این مقاله در اصل در .cult توسط منتشر شده است لوئیس مینویل. .cult یک پلت فرم اجتماعی مبتنی بر برلین برای توسعه دهندگان است. ما در مورد همه چیز می نویسیم حرفه– مرتبط، مستندهای اصلی بسازید، و انبوهی از داستان های ناگفته توسعه دهندگان را از سراسر جهان به اشتراک بگذارید.
توسعه دهندگانی که در نهایت با انجام کاری که دوست دارند شغلی پیدا می کنند – کد نویسی – اغلب با یک بازی فکری مواجه میشوید: برنامهنویسی برای امرار معاش فوقالعاده است، اما آیا زمانی که درگیر انجام دادن یک کار دوباره و مکرر هستید، دوستداشتنی است؟ زیرا، ما آن را دریافتیم: ظاهراً نوشتن CSS سرگرم کننده است، اما سعی کنید آن را در تکرار انجام دهید.
خوشبختانه، توسعه دهندگان وب به طور مداوم ابزارها و چارچوب هایی را حذف می کنند که کارهای روزمره را کمتر شبیه سردرد می کند. یکی از ابزارهایی که اخیراً مورد توجه قرار گرفته است Tailwind CSS.
رویکرد آن برای ساختن رابط های کاربری، یک چارچوب کاربردی CSS را ترویج می کند که به شما امکان می دهد به راحتی وب سایت های خود را بدون نیاز به نوشتن کد CSS سفارشی سبک کنید. این متن باز GitHub favorite مجموعه ای از کلاس های کاربردی از پیش ساخته شده را ارائه می دهد که می توانید آنها را مستقیماً در کد HTML خود اعمال کنید تا به سبک ها و طرح بندی های مختلف در هر طراحی برسید. اگر بخواهید از خود نپرسید که آیا از ابتدا عاشق کدنویسی بوده اید، امیدوار کننده به نظر می رسد.
اما آیا ارزش امتحان کردن در سال ۲۰۲۴ را دارد؟ بیایید به جزئیات بپردازیم و ویژگیها، مزایا، معایب و نحوه اعتبار آن را بررسی کنیم. توسعه دهندگان امروز.
Tailwind CSS چیست؟
Tailwind CSS یک فریم ورک CSS برای اولین بار است که مجموعه ای جامع از پیش ساخته شده را ارائه می دهد. کلاس ها برای سرعت بخشیدن به روند توسعه برخلاف چارچوبهای سنتی CSS که دارای اجزا و سبکهای از پیش طراحیشده هستند، Tailwind CSS بر ارائه کلاسهای کاربردی کوچک و تک منظوره تمرکز دارد که میتوانند برای ایجاد سبکهای سفارشی ترکیب شوند و انعطافپذیری و کنترل بیشتری بر ظاهر یک وبسایت فراهم کنند. طراحان وب آنلاین آن را یک چارچوب CSS ناب و مبتنی بر ابزار نامیده اند که برای توسعه سریع رابط کاربری در نظر گرفته شده است.
تیم پشتیبان Tailwind CSS هنوز در حال اضافه کردن ویژگیهایی است و اخیراً Just-In-Time خود را راهاندازی کرده است (JIT) کامپایلر برای دریافت زمان های ساخت سریع رعد و برق. این به این معنی است که جعبه ابزار از دو جهت صرفه جویی در زمان می کند: در وقت شما و شخص پشت صفحه نمایش (بدون آزمایش صبر آنها) صرفه جویی می کند.
توسعه دهندگان می توانند این کلاس ها را برای ایجاد کامپوننت ها و طرح بندی ها بسازند. به عنوان مثال، می توانید رنگ متن، رنگ پس زمینه، padding، حاشیه و موارد دیگر را به سادگی تعریف کنید اضافه کردن کلاس ها به عناصر HTML شما. این رویکرد ماژولار به راحتی میتوانید طرحهای خود را بدون نوشتن CSS سفارشی و تکراری تغییر دهید و مقیاسبندی کنید (برخلاف بوت استرپکه هدف آن ارائه یک نگاه و احساس آشنا و سازگار در پروژه های مختلف است).
چه کسی از Tailwind CSS در سال ۲۰۲۳ استفاده می کند؟ برای چی عالیه؟
حتی اگر برخی از کانالهای یوتیوب اخیراً به دلیل ساختگی بیش از حد در این چارچوب غرق شدهاند، Tailwind CSS چیزی جز یک مد است. در سال ۲۰۲۳، این سازمان ها از Tailwind CSS برای سایت های خود استفاده می کنند:
- آینه
- OpenAI و ChatGPT (امیدوارم حق امتیاز را در اینجا تضمین کنند)
- Shopify
- بافندگی
- آستانه
- میکروسایت MrBeast’s Feastables
- سایت بازاریابی مایکروسافت دات نت (نوعی سرگرم کننده)
علاوه بر این، با توجه به بینش صنعت، بیش از ۴۰۰ شرکت، برخی از آنها حتی بیشتر از لیست بالا فناوری محور هستند، از Tailwind CSS استفاده می کنند. پذیرش توسط تعدادی از شرکتهای مختلف دو چیز را نشان میدهد: اول، این چارچوب میتواند نیازهای مختلف، از سایتهای رسانهای گرفته تا پلتفرمهای تجارت الکترونیک را برآورده کند. دوم، پذیرش آن توسط چنین وزنه های سنگین صنعتی، سطحی از دقت را نشان می دهد که ممکن است برای مبتدیان مناسب نباشد. از پیشانی از دیدگاه، این واقعیت که OpenAI از آن استفاده می کند، نشان می دهد که Tailwind CSS در سال ۲۰۲۳ چقدر همه کاره و قابل احترام است، اما همچنین به منحنی یادگیری تندتر اشاره می کند.
این واقعیت که این جعبه ابزار برای توسعه دهندگان سطح متوسط در نظر گرفته شده است، قبلاً مشهود است. با این حال، به دلیل پذیرش متنوع آن، تعیین دقیق کاربرد خاص Tailwind می تواند چالش برانگیز باشد. آیا به طور خاص برای تجارت الکترونیک خوب است؟ یا برای سایت های بازاریابی؟ واضح نیست، زیرا به نظر یک ساز همه کاره است. این چیز خوبی است.
ادغام ها
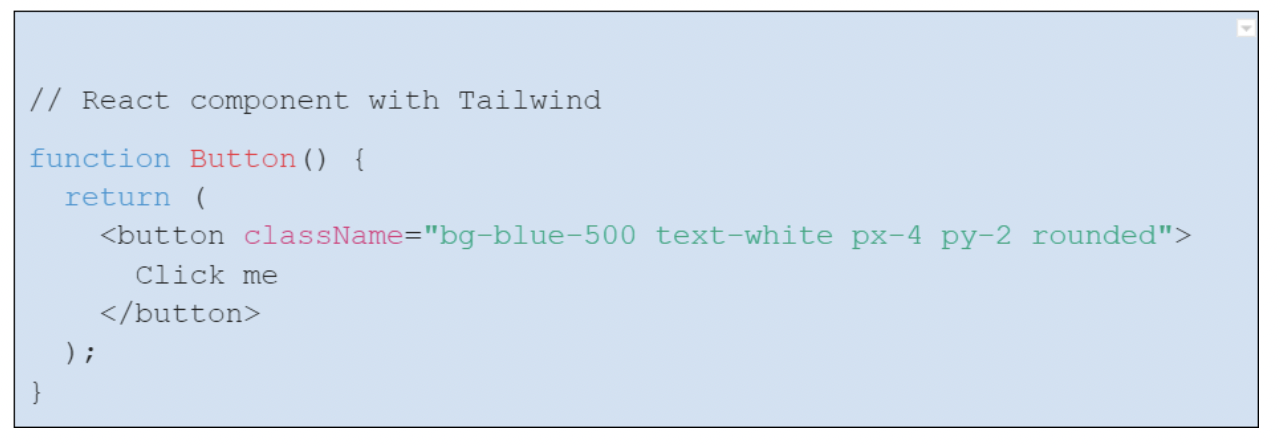
Tailwind CSS بهطور یکپارچه با فریمورکها و ابزارهای frontend مختلف ادغام میشود. به خوبی با محبوب جفت می شود چارچوب های جاوا اسکریپت پسندیدن واکنش نشان دهید، Vue.jsو Angular. علاوه بر این، Tailwind CSS را می توان به راحتی در ابزارهای ساخت مانند Webpack و PostCSS ادغام کرد و از گردش کار توسعه شیک و سایت های ناب تر اطمینان داد. قطعه کد React زیر باید یک دکمه آبی با متن سفید را هنگامی که در یک برنامه React قرار میگیرد ارائه دهد که البته دارای تنظیمات Tailwind CSS است.

مزایای Tailwind CSS در سال ۲۰۲۴
Tailwind CSS چندین مزیت را ارائه می دهد که آن را به یک انتخاب قانع کننده برای توسعه دهندگان در سال ۲۰۲۴ تبدیل می کند:
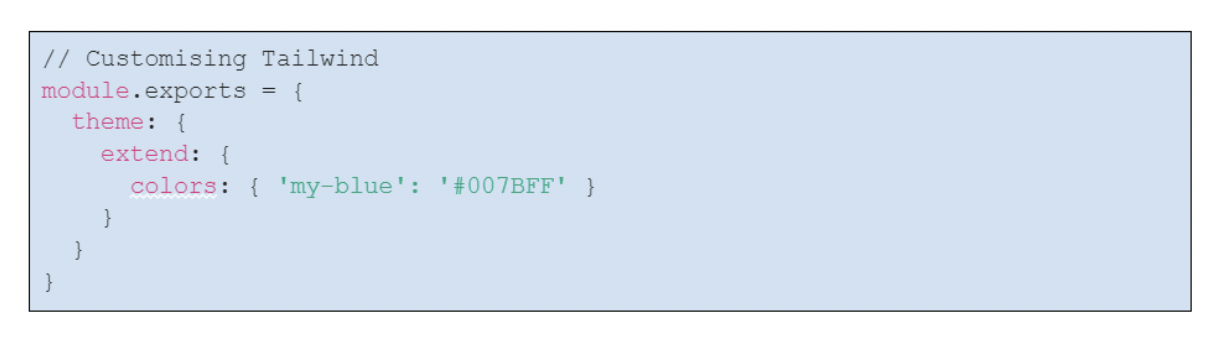
- طراحی ریسپانسیو: اولاً، یک رویکرد بسیار قابل تنظیم از طریق فایل tailwind.config.js ارائه می دهد که به توسعه دهندگان اجازه می دهد رنگ ها، نقاط شکست، فونت ها و موارد دیگر را تعریف کنند.
- سازگاری: Tailwind با سیستم طراحی یکپارچه خود، یکپارچگی کلی قسمت جلویی را در تمام صفحات تضمین می کند و یک طراحی منسجم را حفظ می کند.
- توسعه سریع: یکی از مزایای برجسته Tailwind CSS توانایی آن در تسریع توسعه است. با استفاده از کلاس های ابزار از پیش تعریف شده، توسعه دهندگان می توانند بدون نیاز به CSS سفارشی، اجزای رابط کاربری را به سرعت بسازند (ما دوست داریم بدانیم ساخت سایت با Tailwind چقدر طول کشیده است).
- مخزن Tailwind UI: Tailwind UI مجموعه ای از قطعات HTML حرفه ای طراحی شده، از پیش ساخته شده و کاملاً پاسخگو است که می تواند در پروژه های Tailwind CSS استفاده شود، توسط همان تیم پشت Tailwind CSS اجرا می شود و طیف گسترده ای از مؤلفه های UI را ارائه می دهد. قالب ها و نمونه هایی که توسعه دهندگان می توانند به عنوان نقطه شروع برای پروژه های توسعه وب خود استفاده کنند. هدف Tailwind UI کمک به توسعه دهندگان برای ایجاد رابط کاربری زیبا و کاربردی بدون نوشتن کدهای تکراری است.
- حالت JIT: حالت JIT کامپایلری است که سبکهای CSS را بر حسب تقاضا هنگام نوشتن قالبهای خود تولید میکند، به جای اینکه همه کلاسها را از قبل در زمان ساخت اولیه تولید کند. در حالت JIT، Tailwind قالبهای HTML شما را تجزیه و تحلیل میکند و تنها سبکهای ضروری CSS را بر اساس کلاسهای مورد استفاده در نشانهگذاری شما تولید میکند – زمان ساخت سریعتری را ارائه میکند.
معایب Tailwind CSS در سال ۲۰۲۳
در حالی که Tailwind CSS مزایای متعددی را برای جدول به ارمغان می آورد، انتقاداتی نیز به آن وارد شده است:
- منحنی یادگیری: برای توسعهدهندگانی که تازه با Tailwind CSS آشنا شدهاند، میتواند یک منحنی یادگیری طولانی داشته باشد زیرا آنها به رویکرد مبتنی بر کلاس ابزار عادت کردهاند. این ممکن است توسعه اولیه را تا زمانی که آشنایی حاصل شود کند کند.
- “خلاقیت طراحی محدود”: در حالی که Tailwind CSS انعطاف پذیری را ارائه می دهد، به ویژه در مقایسه با سایر چارچوب های محبوب مانند Bootstrap، برخی از طراحان و توسعه دهندگان ممکن است آن را برای طراحی های بسیار خلاقانه یا غیر متعارف محدود کنند. اعتراف می کنم که این نکته کمی ظریف است. در حالی که Tailwind اولین ابزار کاربردی است، اما واقعا خلاقیت طراحی را محدود نمی کند. آنقدر انعطاف پذیر است که به توسعه دهندگان اجازه می دهد تقریباً هر چیزی را بسازند. با این حال، چالش ممکن است فکر کردن در محدودیت های کلاس ابزار باشد. این بیشتر در مورد تطبیق با یک طرز فکر جدید است تا یک محدودیت واقعی در طراحی خلاق.
- اندازه فایل بزرگ: Tailwind CSS میتواند فایلهای CSS بزرگ تولید کند، که ممکن است بر زمان بارگذاری صفحه تأثیر بگذارد. بهینه سازی دقیق و تکان دادن درخت هر دو برای کاهش این مشکل ضروری هستند. با این حال، ادغام آن با PurgeCSS میتواند به توسعهدهندگان کمک کند تا فایلهای کوچکتر و سریعتری دریافت کنند.
شایان ذکر است که با ظهور حالت JIT، ساختهای توسعه بسیار ناچیزتر شدهاند، زیرا فقط کلاسهای استفاده شده در لحظه تولید میشوند.
با این حال، بسیاری از این مزایا و معایب فقط نسبی هستند. به همین دلیل است که پیشنهاد می کنیم Tailwind CSS را با پروژه های دیگر مانند Bootstrap که در دنیا معروف است مقایسه کنید.
Tailwind CSS در مقابل Bootstrap: چگونه می ماند؟
هنگامی که توسعه دهندگان یک ابزار یک ظاهر طراحی جدید را در نظر می گیرند، بوت استرپ معمولاً به عنوان استاندارد طلایی برای مقایسه عمل می کند. یک چارچوب مبتنی بر کامپوننت، Bootstrap با اجزای آماده استفاده مانند مدال ها، دکمه ها و نوارهای ناوبری عرضه می شود. این «چاپ و رفتن» دنیای CSS است که سرعت و ظاهر یکپارچه را در اولویت قرار می دهد. در سال ۲۰۲۳، میتوانید فوراً متوجه شوید که سایتی از نمادهای براق بوت استرپ استفاده میکند.
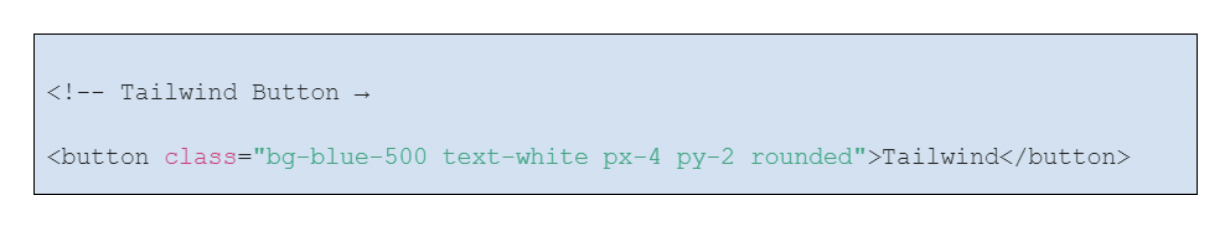
از سوی دیگر، Tailwind یک رویکرد کاربردی اول را اتخاذ می کند. به جای اجزای از پیش طراحی شده، کلاس های کاربردی اتمی دریافت می کنید. ایده؟ UI خود را تکه تکه بسازید و به طراحان و توسعه دهندگان انعطاف پذیری بیشتری بدهید. بنابراین، اگر در Bootstrap، یک دکمه ممکن است به عنوان تعیین شود در Tailwind، این خواهد بود:

این موضوع سفارشی سازی را به ارمغان می آورد. در حالی که بوت استرپ با استفاده از متغیرهای SCSS قابل تنظیم است، انحراف چشمگیر از ظاهر پیشفرض آن مستلزم سبکهای اصلی است، که گاهی منجر به «خستگی بوت استرپ» میشود که در آن هر سایت بهطور وحشتناکی شبیه به نظر میرسد.
از سوی دیگر، سفارشی سازی، زمین بازی Tailwind است. فایل tailwind.config.js بوم شماست که امکان طراحی های سفارشی را فراهم می کند. آیا سایه خاصی از آبی می خواهید یا یک نقطه شکست منحصر به فرد؟ توسعه دهندگان می توانند آن را به راحتی تعریف کنند. پس به مال خودت سر بزن پالت چیدن سایت ها و با آن ادامه دهید.

بوت استرپ، با ماهیت مستند و مبتنی بر کامپوننت، اغلب به عنوان اولین درگاه تماس برای علاقه مندان نوظهور CSS عمل می کند. اجزای خارج از قفسه آن، مانند نوارهای ناوبری پاسخگو، به معنای توسعه سریع است. با این حال، این راحتی گاهی اوقات به نفخ پروژه کمک می کند و بر عملکرد تأثیر می گذارد.
در مقابل، Tailwind CSS شبیه به کاردستی با ابزارهای دقیق است. به جای کامپوننت های از پیش طراحی شده، کلاس های سودمند دانه ای به شما ارائه می شود. به عنوان مثال، با Bootstrap، ممکن است از یک کلاس برای یک دکمه استفاده کنید، در حالی که در Tailwind، ظاهر آن را با ترکیبی از ابزارهای کاربردی مانند رنگ متن، پسزمینه و padding با دقت مشخص میکنید. این سیستمی است که ممکن است برای مبتدیان طاقت فرسا به نظر برسد، اما به توسعه دهندگان فرانت اند باتجربه سطح بی نظیری از کنترل را ارائه می دهد. علاوه بر این، ادغام Tailwind با PurgeCSS به حذف CSS استفاده نشده برای ساخت سریع و اقتصادی کمک می کند.
اساساً، در حالی که Bootstrap به سمت طراحی های سریع و یکنواخت طراحی شده است، Tailwind برای توسعه دهندگان با تجربه که به دنبال دقت در طراحی های خود هستند، عالی است. هر دو گزینه های قانونی در سال ۲۰۲۳ هستند.
مورد استفاده واقعی برای Tailwind CSS در سال ۲۰۲۳
با تشکر از شهادت الف کارشناس frontend، می توانیم از یک مورد استفاده استفاده کنیم که در آن Tailwind CSS به مرتبط ترین مشاغل آنلاین کمک کرد: یک SaaS. در حین ساخت NodCards، یک پلت فرم کارت ویزیت دیجیتال، توسعه دهنده با یک چالش روبرو شد: به کاربران اجازه داد تا به صورت پویا هر رنگ طرح اولیه را برای کارت خود انتخاب کنند. این انتخاب باید بدون تغییر نشانه گذاری وب سایت یا شیوه نامه ادغام می شد.
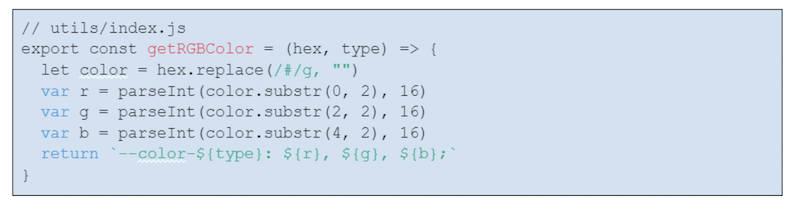
Tailwind CSS، در ترکیب با کامپایلر JIT خود (برای یادگیری نحوه انجام به سایت رسمی Tailwind بروید فعالش کن)، راه حلی را به توسعه دهنده ارائه کرد. با این حال، کاربرد رنگ پویا ساده نبود. توسعهدهنده بهجای تکیه بر کلاسهای کاربردی Tailwind، از قدرت متغیرهای CSS و توابع کمکی استفاده کرد.

این تابع کمکی یک رنگ HEX را به RGB تبدیل می کند که به ایجاد متغیرهای CSS برای رنگ اصلی پویا کمک می کند. پس از تبدیل، این مقادیر RGB با Tailwind CSS ادغام میشوند تا سایههای متنوعی تولید کنند و انعطافپذیری را با لایهبندی کدورت تضمین کنند. به عنوان مثال، رنگ متن نام کاربر را می توان به صورت پویا تنظیم کرد:

به طور مشابه، دکمهها را میتوان برای استفاده از رنگ اصلی با کدورتهای متغیر و حتی برای نگرانیهای مربوط به دسترسی در حالت شناور تنظیم کرد:

با Tailwind CSS، NodCards توانست به کاربران انعطافپذیری برای شخصیسازی طراحی کارتهای خود به صورت پویا ارائه دهد، در حالی که زیباییشناسی، دسترسی و یک سایت زیرک را تضمین میکند.
بنابراین، در نتیجه
همانطور که از دریچه سایت های پرمخاطب و موارد استفاده در دنیای واقعی مشاهده می شود، واضح است که Tailwind CSS چیزی بیش از یک روند گذرا است. اگر در مورد پذیرش آن هستید، به یاد داشته باشید که استعداد اغلب با آزمایش شروع می شود. بنابراین، شیرجه بزنید، دستهایتان را با Tailwind کثیف کنید و اجازه دهید خلاقیتهایتان خودشان صحبت کنند.
منبع: https://thenextweb.com/news/is-tailwind-css-worth-trying-in-2024
