نکات برجسته کلیدی
- دسته های WooCommerce با گروه بندی محصولات مشابه با هم ، فروشگاه آنلاین شما را سازماندهی می کنند.
- افزودن دسته های جدید شامل نام ، تعیین سلسله مراتب والدین و آپلود محصولات کوچک است.
- اختصاص محصولات به دسته ها می تواند از ویرایشگر تولید یا گزینه های ویرایش سریع انجام شود.
- طبقه بندی سفارشی شامل تنظیمات تم ، سازندگان صفحه یا ترفندهای کد سفارشی است.
- سلسله مراتب دسته WooCommerce از دسته های والدین و کودک برای ایجاد یک ساختار محصول منطقی پشتیبانی می کند.
مقدمه
آیا تا به حال احساس غرق شدن در تلاش برای سازماندهی محصولات در فروشگاه WooCommerce خود کرده اید؟ تو تنها نیستی یک فروشگاه خوب ساختار یافته می تواند تأثیر ماندگار برای بازدید کنندگان داشته باشد و به آنها کمک کند تا آنچه را که نیاز دارند سریعتر پیدا کنند ، اما رسیدن به آنجا کمی استراتژی می گیرد.
این دسته های WooCommerce است که وارد می شوند. هنگام استفاده از هوشمند ، دسته بندی ها فقط ناوبری را تقویت نمی کنند بلکه از سئو پشتیبانی می کنند ، فروش را تقویت می کنند و مدیریت فروشگاه را بسیار ساده تر می کنند.
این که شما به WoComerce یا به دنبال بهبود تنظیمات فعلی خود هستید ، این راهنما شما را از کار با دسته ها می گذراند. از راه اندازی تا سئو و سفارشی سازی تا بهینه سازی – WWE شما را تحت پوشش قرار داده است.
بیایید با درک اینکه دسته های WooCommerce چیست و چرا برای فروشگاه آنلاین شما اهمیت دارند.
دسته های WooCommerce چیست؟
در WooCommerce ، دسته بندی ها برای گروه بندی محصولات مشابه استفاده می شوند تا مشتریان به راحتی بر اساس نوع ، هدف یا سبک ، موارد را مرور کنند. آنها را به عنوان فرقه اصلی فروشگاه آنلاین خود – “لباس مردانه ،” دکوراسیون منزل “یا” الکترونیک “فکر کنید. “دسته های موضوعی نه تنها ناوبری سایت شما را بهبود می بخشند بلکه به ساده سازی کشف تولید نیز کمک می کنند.
شما می توانید یک دسته والدین ایجاد کنید تا انواع محصولات گسترده تری داشته باشد و سپس زیر شاخه های زیر آن را برای گروه بندی های خاص تر اضافه کنید. به عنوان مثال ، کلاس “کفش” دسته والدین می تواند زیر شاخه هایی مانند “کفش در حال اجرا” یا “کفش رسمی” داشته باشد.
WooCommerce با گروهها به عنوان عملکرد اصلی رفتار می کند ، به این معنی که آنها داشبورد شما هستند و مدیریت آن آسان است. هر دسته یک نام ، توضیحات ، تصویر و حتی نسخه دوستانه URL به نام Slug.
درک اینکه چگونه دسته بندی ها برای سازماندهی فروشگاه شما به طور مهم مهم است. حال بیایید ببینیم که چگونه به روش صحیح WooCommerce اضافه کنیم.
همچنین بخوانید: دسته بندی های وردپرس در مقابل برچسب ها: چه کسی برای سایت شما مناسب است؟
چگونه می توان دسته بندی ها را در WooCommerce اضافه کرد؟
پس از راه اندازی گربه های محصول شما ، مرحله بعدی اطمینان حاصل می شود که در جایی که بیشترین اهمیت را داشته باشد قابل مشاهده است. WooCommerce به شما راه هایی برای نمایش دسته های WooCommerce – صفحه فروشگاه ، در منوها یا در نوارهای جانبی با استفاده از ابزارک ها و بلوک ها می دهد.
با میزبانی BlueHost WooCommerce ، ما عملکرد بهینه شده ، محیط صحنه و پشتیبانی از ادغام سفارشی را ارائه می دهیم. استفاده از این ویژگی ها باعث می شود تا تنظیمات مختلف صفحه نمایش ، چیدمان و افزونه های مختلف با فروشگاه زنده خود را آزمایش کنید.
در اینجا نحوه نمایش محصول خود را نشان می دهد:
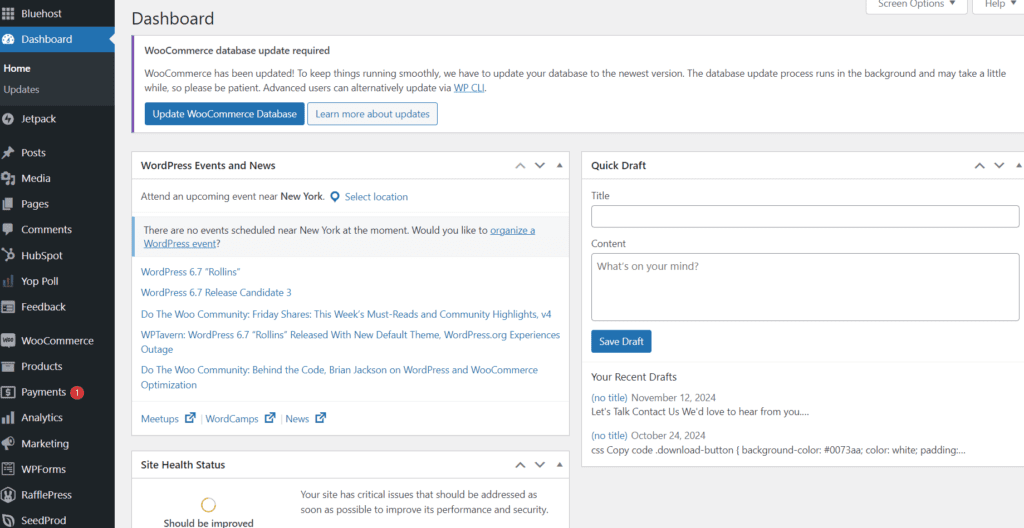
مرحله ۱: وارد پانل خود شوید
با ورود به پانل Admin Bluehost شروع کنید و به داشبورد وردپرس خود بروید. از منوی سمت چپ ، روی محصولات Hover ، سپس روی دسته ها کلیک کنید.

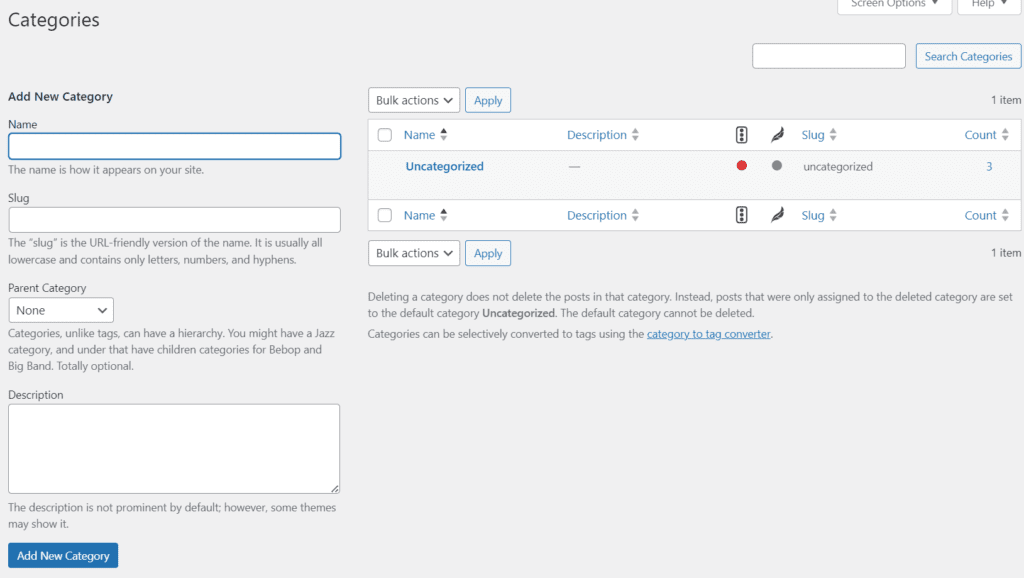
مرحله ۲: جزئیات دسته را پر کنید

فرم را در سمت چپ صفحه مشاهده خواهید کرد. جزئیات زیر را وارد کنید:
- نام: عنوان را وارد کنید تا برای گروه تولید خود نمایش داده شود.
- slug: یک نسخه URL دوستانه از نام دسته ایجاد کنید.
- دسته والدین: اگر در حال اضافه کردن یک زیر مجموعه هستید ، والدین را انتخاب کنید.
- توضیحات: برای توصیف این دسته خلاصه کوتاه اضافه کنید.
- تصویر دسته: یک تصویر را بارگذاری کنید تا از رده تصویری سرکوب شود.
مرحله ۳: روی “افزودن دسته جدید” کلیک کنید
پس از پر شدن جزئیات شما ، روی “افزودن دسته جدید” کلیک کنید. گروه شما اکنون در لیست سمت راست ظاهر می شود.
مرحله ۴: محصولات را به دسته بندی ها اختصاص دهید
به محصولات> All Products بروید ، برای ویرایش یک محصول کلیک کنید و در پانل سمت راست ، کادر کنار دسته مورد نظر خود را بررسی کنید.
که این – دسته بندی محصولات WooCommerce اکنون زنده است.
همچنین بخوانید: WooCommerce چیست؟ یک راهنمای سازگار
در مرحله بعد ، بیایید نحوه نمایش دسته های WooCommerce را در قسمت های مختلف فروشگاه خود بررسی کنیم.
چگونه می توان با استفاده از میزبانی BlueHost ، دسته بندی ها را در WooCommerce نمایش داد؟
پس از ایجاد دسته های WooCommerce خود ، مرحله مهم بعدی اطمینان از یافتن بازدید کنندگان آسان است. میزبان WooCommerce BlueHost یک پنل مدیر وردپرس یکپارچه ارائه می دهد ، بنابراین شما یک تجربه سریعتر و صاف تر با چند درگیری پلاگین و بهینه سازی داخلی را بدست می آورید.
در اینجا نحوه نمایش دسته ها در WooCommerce گام به گام:
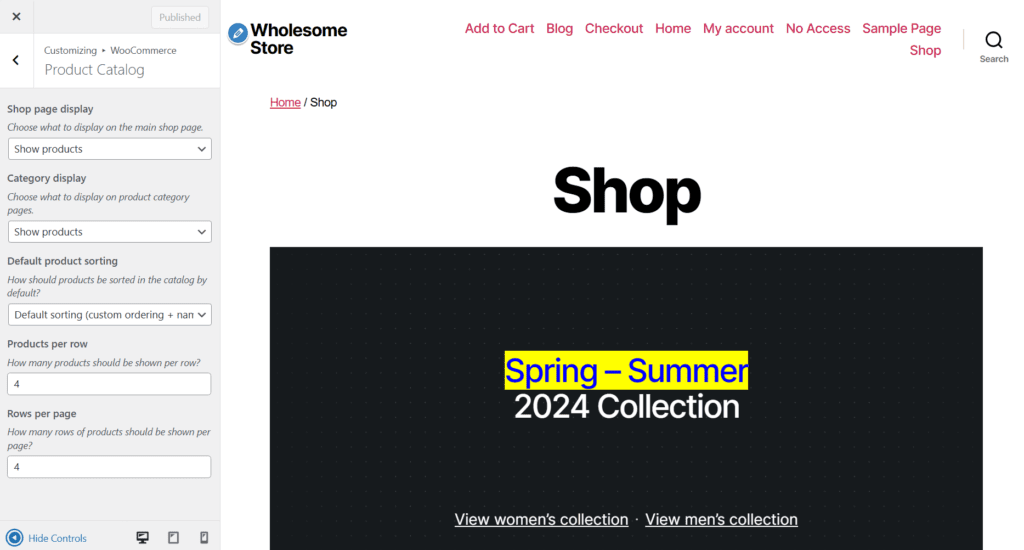
مرحله ۱: دسته بندی ها را در صفحه فروشگاه نمایش دهید

- به داشبورد وردپرس خود بروید.
- حرکت کنید تا ظاهر شود> سفارشی سازی.
- WooCommerce> کاتالوگ محصول را انتخاب کنید.
- در زیر صفحه نمایش فروشگاه ، دسته بندی های نمایش را انتخاب کنید.
- روی انتشار کلیک کنید.
این ایده آل برای فروشگاه هایی است که دارای بسیاری از محصولات یا بخش ها هستند.
مرحله ۲: دسته بندی محصولات را به منوهای ناوبری اضافه کنید
- به ظاهر> منوها بروید.
- در بالا ، گزینه های صفحه را کلیک کرده و کادر دسته بندی های بهره وری را بررسی کنید.
- دسته های مورد نظر خود را انتخاب کرده و روی Add to Menu کلیک کنید.
- آنها را در صورت لزوم ترتیب داده و روی منوی ذخیره کلیک کنید.
مرحله ۳: از ویجت دسته بندی محصولات استفاده کنید
- به ظاهر> ویجت بروید.
- دسته بندی محصولات را بکشید و رها کنید نوار کناری یا پاورقی خود را.
- تنظیمات آن را سفارشی کنید (صفحه نمایش کشویی ، نمایش تعداد محصول ، پنهان کردن دسته های خالی).
مرحله ۴: نمایش دسته ها با استفاده از بلوک ها (برای کاربران گوتنبرگ)
با استفاده از ویرایشگر بلوک می توانید وارد کنید:
- لیست دسته بندی محصولات بلوک
- محصولات براساس دسته دسته
بلوک های تم کنترل بصری را بر روی نمایش طبقه بندی در هر صفحه ، پست یا الگوی صفحه اصلی به شما می دهند.
اکنون که شما ترتیب داده اید که چگونه به شما اجازه دهید به شما نگاه کنید که چگونه دسته های WooCommerce را حذف کنید.
چگونه دسته بندی ها را در WooCommerce حذف کنیم؟
با تغییر ترکیب محصولات خود ، ممکن است بخواهید دسته های بلااستفاده یا خالی را حذف کنید تا سایت خود مرتب نگه دارید. راه حل های میزبانی ما با دسترسی مستقیم به ابزارهای وردپرس و یک محیط مرحله بندی برای آزمایش ایمن ، این فرایند را صاف می کند.
در اینجا نحوه حذف دسته ها در WooCommerce آورده شده است:
مرحله ۱: دسترسی به دسته های WooCommerce
- از داشبورد وردپرس ، به محصولات> دسته ها بروید.
- شما تمام دسته های فعلی WooCommerce خود را ذکر خواهید کرد.
مرحله ۲: یک دسته را حذف کنید
- روی دسته ای که می خواهید حذف کنید شناور است
- روی حذف کلیک کنید
- در صورت درخواست تأیید کنید
نکته: اگر دسته حذف شده یک دسته والدین باشد ، زیر شاخه های آن توسعه نمی یابد اما ممکن است بدون والدین ظاهر شود. محصولات مرتبط با گروه حذف شده ، طبقه بندی نشده اند ، بنابراین این یک گودا است که ابتدا آنها را به یک گروه مورد نظر دیگر اختصاص دهید.
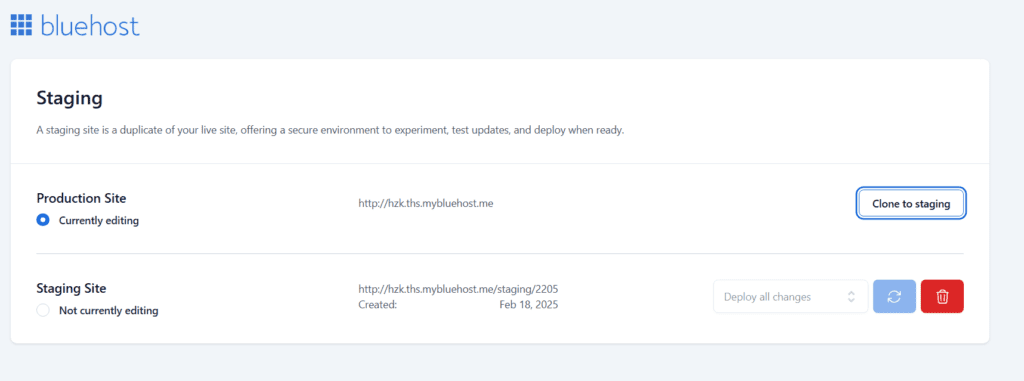
مرحله ۳: از محیط مرحله بندی Bluehost استفاده کنید (اختیاری اما توصیه می شود)

قبل از ایجاد تغییرات ساختاری بزرگ ، BlueHost به شما امکان می دهد سایت خود را با استفاده از یک محیط مرحله بندی کلون کنید. این به شما امکان می دهد پیش نمایش آنچه اتفاق می افتد هنگام برداشتن دسته ها -بدون ایجاد اختلال در فروشگاه زنده شما.
بیشتر بخوانید: نحوه ایجاد یک سایت مرحله بندی وردپرس
با حذف دسته های غیر ضروری ، کاتالوگ شما برای کاربران و موتورهای جستجو روشن تر است. در مرحله بعد ، بیایید چگونگی سفارشی کردن صفحه دسته WooCommerce را برای طراحی بهتر و تبدیل بررسی کنیم.
چگونه می توان صفحه دسته WooCommerce را سفارشی کرد؟
صفحه دسته WooCommerce شما بیش از یک لیست تولید است-آن در یک منطقه فرود است که در آن مشتریان تصمیم می گیرند مرور یا تندرست را ادامه دهند. سفارشی سازی این صفحه به شما کمک می کند تا آن را با برند خود تراز کنید و تجربه خرید را تحت الشعاع قرار دهید.
در اینجا نحوه سفارشی کردن صفحات دسته WooCommerce خود:
مرحله ۱: یک موضوع WooCommerce سازگار را انتخاب کنید

- از داشبورد وردپرس ، به ظاهر> مضامین بروید.
- موضوعی را انتخاب یا نصب کنید که از الگوهای WooCommerce سفارشی پشتیبانی کند.
- موضوع را فعال کنید.
مرحله ۲: از طریق سفارشی وردپرس سفارشی کنید
- به ظاهر> سفارشی سازی> WooCommerce> کاتالوگ محصول بروید.
- تنظیمات مانند نوع نمایش دسته (مثال – شبکه یا لیست) را تنظیم کنید و آنچه در ابتدا ظاهر می شود – دسته ها یا محصولات.
- تغییرات خود را منتشر کنید.
مرحله ۳: طرح دسته بندی را با استفاده از یک سازنده صفحه ویرایش کنید (اختیاری)
- از سازندگان صفحه Specter یا Elementor استفاده کنید.
- طرح های منحصر به فرد را برای هر صفحه دسته بندی محصولات طراحی کنید.
- بلوک های بصری ، فیلترها ، آگهی ها یا حتی توضیحات و عناوین مربوط به سئو را اضافه کنید.
مرحله ۴: کد سفارشی اضافه کنید یا از موضوع کودک استفاده کنید
- برای ویرایش های پیشرفته (مانند تغییر نحوه ظاهر عناوین محصول یا تصاویر دسته بندی) ، از یک موضوع کودک استفاده کنید.
- حرکت به ظاهر> ویرایشگر پرونده های موضوع ، سپس الگوهای WooCommerce مانند Archive-Product.php یا Content-Product_cat.php را ویرایش کنید.
- همیشه ابتدا Unwings را در سایت صحنه خود آزمایش کنید.
مرحله ۵: از افزونه های خاص دسته استفاده کنید
افزونه هایی مانند WooCommerce Customizer یا طرح های دسته بندی محصولات برای WooCommerce می توانند به:
- نمایش طرح های مختلف برای هر گروه خاص.
- اضافه کردن فیلترهای محصول ، مرتب سازی گزینه ها یا نشان ها.
- نمایش زیر دسته ها ، نمادها یا آگهی های سفارشی.
سفارشی کردن صفحات فرود دسته خود ، فقط فروشگاه شما را به نظر می رساند -به شما کمک می کند تا کاربران را به سمت محصولات مناسب سریعتر راهنمایی کنید.
اکنون که می دانیم چگونه دسته بندی ها را اضافه کنیم ، حذف و سفارشی کنیم ، بیایید بهترین روشها را برای مدیریت دسته WooCommerce بررسی کنیم.
بهترین روشها برای مدیریت دسته چیست؟
مدیریت کارآمد دسته های WooCommerce شما برای یک تجربه خرید صاف ، بهبود یافته سئو و کشف محصول بهینه است. پیروی از بهترین شیوه ها به حفظ کاتالوگ محصول تمیز و سازمان یافته کمک می کند و ناوبری بهتری را برای مشتریان فراهم می کند.
در اینجا نحوه مدیریت دسته بندی محصولات WooCommerce خود به طور مؤثر آورده شده است:
- از والدین و زیر شاخه ها به صورت استراتژیک استفاده کنید
محصولات گروهی تحت والدین و زیر شاخه های شفاف برای ناوبری آسان. از دسته های بیش از حد گسترده یا بیش از حد خاص خودداری کنید.
- توضیحات دسته را برای سئو بهینه کنید
توضیحات منحصر به فرد برای هر صفحه دسته بندی محصولات بنویسید. با درج کلمات کلیدی مربوطه ، به مشتریان کمک خواهید کرد تا سئو را تقویت کنند.
- ناوبری دسته را بصری کنید
برای کمک به کاربران به سرعت و به راحتی از ویجت های دسته بندی ، منوهای کشویی یا نوار کناری استفاده کنید.
- تصاویر دسته Approprate را اعمال کنید
برای بهبود جذابیت بصری و سرعت بارگذاری ، از تصاویر بالا و بهینه سازی شده SEO استفاده کنید.
- دسته های خالی را پنهان کنید
از نمایش دسته بندی محصولات بدون هیچ موردی برای نگه داشتن رنگ فروشگاه و سازمان یافته خودداری کنید.
- فیلترهای سفارشی اضافه کنید
فیلترها را برای اندازه ، رنگ ، قیمت و رتبه بندی فعال کنید تا به مشتریان کمک کنید تا گزینه های محصول را به راحتی کاهش دهند.
- صفحات دسته بندی را برای موبایل اصلاح کنید
صفحات دسته بندی ENS پاسخگو هستند و برای یک تجربه خرید موبایل صاف بر روی چندین صفحه نمایش آزمایش می شوند.
همچنین بخوانید: نحوه ساخت وب سایت دوستانه موبایل در وردپرس
- بلوک های محصول WooCommerce را ادغام کنید
برای ایجاد چیدمان های پویا و قابل تنظیم برای دسته بندی محصولات خود از بلوک های WooCommerce استفاده کنید.
- با تجزیه و تحلیل پیگیری و اصلاح کنید
از ابزارهایی مانند Google Analytics یا گزارش های WooCommerce برای نظارت و بهینه سازی عملکرد دسته بندی بر اساس رفتار کاربر استفاده کنید.
با استفاده از بهترین شیوه های ASE ، شما به خوبی در راه های خود برای بهینه سازی دسته های WooCommerce خود برای تجربه بهتر کاربر و نرخ تبدیل بالاتر قرار خواهید گرفت.
هر چند پایانی
ایجاد یک تجربه خرید یکپارچه با دسته های WooCommerce به خوبی مدیریت شده برای هر فروشگاه آنلاین موفق ضروری است. همانطور که ساختار فروشگاه خود را تنظیم می کنید ، مهم است که هر بار که کلاس کلاس بهینه سازی نمایش داده می شود ، اجرا شود. ابزارهایی که به فروشگاه خود استفاده می کنید ، تفاوت در صرفه جویی در وقت ، تقویت عملکرد و افزایش تجربه کلی کاربر را ایجاد می کند.
با استفاده از BlueHost ، همه چیز را برای ساخت ، رشد و بهینه سازی فروشگاه خود که از عملکرد پیشرو در صنعت پشتیبانی می شود ، پیدا خواهید کرد.
آماده فروشگاه WooCommerce خود هستید؟
امکانات تحول را با میزبانی BlueHost WooCommerce کشف کنید و روشی سریعتر و کارآمدتر برای مدیریت فروشگاه خود باز کنید.
متداول
دسته های WooCommerce برای گروه بندی محصولات به بخش های مختلف استفاده می شود و باعث می شود مشتریان بتوانند از فروشگاه آنلاین شما حرکت کنند. آنها می توانند بریده یا خاص باشند و شما می توانید زیر شاخه هایی ایجاد کنید تا محصولات خود را با جزئیات بیشتری سازماندهی کنید.
برای مشاهده همه دسته های WooCommerce ، به داشبورد وردپرس> محصولات> دسته ها بروید. این ، لیستی از کلیه گربه های تولید کننده خود ، از جمله نام های دسته ، توصیفات و تعداد برنامه ها با هر Catgory را مشاهده خواهید کرد.
بلوک های WooCommerce عناصر مدولار هستند که تمام کاری را برای نمایش محصول خود و برنامه های خود به صورت جذاب انجام می دهید. به عنوان مثال ، می توانید از بلوک دسته بندی محصولات یا بلوک محصولات برجسته برای برجسته کردن دسته بندی محصولات ورزشی در صفحات فروشگاه خود استفاده کنید.
WooCommerce چهار دسته محصول جدید را برای ارائه انعطاف پذیری بیشتر برای صاحبان فروشگاه معرفی کرد: محصولات مجازی ، محصولات قابل بارگیری ، محصولات زراعی و محصولات خارجی/وابسته. دسته های موضوعی از انواع مختلفی از محصولات ، از جمله خدمات ، کالاهای دیجیتال و موارد مرتبط با آن استفاده می کنند.
The Post راهنمای نهایی برای دسته های WooCommerce برای اولین بار در وبلاگ Bluehost ظاهر شد.
منبع: https://www.bluehost.com/blog/woocommerce-categories-guide/
