن است روی صفحه تلفن شکسته شود -و همیشه گرفتن آن قبل از زنده شدن آسانتر است. با استفاده از ابزارهای توسعه در مرورگر یا ویرایشگر خود ، می توانید به سرعت بررسی کنید که چگونه سایت شما در صفحه صفحه نمایش صفحه نمایش می شود.
چگونه می توانید مشکلات وب سایت مشترک را عیب یابی کنید؟
حتی وقتی می دانید چگونه یک وب سایت وردپرس را ویرایش کنید ، همه چیز همیشه کاملاً طبیعی پیش نمی رود. اگر بعد از ایجاد تغییر ، برخی از آنها به نظر می رسد ، وحشت نکنید. در اینجا چند موضوع مشترک و نحوه رفع آنها وجود دارد:
- طرح های شکسته پس از ویرایش
- عناصر گمشده
- صفحات بارگیری آهسته
- بازگرداندن و بازیابی از پشتیبان گیری
با آن بنیاد ، وقت آن است که به مشخصات شیرجه بزنید.
۱٫ طرح های شکسته پس از ویرایش
شما در صفحه وب خود تغییراتی ایجاد کرده اید و ناگهان صفحه شما به نظر می رسد همه چیز از بین رفته است. این به طور معمول اتفاق می افتد:
- یک بلوک جدید یا شیء منتخب به طرز فجیعی تراز نمی شود.
- شما به طور تصادفی بخشی از کد HTML یا یک عنصر CSS را حذف کردید.
- یک افزونه یا به روزرسانی موضوع باعث درگیری چیدمان شد.
آن را برطرف کنید: سعی کنید تغییرات اخیر را خنثیسازی کنید یا به یک نسخه قبلی از صفحه تغییر دهید (WordPress به شما امکان می دهد “اصلاحات” را مشاهده کنید). اگر از سازنده صفحه مانند Elementor استفاده می کنید ، تنظیمات پاسخگو را بررسی کنید. شما می توانید از ابزارهای توسعه در مرورگر خود به طرح Potentilas استفاده کنید.
۲٫ عناصر گمشده
بعضی اوقات ، به نظر می رسد تصاویر ، دکمه ها یا بخش های کل پس از ویرایش از بین می روند. نگران نباشید -آنها اغلب به اشتباه پنهان یا منتشر نشده اند.
آن را برطرف کنید: تنظیمات دید دو برابر برای هر بلوک یا بخش. همچنین ، اطمینان حاصل کنید که هر افزونه مرتبط با آن محتوا هنوز فعال است. شما می توانید CSS را برای هر ردیف ای که باعث می شود عناصر مخفی شود ، بررسی کنید.
صفحات بارگیری آهسته
اگر سایت شما به طور ناگهانی برای بارگیری پس از بروزرسانی برای همیشه طول می کشد ، می تواند به این دلیل باشد:
- تصاویر یا فیلم های بزرگ که بهینه شده اند.
- افزونه های سنگین یا اسکریپت های خیلی زیاد که به طور همزمان اجرا می شوند.
- جاوا اسکریپت غیر ضروری صفحه را کند می کند.
آن را برطرف کنید: تصاویر خود را با فشرده سازی آنها بهینه کنید تا پرونده های پرونده را کاهش دهید. هر افزونه ای را که لازم دارید حذف کنید و یک تست سرعت را اجرا کنید تا ببینید چه چیزی باعث کاهش سرعت می شود. افزونه های ذخیره شده مانند WP Super Cache یا Litespeed همچنین می توانند به بهبود زمان بار صفحه کمک کنند. اگر از WordPress استفاده می کنید ، می توانید از تنظیمات عملکرد داخلی یا ابزارهایی مانند Google Developer Tools برای مشخص کردن مشکلات استفاده کنید.
۴٫ بازگرداندن و بازیابی از پشتیبان گیری
سناریوی بدترین حالت؟ چیزی مهم است و شما فقط می خواهید همه چیز را خنثی کنید. این زمانی است که نسخه پشتیبان تهیه می شود.
آن را برطرف کنید: اگر یک نسخه پشتیبان تهیه شده اید (و به طور قطعی از آن استفاده می کنید) ، آن را از طریق داشبورد میزبانی یا افزونه پشتیبان خود بازیابی کنید. بسیاری از گزینه های بازگرداندن یک کلیک ، میزبان وردپرس مانند BlueHost -OFFER گزینه های بازیابی ، بنابراین می توانید به سرعت صفحه وب خود را به نسخه پیشرو برگردانید.
یادگیری نحوه استفاده از وردپرس برای ویرایش وب سایت می تواند به شما کمک کند از بسیاری از این موارد جلوگیری کنید و از ایجاد تغییرات اطمینان بیشتری احساس کنید. با استفاده منظم از ابزارهای توسعه دهنده و نگه داشتن پشتیبان گیری ، برای هر کاری که به دست می آید ، مهیج می شوید.
هر چند پایانی
ویرایش یک وب سایت DOSN پیچیده است. با استفاده از ابزارها و دسترسی های مناسب ، می توانید صفحات وب خود را بهبود بخشید ، طراحی خود را بهبود بخشید و تجربه را برای بازدید کنندگان سایت خود تقویت کنید – ضمن افزایش عملکرد در موتورهای جستجو.
نیازی به دستگاه وب نیستید یا وارد کد منبع شوید. با یک ویرایشگر drag -and -rop و ابزارهای سفارشی سازی ساخت ، ایجاد تغییرات ساده است -حتی اگر کد ویرایش Nover داشته باشید یا JavaScript را در Google Chrome باز کنید.
بنابراین ، آماده ویرایش/به روزرسانی وب سایت خود در عرض چند دقیقه است؟ با سازنده وب سایت BlueHost بدون برنامه نویسی مورد نیاز ، آماده موبایل و دوستانه مبتدی شروع کنید.
سایت خود را با سهولت با استفاده از BlueHost بسازید و ویرایش کنید!
متداول
برای ویرایش یک وب سایت وردپرس ، به داشبورد وردپرس خود وارد شوید ، به “صفحات” یا “پست” بروید و برای به روزرسانی روی “ویرایش” underdate کلیک کنید. همچنین می توانید عناصر طراحی را با استفاده از سفارشی ساز یا سازنده صفحه مانند Elementor سفارشی کنید.
وردپرس ویرایش سایت خود را آسان می کند. برای به روزرسانی متن ، تصاویر و چیدمان از ویرایشگر بلوک (گوتنبرگ) استفاده کنید. همچنین می توانید مضامین و افزونه ها را برای سفارشی سازی طراحی و عملکرد -همه بدون نیاز به کد نصب کنید.
اصلاً! بیشتر سازندگان وب سایت مدرن برای غیر رمزگذار طراحی شده اند. می توانید بدون لمس یک خط کد ، در متن ، تصاویر ، چیدمان ها و حتی عناصر طراحی تغییراتی ایجاد کنید.
بسته به اندازه صفحه نمایش می تواند تغییر کند. همیشه قبل از انتشار ویرایش های خود را در نمای موبایل و تبلت پیش نمایش دهید. طراحی پاسخگو شما سایت در همه دستگاه ها بسیار عالی به نظر می رسد.
سعی کنید URL ورود به سیستم را بررسی کنید یا از توسعه دهنده یا میزبان وب خود بپرسید. همچنین می توانید از چرخش های مورد استفاده خود استفاده کنید تا ببینید که از چه پلتفرم و فناوری هایی استفاده می کند.
پست نحوه ویرایش وب سایت: یک راهنمای گام به گام برای اولین بار در وبلاگ BlueHost ظاهر شد.
منبع: https://www.bluehost.com/blog/how-to-edit-website/
