نکات برجسته کلیدی
- بهینه سازی تصاویر با کاهش SIZS فایل با کیفیت قربانی ، سرعت وب سایت ، تجربه کاربر و سئو را بهبود می بخشد.
- Photoshop و GIMP ابزارهای قدرتمندی را برای تغییر اندازه ، فشرده سازی و بهینه سازی تصاویر برای وب فراهم می کنند.
- انتخاب فرمت پرونده مناسب -jpeg ، png یا webp -helps به بهترین حالت بین کیفیت و سرعت بارگیری می رسد.
- استفاده از تکنیک های تغییر شکل مجدد هوشمند و تنظیمات فشرده سازی Profper ، ضمن کاهش اندازه پرونده ، از دست دادن کیفیت دقیقه اطمینان می دهد.
- تصاویر اندازه گیری شده و فشرده شده با کاهش زمان بار صفحه و کاهش استفاده از پهنای باند ، عملکرد وب سایت را بهبود می بخشد.
مقدمه
آیا می دانید تصاویر تقریباً نیمی از آنچه مرورگر شما در اکثر وب سایت ها بارگیری می کند ، تشکیل می دهند؟ یک نظرسنجی توسط Pingdom نشان داد که تصاویر ۶۱٫۳ ٪ از میانگین بارگیری یکی از صفحه وب را ارائه می دهند. به همین دلیل تصاویر با تغییر اندازه و بهینه سازی شده برای عملکرد وب سایت شما بسیار مهم هستند.
تصاویر سنگین و بهینه نشده سایت شما را کند می کند ، بازدید کنندگان را فریم می کنید و رتبه های جستجوی شما را می کنند. شما برای حل این مشکل بهینه سازی تصویر ساده دارید. خبر خوب؟
تصویر GIMP Image Imprower شما – و آنها کاملاً رایگان هستند.
این راهنما از طریق نحوه تغییر اندازه و فشرده سازی تصاویر با استفاده از Photoshop و Gimp راه می رود. ابتدا تکنیک های حرفه ای را با استفاده از ابزار قدرتمند مبتنی بر اشتراک Adobe یاد خواهید گرفت.
ما به شما نشان می دهیم که چگونه می توانید از قابلیت های تصویر GIMP رایگان در این جایگزین منبع باز استفاده کنید تا تصاویر خود را برای وب با کیفیت قربانی بهینه کنید.
نحوه تغییر اندازه یک تصویر در فتوشاپ
تغییر اندازه تصاویر به درستی در Photoshop به شما کمک می کند عملکرد وب سایت خود را به چه میزان از کیفیت Wisting بهینه کنید. شما یک تصاویر با مشخصات مشخصات برای بارگذاری بداهه های صفحه و ایجاد یک تجربه کاربری بهتر دارید.
در اینجا یک راهنمای گام به گام برای تغییر اندازه تصاویر خود در فتوشاپ وجود دارد:
- تصویر را در فتوشاپ باز کنید
- به گفتگوی اندازه تصویر دسترسی پیدا کنید
- وضوح صحیح را تنظیم کنید
- ابعاد را با استراحت هوشمند تنظیم کنید
- با بهینه سازی وب ذخیره کنید
هیچ میانبر جادویی برای تغییر اندازه تصاویر با برخی از دست دادن کیفیت وجود ندارد. با این حال ، ابزارهای قدرتمند فتوشاپ به به حداقل رساندن تخریب در هنگام استفاده صحیح کمک می کند.
مرحله ۱: تصویر را در فتوشاپ باز کنید
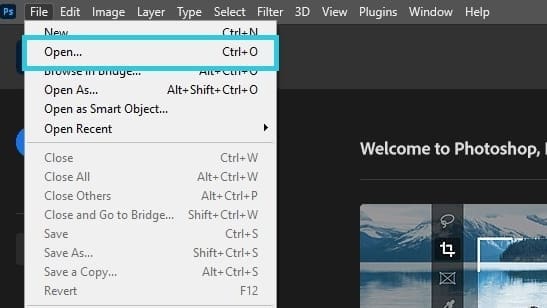
با پیمایش به تصویر خود را باز کنید پرونده> باز در نوار منو بالا. همچنین می توانید از میانبر صفحه کلید استفاده کنید ctrl+o (ویندوز) یا فرمان+o (مک).
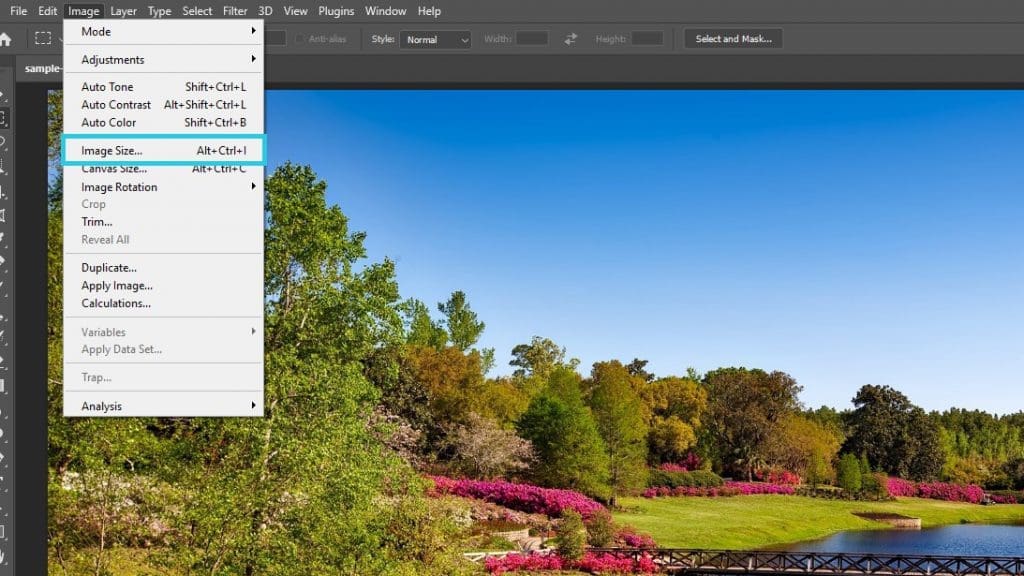
مرحله ۲: به گفتگوی اندازه تصویر دسترسی پیدا کنید
رفتن به تصویر> اندازه تصویر از منوی بالا این کادر گفتگوی اندازه تصویر را در جایی که تمام تنظیمات خود را انجام می دهید راه اندازی می کند. میانبر صفحه کلید alt+ctrl+i (ویندوز) یا گزینه+فرمان+i (مک) نیز کار می کند.

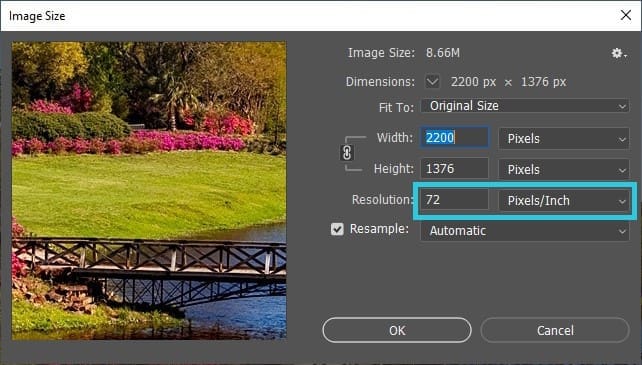
مرحله ۳: وضوح را تنظیم کنید
برای تصاویر وب ، وضوح را روی ۷۲ پیکسل در اینچ (PPI) تنظیم کنید. این وضوح استاندارد وب کیفیت و اندازه پرونده را کاملاً متعادل می کند. قطعنامه های بالاتر مانند ۳۰۰ ppi فقط برای چاپ ضروری است.
به خاطر داشته باشید که وضوح پایین به معنای بارگذاری سریعتر برای بازدید کنندگان وب سایت شما است. این مستقیماً بر عملکرد سئو شما تأثیر می گذارد زیرا سرعت صفحه یک عامل مهم رتبه بندی است.

همچنین بخوانید: ۵ راه برای سرعت وب سایت خود
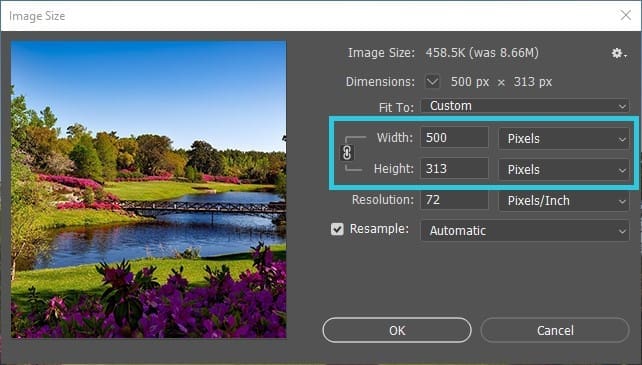
مرحله ۴: ابعاد را با استفاده مجدد از هوشمند تنظیم کنید
انتخاب کردن پیکسل به عنوان وحدت شما از منوی کشویی.
نماد زنجیره ای بین عرض و ارتفاع ارزش ها را گزارش می کند نسبت های محدود گزینه هنگام فعال شدن ، تغییر یک بعد به طور خودکار پیشرو دیگر را تنظیم می کند تا از تحریف جلوگیری شود.
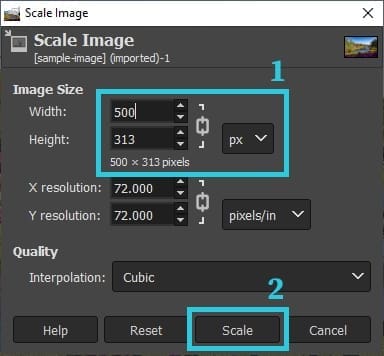
به عنوان مثال ، اگر تصویر اصلی شما ۲۲۰۰px × ۱۳۷۶px باشد و عرض را به ۵۰۰px تنظیم کنید ، ارتفاع به طور خودکار برای حفظ نسبت ابعاد صحیح به ۳۱۳px تنظیم می شود.

برای حفظ بالاترین کیفیت ممکن هنگام تغییر اندازه ، از گزینه های استراحت هوشمند فتوشاپ استفاده کنید:
- انتخاب کردن خودکار از کشویی مجدداً برای اکثر تصاویر
- انتخاب کردن حفظ جزئیات ۲٫۰ برای اینکه عکس ها به طور چشمگیری کم می شوند
- استفاده کردن دوقطبی هنگام کاهش اندازه تصویر برای ترد اضافی
الگوریتم های هوشمند موضوع داده های تصویر شما را برای حفظ جزئیات و وضوح در طی فرآیند تغییر اندازه تجزیه و تحلیل می کنند.
پس از اتمام تنظیمات خود ، کلیک کنید خوب برای اعمال تغییرات
همچنین بخوانید: بهترین اندازه تصویر برای وب سایت ها + نحوه بهینه سازی آنها
مرحله ۵: با بهینه سازی وب ذخیره کنید
برای بهینه سازی تصویر تغییر اندازه خود برای استفاده در وب:
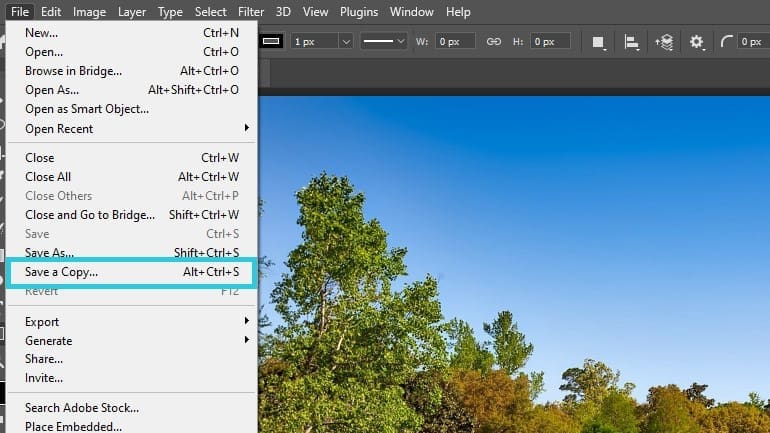
- رفتن به پرونده> صادرات> ذخیره برای وب (میراث) یا از میانبر استفاده کنید Alt+Shift+Ctrl+S (ویندوز)/گزینه+شیفت+فرمان+s. (مک)

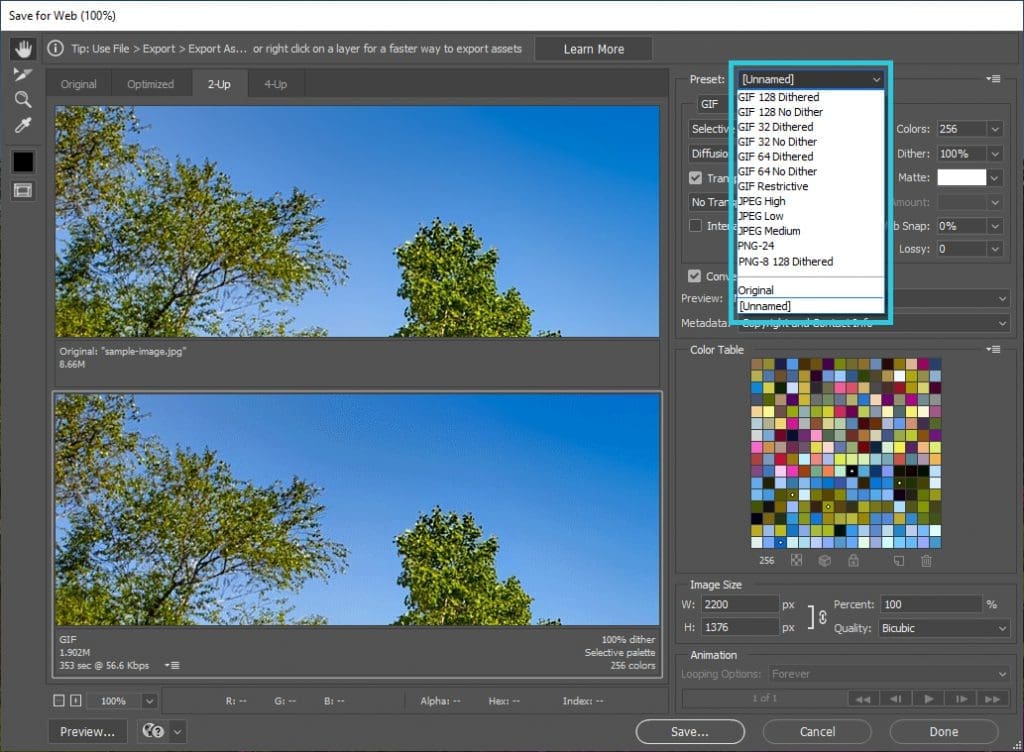
- انتخاب کنید jpeg قالب برای عکاسی یا PNG-8 برای گرافیک با شفافیت
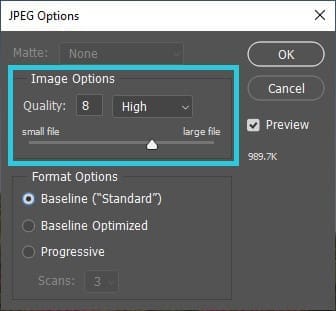
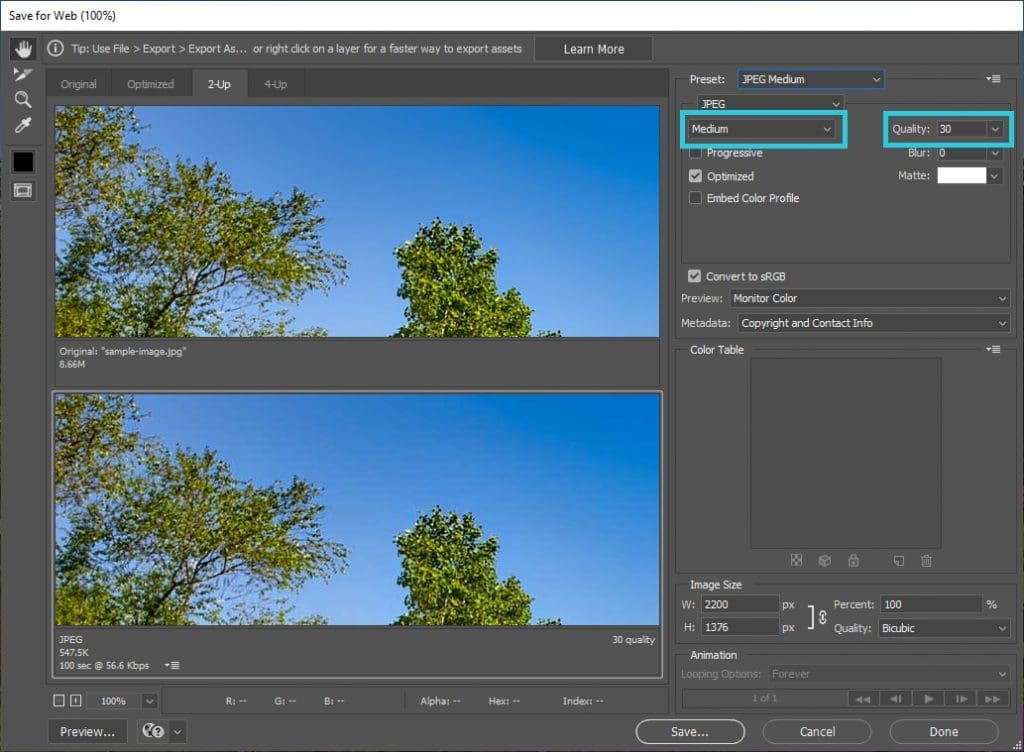
- تنظیم کیفیت را تنظیم کنید تا نقطه شیرین بین اندازه پرونده و کیفیت بصری را پیدا کنید
- برای JPEG ، تنظیم بین ۶۰-۸۰ ٪ به صورت Usulal بهترین تعادل را ارائه می دهد
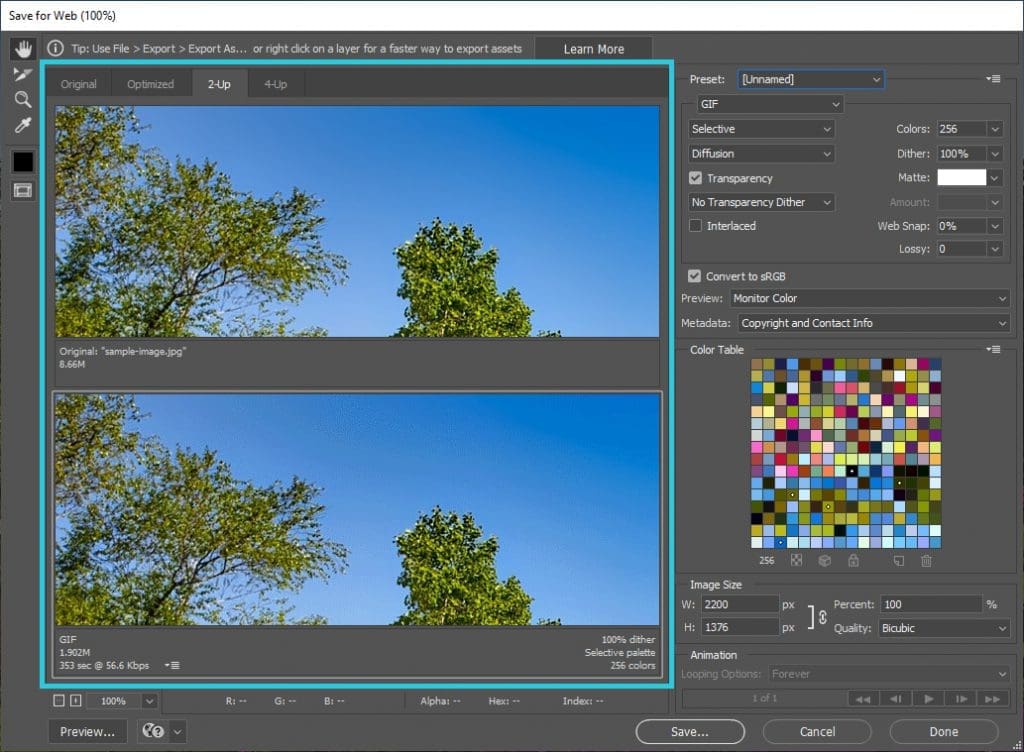
- پیش نمایش بهینه سازی در نمای ۲-up برای مقایسه تفاوت های با کیفیت
- اندازه پرونده نهایی را در گوشه پایین سمت چپ بررسی کنید
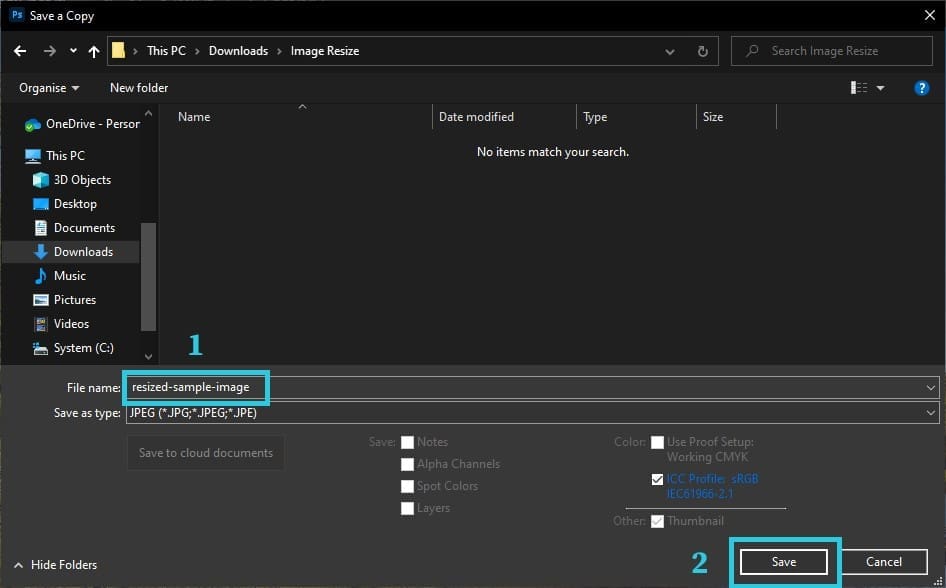
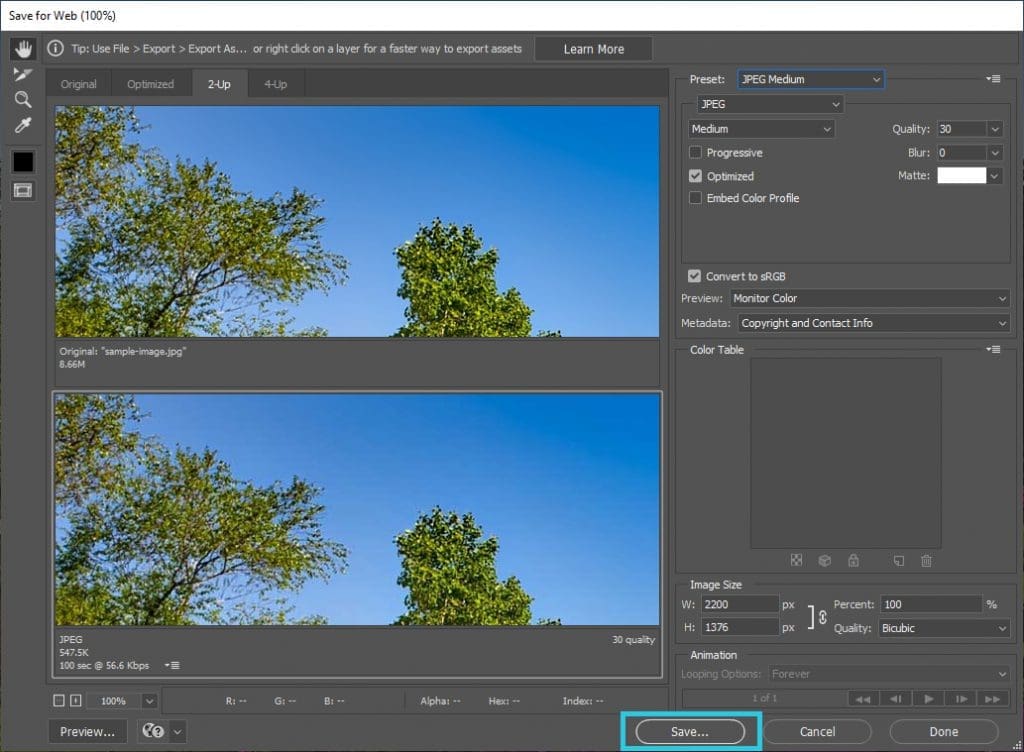
- کلیک کردن پس انداز کردن و یک نام پرونده توصیفی را انتخاب کنید که به سئو کمک می کند

هنگام صرفه جویی در JPEG از طریق استاندارد پرونده> ذخیره به عنوان روش ، گفتگوی گزینه های JPEG را مشاهده خواهید کرد. در اینجا همچنین می توانید تنظیمات کیفیت را با کشویی تنظیم کنید.

برای سریعترین عملکرد وب سایت ، هدف از اندازه پرونده های تصویر زیر ۲۰۰ کیلوبایت در صورت عدم پذیرش. میزبانی BlueHost شما شامل ابزارهای عملکردی است که با تصاویر بهینه سازی شده به بهترین وجه کار می کنند.
به یاد داشته باشید قبل از صادرات نسخه بهینه سازی شده وب ، فایل اصلی خود را به طور جداگانه ذخیره کنید. این به شما امکان می دهد در صورت لزوم نسخه کامل شهر را ویرایش کنید.
نحوه فشرده سازی یک تصویر در فتوشاپ
فشرده سازی تصاویر کاملاً برای سرعت و عملکرد وب سایت ضروری است. شما می توانید با ابزارهای فشرده سازی فتوشاپ ، کیفیت Whatsual File را کاهش دهید. بیایید چگونگی بهینه سازی تصاویر خود را به طور مؤثر بررسی کنیم.
با استفاده از “ذخیره برای وب” برای فشرده سازی بهینه شده
Photoshop از طریق ویژگی های صادراتی گزینه های فشرده سازی قدرتمندی را ارائه می دهد. در اینجا روند گام به گام آورده شده است:
- با پیمایش به تصویر خود را در فتوشاپ باز کنید پرونده> باز در نوار منو بالا.

- با رفتن به ابزار فشرده سازی دسترسی پیدا کنید پرونده> صادرات> ذخیره برای وب (میراث)بشر همچنین می توانید از میانبر صفحه کلید استفاده کنید Alt+Shift+Ctrl+S (ویندوز) یا گزینه+شیفت+فرمان+s. (مک).

- گفتگوی Save for Web گزینه های مختلف پیش نمایش را ارائه می دهد. انتخاب کنید ۲-رده یا ۴-رده برای مقایسه تصویر اصلی خود با تنظیمات فشرده سازی مختلف ، در بالای کادر گفتگو مشاهده کنید. این مقایسه بصری به شما کمک می کند تا تعادل کاملی بین کیفیت و اندازه پرونده پیدا کنید.

- تنظیمات فشرده سازی را با استفاده از گزینه های از پیش تعیین شده یا کنترل دستی در پنل سمت راست تنظیم کنید. کشویی کیفیت کنترل دقیق بر سطح فشرده سازی را فراهم می کند.

انتخاب قالب مناسب (JPEG در مقابل PNG در مقابل وب)
قالب های مختلف تصویر اهداف مختلفی را ارائه می دهند. انتخاب مناسب به طور چشمگیری روی پرونده شما تأثیر می گذارد:
jpeg
- بهترین برای عکس ها و تصاویر پیچیده با رنگ های مختلف
- سطح فشرده سازی متغیر (کم ، متوسط ، زیاد)
- از شفافیت پشتیبانی نمی کند
- از زمانی که اندازه پرونده نگرانی اصلی شماست استفاده کنید
PNG
- ایده آل برای گرافیک ، آرم و تصاویر با شفافیت
- PNG-8: محدود به ۲۵۶ رنگ ، عالی برای گرافیک های ساده
- PNG-24: از میلیون رنگ پشتیبانی می کند اما پرونده های بزرگتر ایجاد می کند
- در صورت نیاز به شفافیت یا تولید مثل دقیق رنگ استفاده کنید
وب
- قالب مدرن با فشرده سازی برتر
- از فشرده سازی ضرر و ضرر و زیان پشتیبانی می کند
- شفافیت با اندازه پرونده های کوچکتر از PNG ارائه می دهد
- به طور فزاینده ای در همه مرورگرهای اصلی پشتیبانی می شود
- صادرات از طریق پرونده> صادرات> صادرات به عنوان و وب را انتخاب کنید
هنگام استفاده از گفتگوی Save for Web ، قالب مورد نظر خود را از منوی کشویی از پیش تعیین شده انتخاب کنید. برای JPEG ، می توانید بین پیش تنظیمات کم ، متوسط و با کیفیت بالا انتخاب کنید ، یا تنظیمات سفارشی خود را ایجاد کنید.

تعادل کیفیت تصویر و اندازه پرونده برای بارگیری سریعتر
یافتن تعادل بهینه بین کیفیت بصری و اندازه پرونده نیاز به آزمایش دارد:
- برای jpegs ، با تنظیم کیفیت حدود ۶۰-۷۰ ٪ شروع کنید. این اغلب بهترین سازش بین اندازه پرونده و ظاهر بصری را فراهم می کند.
- نشانگر اندازه پرونده را در پایین گفتگوی Save for Web مشاهده کنید. برای عملکرد بهینه وب سایت ، هدف:
- تصاویر قهرمان: زیر ۲۰۰ کیلوبایت
- تصاویر محتوای استاندارد: زیر ۱۰۰ کیلوبایت
- ریز عکسها: زیر ۳۰ کیلوبایت
- کادر انتخاب “Optimize” را فعال کنید تا بیشتر پرونده را بدون از دست دادن کیفیت اضافی کاهش دهید.
- استفاده از “مترقی” را برای JPEG در نظر بگیرید. این اجازه می دهد تا تصویر فارغ التحصیل شود و سرعت بارگذاری درک شده را برای بازدید کنندگان شما بهبود می بخشد.
- ابرداده های غیر ضروری را با برداشتن “شامل XMP” و سایر گزینه های ابرداده حذف کنید ، مگر اینکه به طور خاص مورد نیاز باشد.
- برای تصاویر سنگین متن یا گرافیک با لبه های تیز ، گزینه “Sharpen” (بین ۱۵-۲۵ ٪) را امتحان کنید تا در تنظیمات کیفیت وضوح را حفظ کنید.
پس از یافتن تنظیمات بهینه خود ، کلیک کنید پس انداز کردن و یک تاریخ تأیید را در رایانه خود انتخاب کنید. شما یک نام پرونده توصیفی را انتخاب می کنید که شامل کلمات کلیدی مربوطه است ، بنابراین موتورهای جستجوگر تصویر شما را درک می کنند. این باعث ترافیک بیشتر می شود و به افراد کمک می کند تا سریعتر تصویر شما را کشف کنند.

میزبانی وب سایت و بهینه سازی تصویر برای عملکرد اوج به دست می آید. هنگامی که تصاویر بهینه شده شما در یک پلت فرم میزبانی با کیفیت بارگذاری می شوند ، نتایج بهتری خواهید دید.
برای مزایای عملکرد اضافی ، BlueHost حافظه پنهان سرور و پشتیبانی CDN داخلی را فراهم می کند ، که سرعت بارگذاری را با کیفیت به خطر می اندازد.
کاربران وردپرس همچنین می توانند دو افزونه بهینه سازی تصویر محبوب را که یکپارچه با برنامه های میزبانی BlueHost WordPress کار می کنند ، نصب کنند. ابزارهای موضوعی اندازه پرونده را کاهش داده و عملکرد وب سایت را با تنظیمات دستی تقویت می کنند.
نحوه تغییر اندازه تصویر برای نتایج نوری
GIMP (برنامه دستکاری تصویر GNU) قابلیت ویرایش تصویر قدرتمند را به شما ارائه می دهد. این جایگزین منبع باز برای Photoshop ابزارهای عالی تصویربرداری GIMP را ارائه می دهد که نتایج حرفه ای را بدون هزینه اشتراک ارائه می دهد.
با استفاده از ابزار تصویر مقیاس GIMP
تغییر اندازه تصاویر شما در GIMP با ابزار مقیاس گذاری اختصاصی خود ساده است. در اینجا چگونه می توانید از آن به طور مؤثر استفاده کنید:
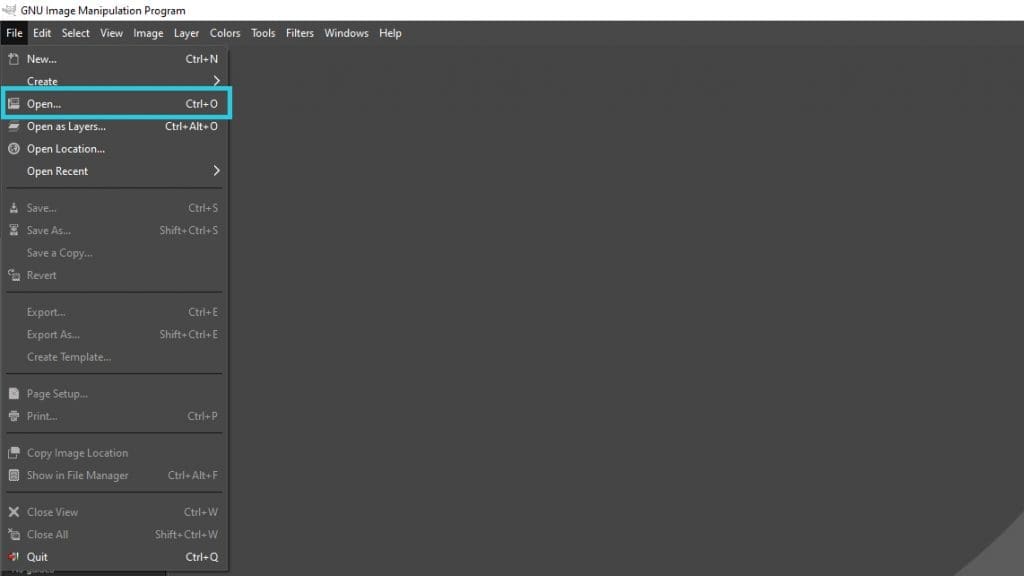
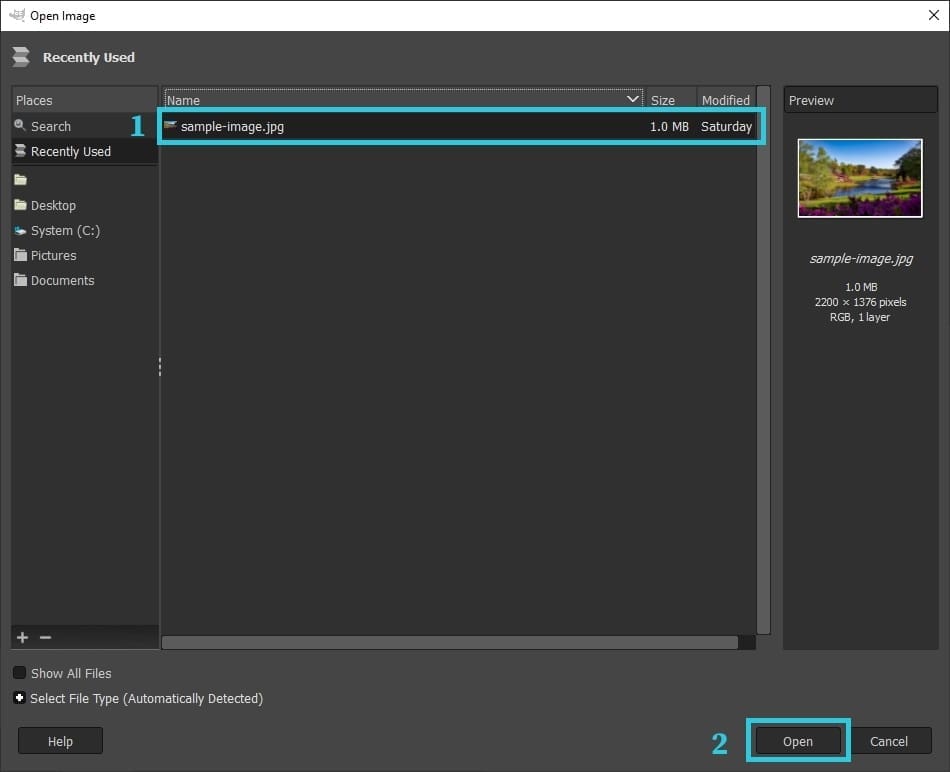
- با باز کردن تصویر خود در GIMP شروع کنید. به سمت پرونده> باز از منوی بالا ، سپس تصویر خود را انتخاب کرده و کلیک کنید بازبشر همچنین می توانید هر تصویری را مستقیماً در فضای کاری GIMP رها کرده و رها کنید.

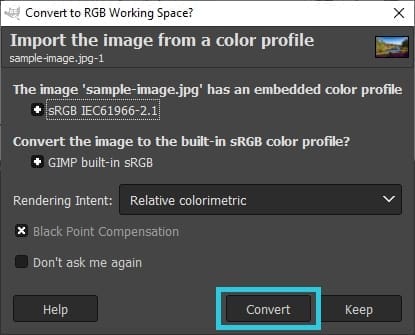
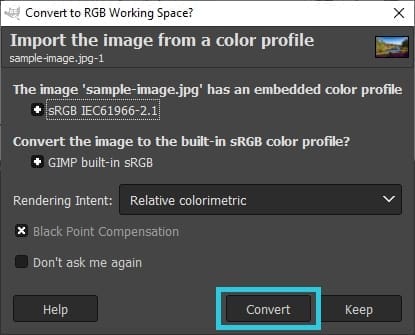
- GIMP هنگام کار با فایلهایی که پروفایل های رنگی تعبیه شده است ، شما را با گزینه های پروفایل سوق می دهد. انتخاب کردن تبدیل کردن برای استفاده از نمایه SRGB داخلی GIMP برای سازگاری وب ، یا انتخاب کنید نگه داشتن اگر در حال کار بر روی پروژه های چاپی هستید ، مشخصات اصلی را حفظ کنید.

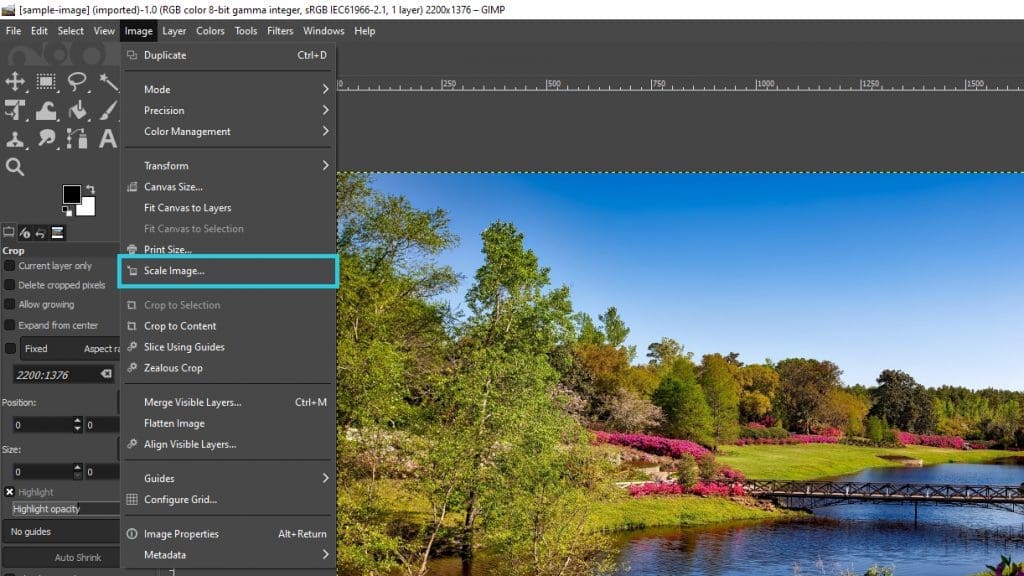
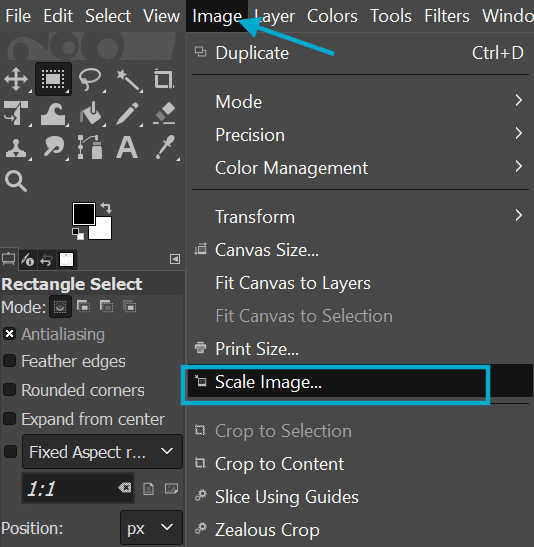
- با رفتن به ابزار تصویر مقیاس GIMP دسترسی پیدا کنید تصویر> تصویر مقیاس در نوار منو بالا. این گفتگوی تغییر اندازه سازگار GIMP باز که در آن شما تمام تنظیمات خود را انجام می دهید.

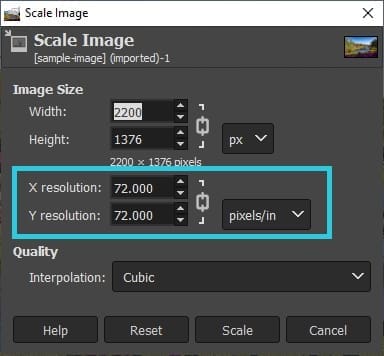
- گفتگوی Scale Image ابعاد فعلی شما را نشان می دهد و گزینه هایی را برای تغییر اندازه دقیق ارائه می دهد. زمینه هایی را برای وضوح عرض ، ارتفاع ، وضوح X و وضوح Y مشاهده خواهید کرد که می توانید برای دستیابی به نتایج مورد نظر خود اصلاح کنید.

تنظیم DPI و وضوح برای چاپ و وب
تنظیمات وضوح در GIMP به شما در کنترل نمایش صفحه نمایش و کیفیت چاپ کمک می کند:
- برای تصاویر وب خود ، مقادیر وضوح x و y را روی آن تنظیم کنید ۷۲ پیکسل در اینچبشر این وضوح استاندارد وب پرونده شما را با کیفیت کافی برای نمایشگرهای دیجیتال بهینه می کند.
- برای مواد چاپی خود ، از تنظیمات با وضوح بالاتر استفاده کنید:
- چاپ استاندارد: ۱۵۰-۳۰۰ پیکسل در اینچ
- چاپ بالای شهر: ۳۰۰-۶۰۰ پیکسل در اینچ
- عکاسی حرفه ای: ۶۰۰+ پیکسل/اینچ

- حتماً واحد وضوح را به صورت دقیق در منوی کشویی در کنار قسمتهای وضوح تنظیم کنید. انتخاب کردن پیکسل/در برای اندازه گیری استاندارد DPI.
- GIMP RESIZE کیفیت تصویر بستگی به روش های Interpool است که در بخش کیفیت انتخاب می کنید. برای بیشتر چشم اندازهای تغییر اندازه خود:
- انتخاب کردن مکعب برای تغییر اندازه عمومی
- استفاده کردن ناشناخته برای نتایج واضح تر هنگام کاهش اندازه تصویر
- انتخاب کردن عاشق برای نتایج صاف تر هنگام بزرگ کردن تصاویر
- نماد زنجیره ای بین مقادیر عرض و ارتفاع کنترل می کند نسبت های محدود ویژگی. برای حفظ نسبت ابعاد اصلی خود و جلوگیری از فاصله ، این پیوند را نگه دارید. اگر مجبور هستید نسبت ها را تغییر دهید ، روی زنجیره کلیک کنید تا پیوند را بشکنید.
صادر کردن تصاویر اندازه گیری شده خود در بهترین قالب
GIMP پروژه های شما را با فرمت NATUL XCF ذخیره می کند ، که لایه ها و قابلیت های ویرایش را حفظ می کند. برای ایجاد تصاویر آماده وب پس از تغییر اندازه تصویر GIMP ، باید کار خود را صادر کنید:
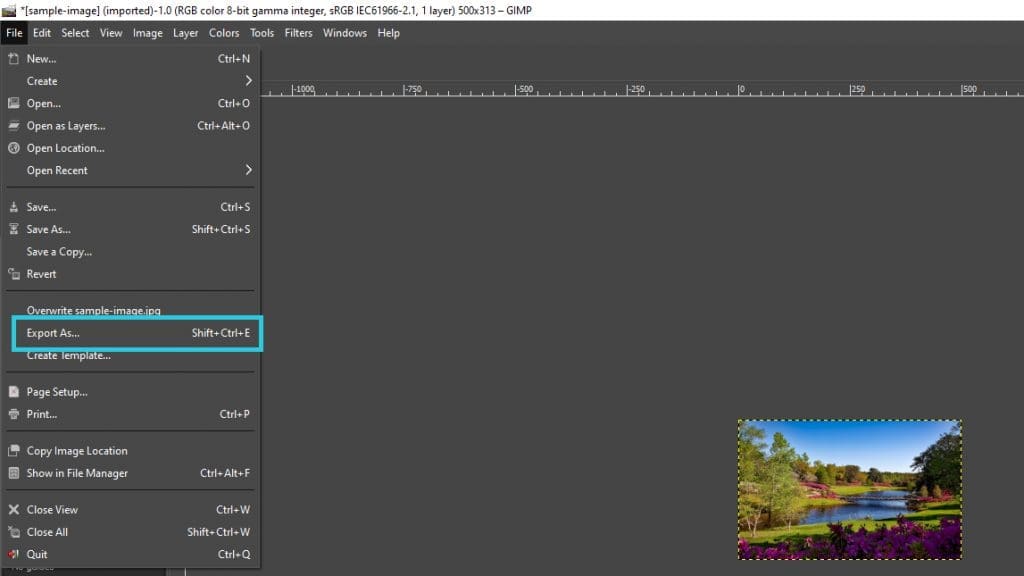
- بعد از تغییر اندازه ، به پرونده> صادرات به عنوان برای ذخیره تصویر خود در یک قالب وب و رایانه.

- Approp را در مورد قالب انتخاب کنید: محتوای تصویر شما:
- jpeg (.jpg): بهترین برای عکس ها و تصاویر پیچیده با رنگ های مختلف
- PNG (.png): ایده آل برای گرافیک خود با شفافیت ، آرم یا تصاویر
- وب (.webp): قالب مدرن با فشرده سازی و کیفیت عالی برای تصاویر وب شما
- گیف (.gif): برای انیمیشن ها یا تصاویر ساده شما با رنگ های بسیار کمی
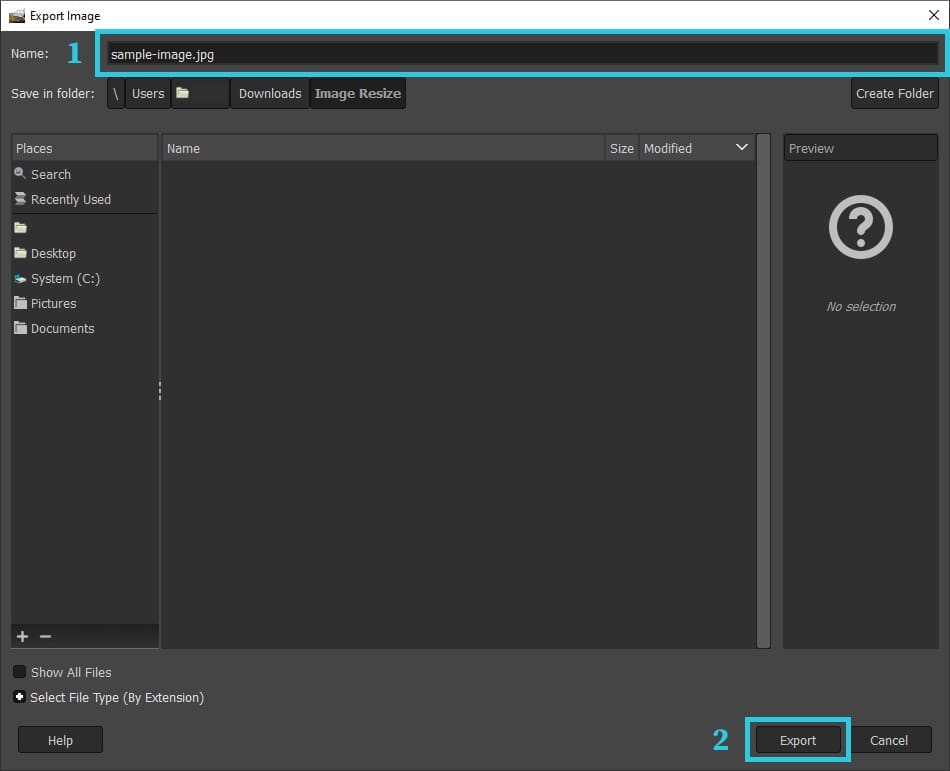
- یک نام پرونده توصیفی اضافه کنید که به سئو شما کمک کند و کلیک کنید صادر کردنبشر

- گزینه های خاص قالب ظاهر می شوند:
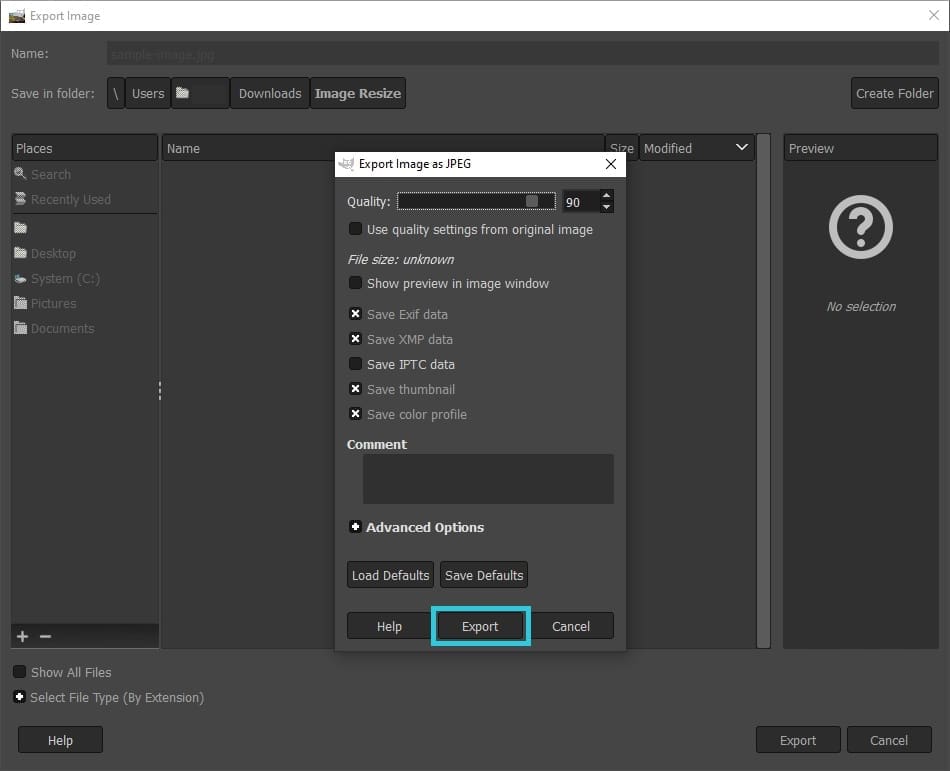
- برای JPEG: کشویی کیفیت را بین ۷۵-۹۰ ٪ برای تصاویر وب خود تنظیم کنید (مقادیر پایین پرونده های کوچکتر ایجاد می کنند اما کیفیت را کاهش می دهند)
- برای PNG: سطح فشرده سازی و عمق رنگ خود را انتخاب کنید
- برای وب: سطح کیفیت یا فشرده سازی بدون ضرر خود را تنظیم کنید
- در نظر گرفتن فعال کردن نمایش پیش نمایش در پنجره تصویر کادر چک برای دیدن چگونگی کیفیت تصویر شما در زمان واقعی.

- کلیک کردن صادر کردن برای نهایی کردن و ذخیره تصویر بهینه شده خود.
برای پردازش دسته ای چندین تصویر به طور همزمان ، می توانید از قابلیت های اسکریپت FU GIMP از طریق استفاده کنید پرونده> فرآیند دسته ای ویژگی ، به شما این امکان را می دهد تا با تنظیمات قوام ، پوشه های کل را تغییر دهید.
به یاد داشته باشید که siring پروفایل به طور مستقیم بر عملکرد وب سایت شما تأثیر می گذارد.
همچنین بخوانید: نحوه بهینه سازی تصاویر: گرافیک و تغییر اندازه
نحوه فشرده سازی یک تصویر در GIMP
فشرده سازی تصاویر شما به طرز فجیعی برای اصلی سازی یک وب سایت سریع و سریع ضروری است. GIMP قابلیت فشرده سازی قدرتمندی را ارائه می دهد که به شما در کاهش اندازه پرونده در ضمن کیفیت بصری کمک می کند. بیایید بررسی کنیم که چگونه می توانید تصاویر خود را برای وب بهینه کنید.
اندازه پرونده را بدون از دست دادن وضوح تصویر کاهش دهید
فشرده سازی تصویر DOSN به معنای قربانی کردن کیفیت است. شما می توانید ضمن حفظ وضوح بصری با تصویر مقیاس GIMP و تکنیک های فشرده سازی ، فایل خود را کاهش دهید:
- ابتدا با رفتن به تصویر خود را در GIMP باز کنید پرونده> بازبشر تصویری را که می خواهید برای فشرده سازی رایانه خود پیدا کنید پیدا کنید و کلیک کنید بازبشر

- اگر تصویر شما حاوی مشخصات رنگی تعبیه شده است ، GIMP از آنچه می خواهید به پروفایل SRGB داخلی Whograte تبدیل کنید ، بپرسید. انتخاب کردن نگه داشتن برای حفظ دقت رنگ مشخصات اصلی یا انتخاب تبدیل کردن اگر به طور خاص برای نمایش وب بهینه هستید.

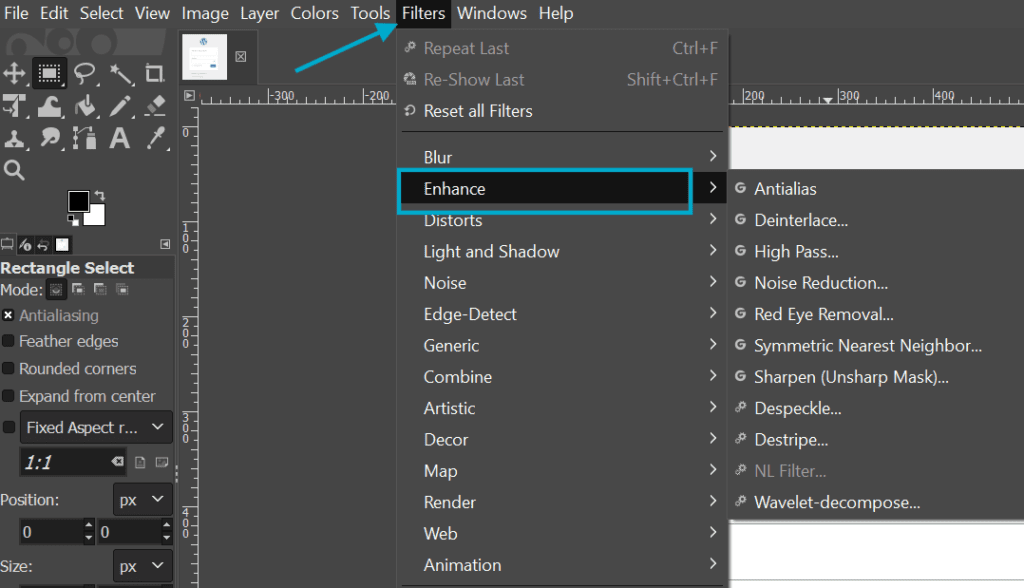
- قبل از فشرده سازی ، هرگونه تنظیم لازم را در تصویر خود انجام دهید. شما می توانید با استفاده از وضوح استفاده کنید فیلترها> تقویت> ماسک Unsharp برای اظهار نظر در مورد تکراری بالقوه در طول فشرده سازی.

- برای بهترین نتایج فشرده سازی ، اگر ابعاد شما بزرگتر از حد مورد نیاز است ، ابتدا از عملکرد تصویر GIMP استفاده کنید. قبل از استفاده از فشرده سازی ، از طریق تصویر> تصویر مقیاس دسترسی پیدا کنید.

سطح فشرده سازی را برای بهینه سازی وب تنظیم کنید
نکته اصلی فشرده سازی مؤثر ، پیدا کردن تعادل مناسب بین اندازه پرونده و کیفیت بصری پس از استفاده از ابعاد تصویر مقیاس GIMP است:
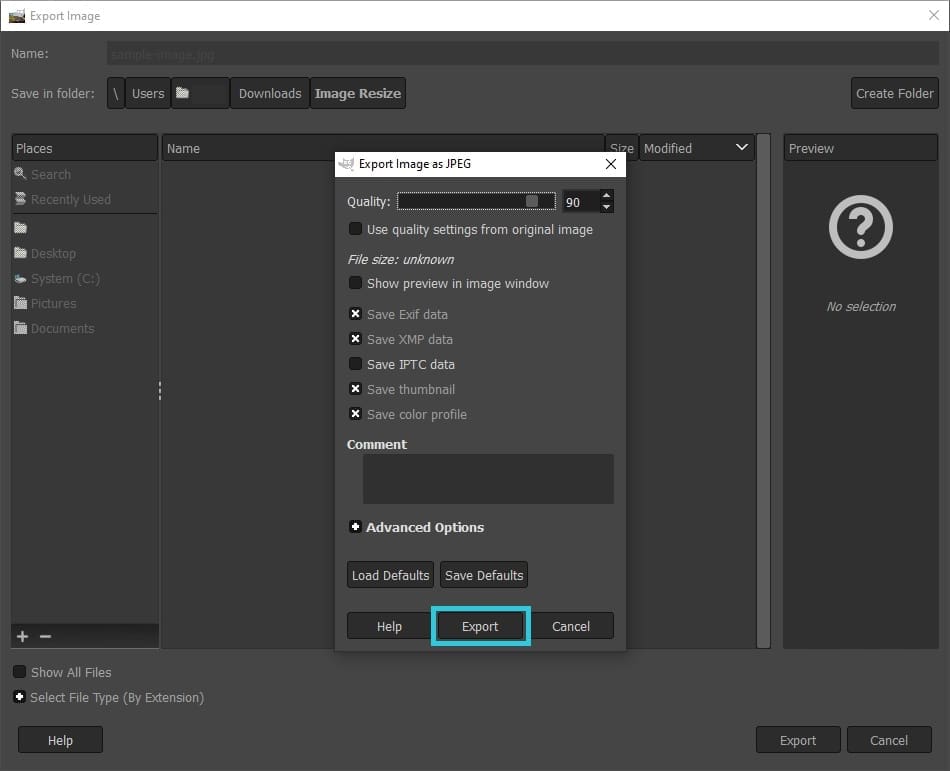
- وقتی آماده فشرده سازی تصویر خود هستید ، به پرونده> صادرات به عنوان در نوار منو بالا.
- در گفتگوی Export Image ، مکان ذخیره خود را انتخاب کنید ، به پرونده خود یک نام توصیفی بدهید که به SEO کمک می کند و کلیک کنید صادر کردنبشر

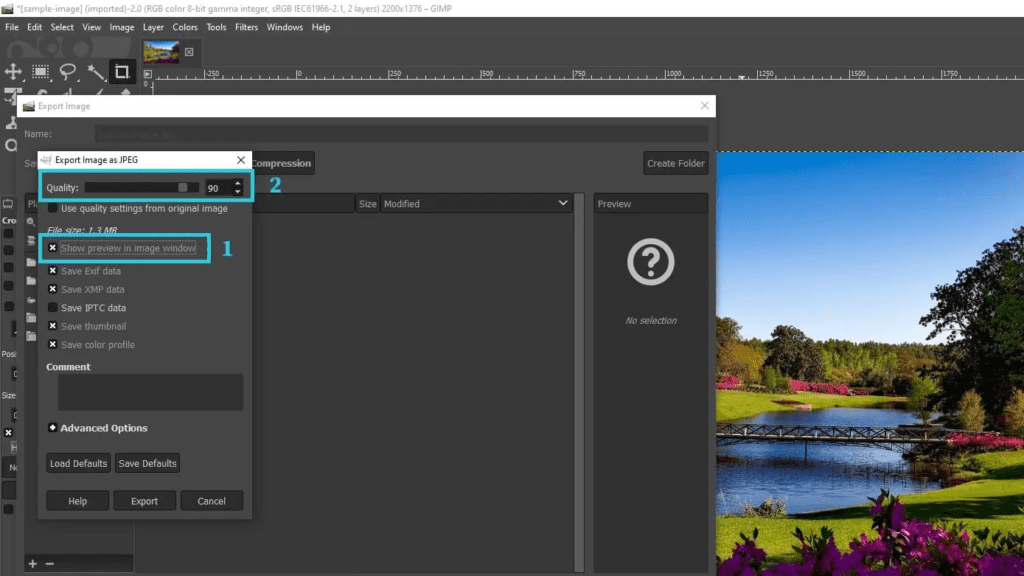
- برای کنترل حداکثر فشرده سازی با پرونده های JPEG ، بررسی کنید نمایش پیش نمایش در پنجره تصویر کادر انتخاب در گفتگوی صادرات JPEG. این ویژگی به شما امکان می دهد تغییرات کیفیت را در زمان واقعی مشاهده کنید.

- کشویی کیفیت را تنظیم کنید تا تنظیمات بهینه خود را پیدا کنید:
- کیفیت ۸۵-۱۰۰: از عکاسی حرفه ای استفاده کنید که جزئیات آن بسیار مهم است
- کیفیت ۷۰-۸۵: ایده آل برای اکثر تصاویر وب با کودک خوب و با کیفیت و اندازه
- با کیفیت ۵۰-۷۰: مناسب برای تصاویر کوچک یا تصاویر پس زمینه. جایی که برخی از دست دادن کیفیت قابل قبول است
- همانطور که تنظیم می کنید ، در پیش نمایش تصویر و نشانگر اندازه پرونده نزدیک نزدیک را بپردازید. هدف این است که کمترین کیفیت را پیدا کنید که هنوز ظاهر بصری قابل قبولی را حفظ می کند.
- برای تصاویر با متن یا لبه های تیز ، تنظیم کیفیت بالاتری را برای حفظ خوانایی و تعریف حفظ کنید.
برای سرعت بار سریعتر در قالب وب ذخیره کنید
WebP یک توسعه فرمت مدرن تصویر توسط Google است که فشرده سازی برتر را ارائه می دهد:
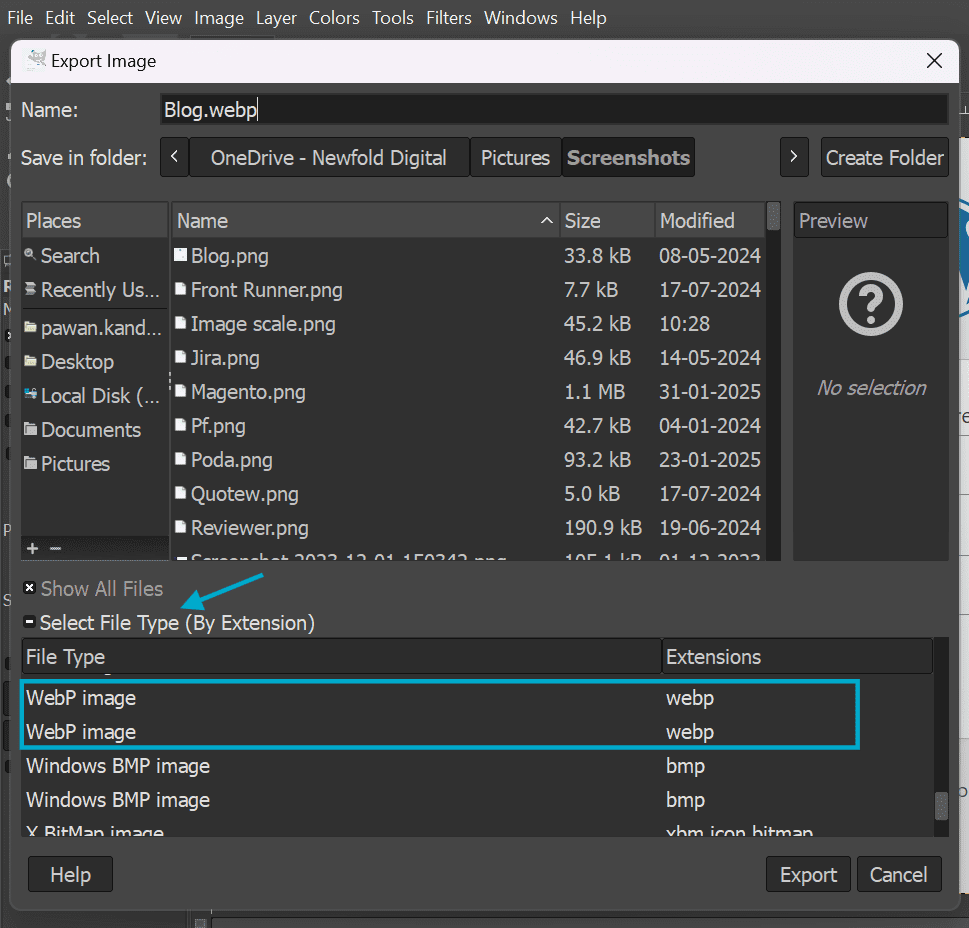
- برای ذخیره تصویر خود در قالب وب ، به پرونده> صادرات به عنوان و پسوند پرونده را به .webp در قسمت نام تغییر دهید.
- از طرف دیگر ، می توانید روی آن کلیک کنید نوع پرونده را انتخاب کنید در پایین گفتگوی صادرات و انتخاب کنید تصویر وب از لیست قالب ها.

- هنگام صادرات به عنوان وب ، به گزینه های اضافی دسترسی خواهید داشت:
- بین بی ضرر فشرده سازی (فایلهای بزرگتر لب به لب با کیفیت بالاتر) یا از دست دادن فشرده سازی (پرونده های کوچکتر با کاهش کیفیت)
- برای از دست دادن فشرده سازی ، کشویی کیفیت را شبیه به JPEG تنظیم کنید
- فعال کردن پیکسل های شفاف را ذخیره کنید اگر تصویر شما حاوی شفافیت است
- WebP به طور معمول در مقایسه با JPEG با کیفیت بصری به اندازه ۲۵-۳۵ ٪ اندازه پرونده های کوچکتر را به دست می آورد و این یک انتخاب عالی برای بهینه سازی سرعت وب سایت شما است.
- قبل از آمدن به WebP ، تجزیه و تحلیل خود را برای مخاطبان خود بررسی کنید که مرورگرهایی که از این قالب پشتیبانی می کنند. بیشتر مرورگرهای مدرن از وب پشتیبانی می کنند ، اما برخی از نسخه های قدیمی ممکن است اینگونه نباشند.
بهینه سازی تصاویر در GIMP ، همراه با Bluehost ذخیره و ویژگی های CDNبهترین عملکرد وب سایت را تضمین می کند. این رویکرد بار را بارگذاری می کند ، تجربه کاربر را بهبود می بخشد و سئو را تقویت می کند.
همچنین بخوانید: حافظه پنهان وردپرس: نحوه تنظیم و پاک کردن حافظه پنهان وردپرس خود
هر چند پایانی
تغییر اندازه و فشرده سازی تصاویر شما برای حفظ یک وب سایت سریع و کاربر پسند ضروری است. هر دو تصویر تصویر Photoshop و Gimp به شما در صورت حفظ کیفیت ، تصاویر شما را بهینه می کنند. به یاد داشته باشید هنگام تعیین ابعاد و وضوح ، با دستگاه های مخاطبان خود مشورت کنید.
از وضوح ۷۲ PPI برای تصاویر وب استفاده کنید و عرض ۶۴۰-۷۵۰ px را در موبایل هدف قرار دهید. در صورت امکان اندازه پرونده را زیر ۲۰۰ کیلوبایت نگه دارید. علاوه بر این ، از قالب مناسب برای نوع تصویر EAC استفاده کنید – JPEG برای عکس ها ، PNG برای گرافیک با شفافیت و وب برای بهترین فشرده سازی کلی.
تکنیک های تحت پوشش این مایل ، تعادل بین کیفیت تصویر و سرعت بارگیری را به طور مستقیم عملکرد وب سایت و رتبه بندی سئو شما پیدا می کند.
آماده قرار دادن تصاویر بهینه شده خود برای کار در یک وب سایت رعد و برق هستید؟ BlueHost را برای میزبانی WordPress با ابزارهای عملکردی داخلی که تلاش های بهینه سازی تصویر شما را تکمیل می کند ، انتخاب کنید.
متداول
با استفاده از ابزار تصویر مقیاس با درون یابی Nohalo یا Lohalo می توانید هنگام تغییر اندازه در GIMP به کیفیت دست یابید. همیشه نماد زنجیره ای را برای حفظ نسبت تصویر خود فعال کنید. برای کاهش دلالت ، در چندین مرحله کوچکتر به جای یک کاهش بزرگ ، در چندین مرحله کوچکتر کاهش دهید. پس از تغییر اندازه ، برای بازگرداندن وضوح لبه ، یک فیلتر ماسک Unsharp Light را بمالید.
در GIMP ، “تصویر مقیاس” در حالی که تمام محتوا را دست نخورده نگه می دارد ، ابعاد کل تصویر شما را تغییر می دهد. این همان چیزی است که شما هنگام تغییر اندازه تصاویر برای وب تایپ می کنید. “تغییر اندازه” به طور کلی به تغییر اندازه بوم اشاره دارد ، هنگامی که ممکن است با تغییر ابعاد محتوای واقعی ، فضای جاسوسی خالی را در اطراف خود اضافه کنید.
WebP بهترین تعادل کیفیت و اندازه پرونده را برای اکثر تصاویر وب امروز ارائه می دهد. برای عکس های شفافیت ، JPEG با کیفیت ۷۰-۸۰ ٪. در صورت نیاز به شفافیت ، PNG-8 را برای گرافیک با رنگ های محدود یا PNG-24 انتخاب کنید. همیشه از استفاده از قالب های BMP یا TIFF برای تصاویر وب خودداری کنید زیرا آنها پرونده های غیر ضروری بزرگ ایجاد می کنند.
با استفاده از ویژگی فرآیند دسته ای می توانید تصاویر را به طور همزمان در GIMP اندازه گیری کنید. این ابزار را تحت فرآیند File> Batch پیدا کنید یا از طریق فرآیند Script-Fu> Batch به آن دسترسی پیدا کنید. به سادگی ابعاد خود را یک بار تنظیم کنید ، تمام پرونده های خود را انتخاب کرده و GIMP را با استفاده از همان تنظیمات پردازش کنید و در پروژه های بزرگ زمان قابل توجهی را صرفه جویی کنید.
تغییر اندازه در GIMP مستقیماً بر کیفیت چاپ شما تأثیر می گذارد زیرا ابعاد پیکسل تصویر شما را تغییر می دهد. هنگامی که اندازه تصویر را کاهش می دهید ، وضوح چاپی مؤثر را پایین می آورید ، که باعث ایجاد پیکسل در مواد چاپ شده می شود. برای چاپ های با کیفیت ، همیشه حداقل ۳۰۰ پیکسل در اینچ را حفظ کنید. به یاد داشته باشید که هنگام تهیه تصاویر برای چاپ ، هر دو ابعاد پیکسل و تنظیمات وضوح را بررسی کنید.
پست نحوه تغییر اندازه تصویر در فتوشاپ و GIMP برای اولین بار در وبلاگ Bluehost ظاهر شد.
منبع: https://www.bluehost.com/blog/resize-compress-images-in-photoshop-gimp/